Carousel
This section provides details on carousel configuration in the screen composer
General Overview
A carousel in a paywall is a design component that displays key benefits, features, or offers in a swipeable or scrollable format. Each slide typically focuses on a single idea with an image, headline, and supporting text.
Benefits of Carousel
- Increases User Engagement
Interactive elements like swiping or clicking through the slides keep users engaged longer.
Active participation can make users more invested in the decision-making process. - Space Efficiency
Saves screen real estate by organizing content in a compact, swipeable format.
Especially useful for mobile paywalls where space is limited. - Appeals to Visual Learners
Using visuals or icons in each slide alongside concise text helps users quickly grasp the value of upgrading.
Great for showcasing features in a visually appealing way. - Flexible Content Delivery
Carousels can feature dynamic content tailored to the user’s preferences or behavior.
Example: "Based on your interests, you’ll enjoy personalized recommendations" in one slide. - Encourages Curiosity and Exploration
The ability to swipe or click invites users to explore what’s next, ensuring they see all the benefits.
Increases the likelihood that users will notice key features they might have skipped in a static format.
Carousel Configuration
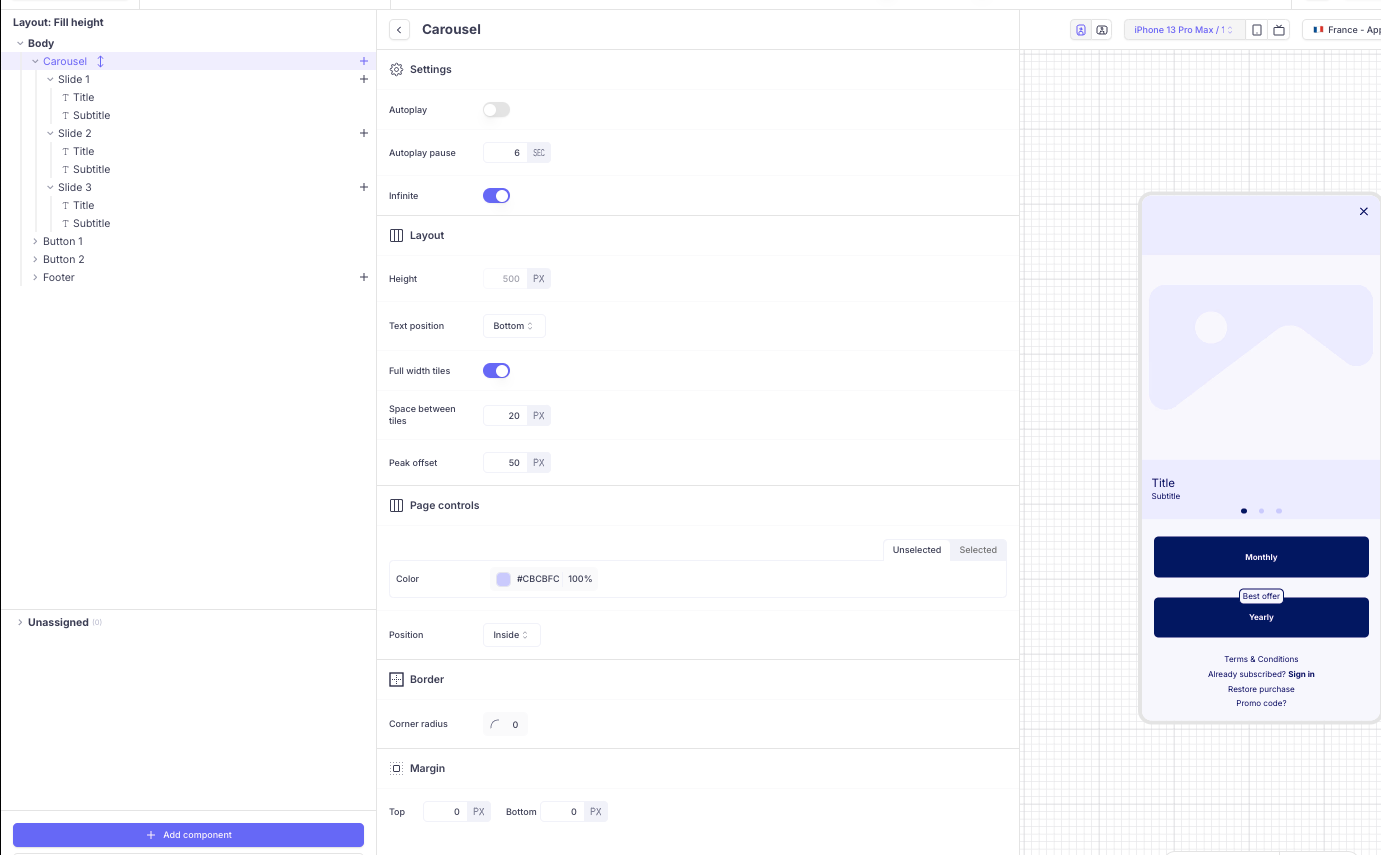
Carousel structure:
Carousel: The parent tab where you customize the overall setting of the entire carousel.
