Using deeplinks to create automations
This section explains how to create deeplink automations with Purchasely
General principle
Purchasely allows marketing and growth team to create no-code automations. A few examples of campaigns that can be created:
- Welcoming new premium members with an email and engaging them with a product overview or tutorial
- Converting long term freemium members with a particular promotion
- Mitigating involuntary churn by inviting premium members in grace period to update their billing details
- Retaining premium members about to churn with promotional offers
- Winning-back lapsed subscribers with discounted offers
These automations can be created by combining together various features of the platform:
- The subscription events and the associated attributes, allowing to map every subscriber in their subscription lifecycle
- The native integrations with engagement and CRM platforms, allowing to send real-time server events and user properties from Purchasely to these 3rd-party platforms and leverage Purchasely data into them
- The segmenting capabilities of the Purchasely Platform, allowing to tailor the screen displayed to the audience to which a user belongs
- The deeplink capabilities of the SDK, allowing to automatically display a Placement or Screen from a deeplink
For retention and win-back automations, promotional offers allowing to discount a price to existing or lapsed subscribers will also be used
Configuring an automation
To make these automations work, the following steps must be achieved:
- Configure the screens to be displayed and mapping the Call-To-Actions with the desired offers or action types
- Configure the audience matching the targeted users
- Map the screen with the audience together with the desired placement
- Activate the integration with the desired 3rd party engagement and CRM platform and definz which Server Events and User Properties must be forwarded to the 3rd party platform.
- Subscription Events are convenient to play the role of trigger
E.g.: send a push notification when a user enters in Grace Period (Subscription EventGRACE_PERIOD_STARTEDtriggered) - User Properties are convenient to create cohorts of users
E.g.: create a campaign for all users who are in Grace Period (User Propertysubscription_status=IN_GRACE_PERIOD
=> They are updated at the same time a Subscription Event is generate in the Subscription Lifecycle.
- Subscription Events are convenient to play the role of trigger
- Create an engagement campaign in the 3rd-party platform and associating it with the placement deeplink (created at step 3)
Deeplinks implementation
Follow these deeplinks implementation guidelines to enable deeplinks management.
What are the supported deeplinks?
The Purchasely SDK manages deeplinks for:
-
Screens & Paywalls
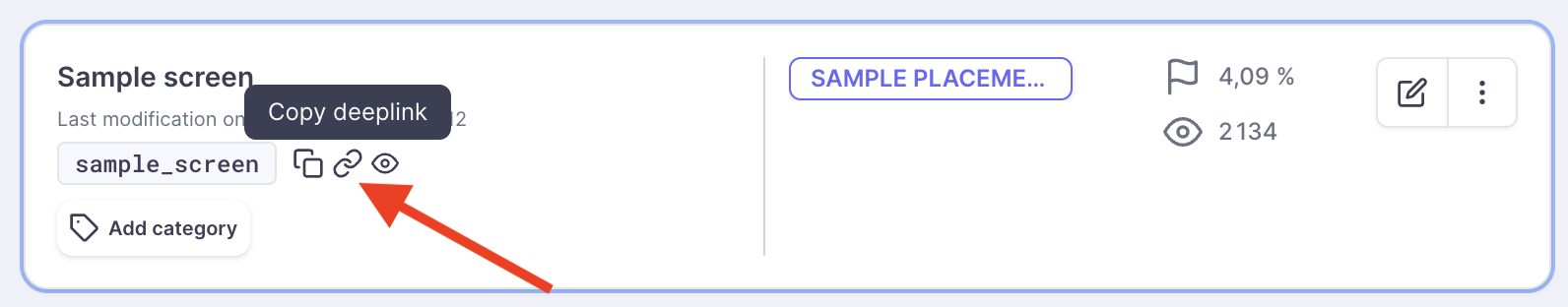
You can copy the deeplink of a screen by clicking on the 🔗 button of the Screen in the Paywalls & Screens section of the Purchasely Console
They have the shape
app_scheme://ply/presentations/[screen_id]
-
Placements
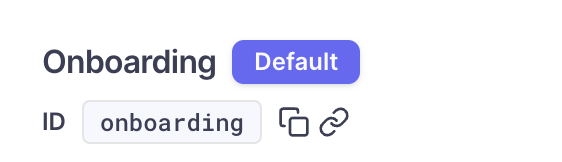
You can copy the deeplink of a placement by clicking on the 🔗 button of the placement in the Placements section of the Purchasely Console
They have the shape
app_scheme://ply/placements/[placement_id]
-
Cancellation survey
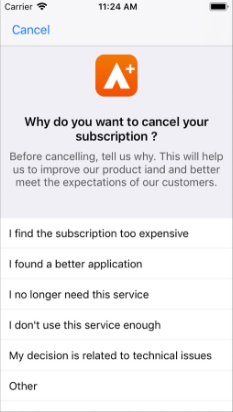
This deeplinkapp_scheme://ply/cancellation_surveycan be used to display a simple cancellation survey
- Update billing
This deeplinkapp_scheme://ply/update_billingcan be used to open the App Store / Play Store setttings to update credit card after a payment error
Updated 3 months ago