Slide: In this part you can customize the each and every slide with specific asset and title, subtitle to the slide.

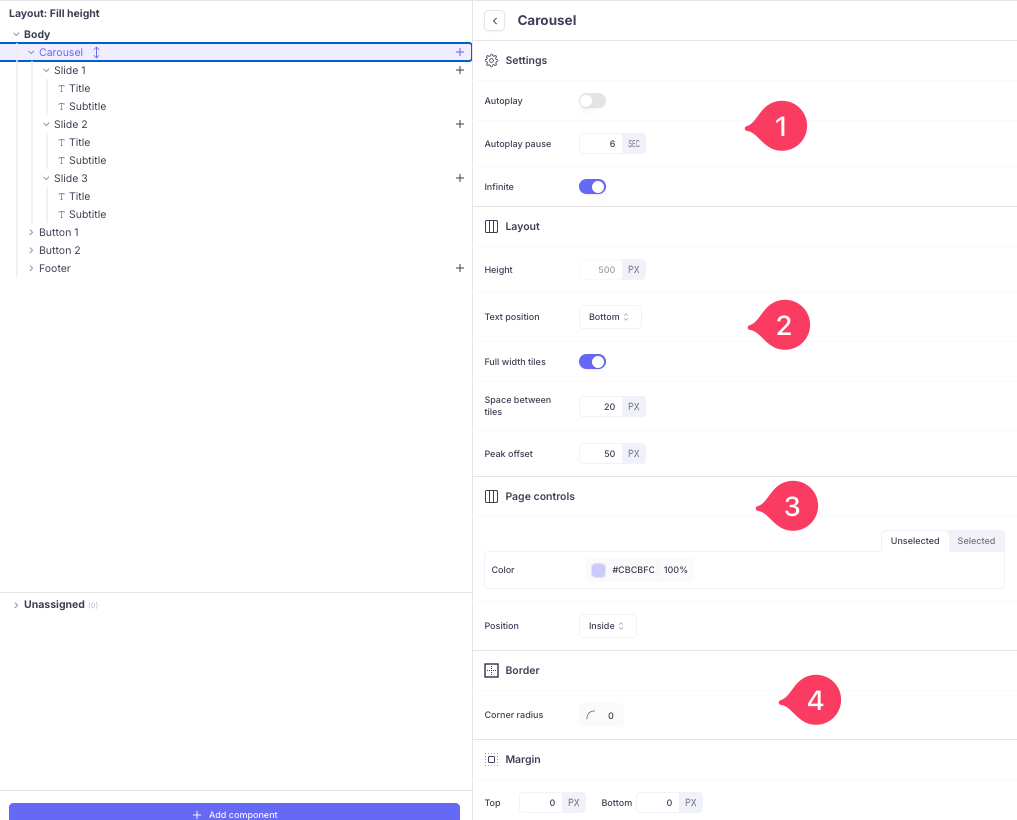
Carousel configuration
- Settings: You can set the carousel slide to auto play, set the pause timer and if you want to infinitely loop it.
- Layout: You can modify the height, mention the position of the texts in the carousel. With the full width tiles off, you can set the space between the slides and peak offset of the slides.
- Page controls: You can set the colour and position of the Carousel knot from here.
- Border: Set the border radius of the slide and you can add margin to the slides.

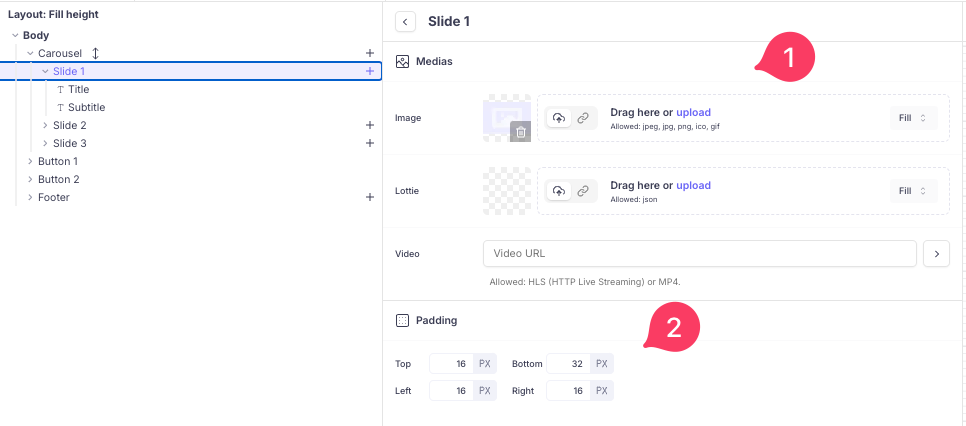
Slides configuration
- Medias: You can add images or videos or lottie animation to the carousel slides from here.
- Padding: Padding is the space between the content of the carousel slide and its border

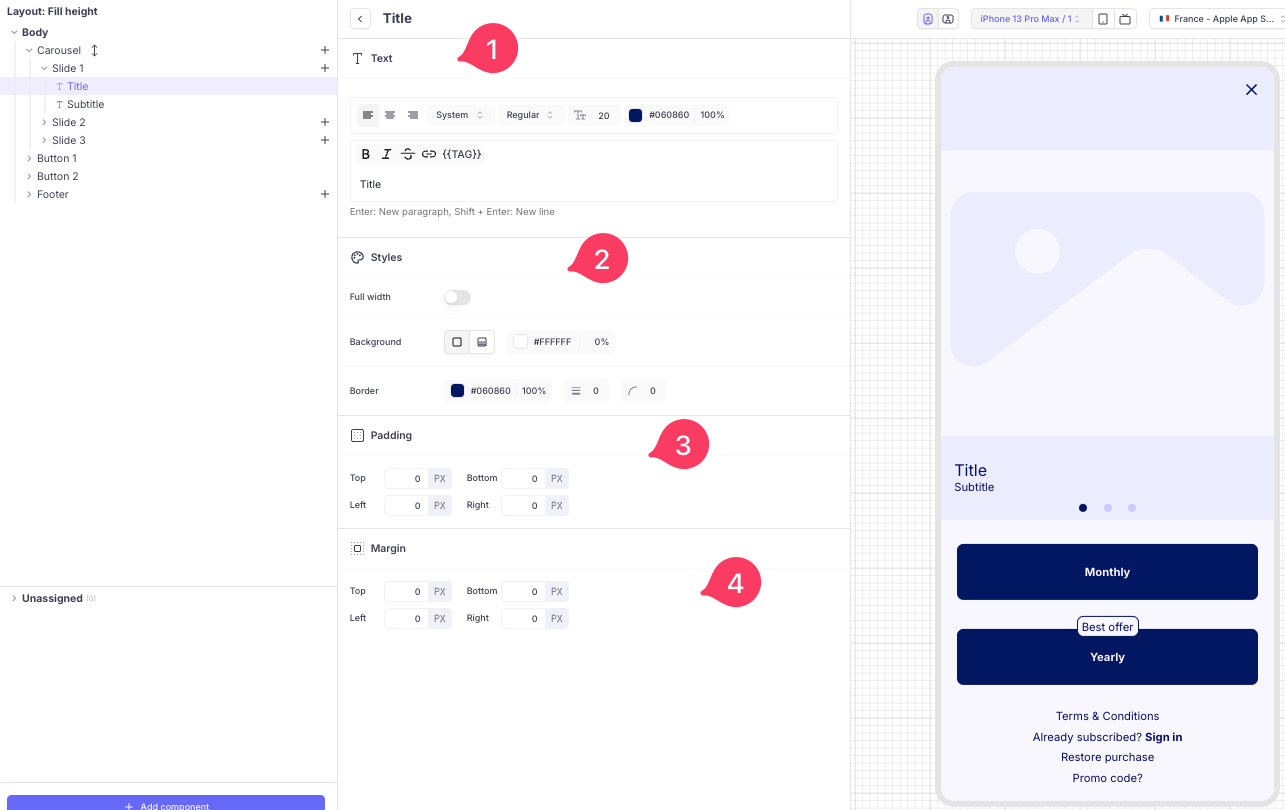
Title configuration
Text: You can add a title, add a price tag, customize the font type, size and colour and alignment.
Styles:You can add a background colour and border to the title.
Padding and Margin: Padding is the space between the content of the title and its border. Margin is the space outside the border of a title, pushing it away from surrounding elements.

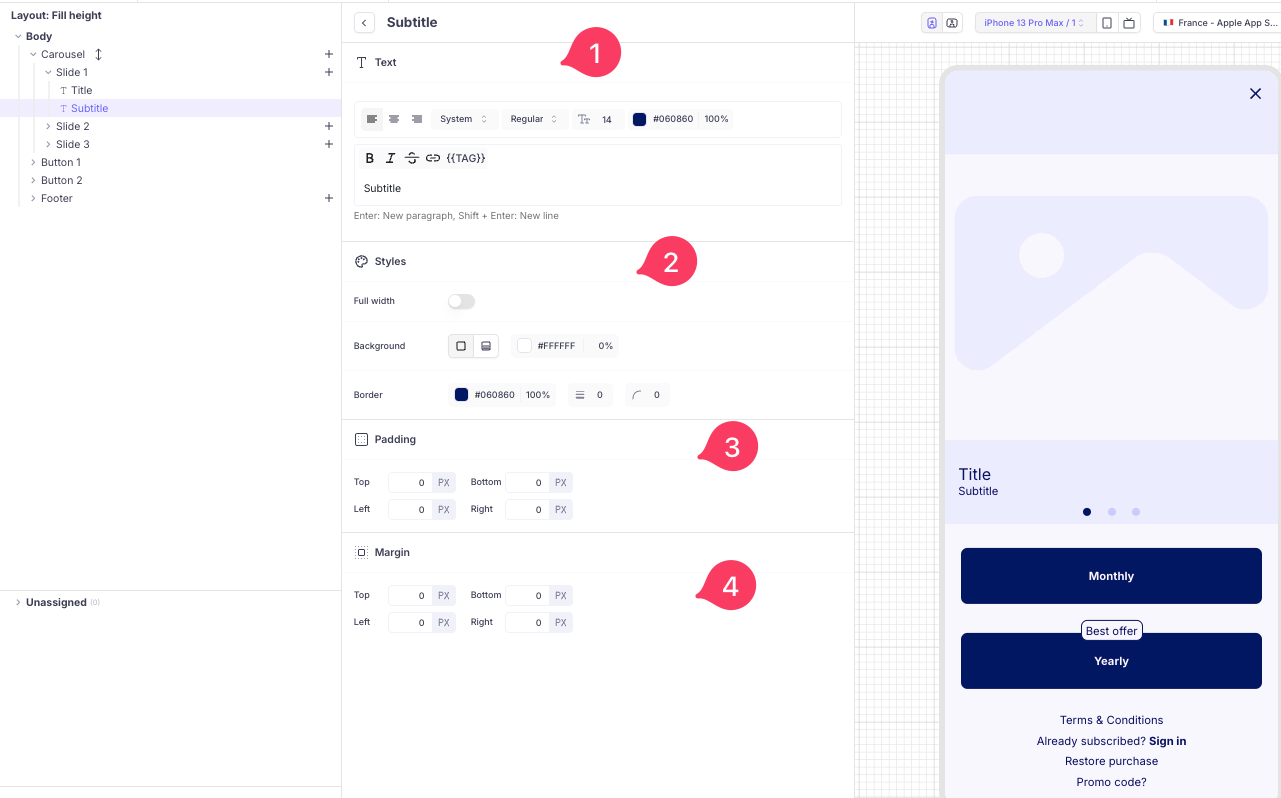
Subtitle configuration
Text: You can add the subtitle to the carousel, add a price tag, customize the font type, size and colour and text alignment.
Styles:You can add a background colour and border to the subtitle.
Padding and Margin: Padding is the space between the content of an element and its border. Margin is the space outside the border of an element, pushing it away from surrounding elements.

Updated 3 months ago