Custom fonts
This section provides details on how to integrate custom fonts to Screens designed with the Purchasely Screen Builder
Native UIOur SDK create Screen with native iOS and Android components, UI Kit and Android Views, for the best performance and compatibility.
It means that it can only find a font that is available in the iOS or Android project.
If you use a bridge sdk you need to add your font to the Android or iOS project as explained below.
iOS
You must follow Apple guide to add your font to your project. Then copy the font name to paste it in Purchasely console (see below).
If you are not sure about the name of your font, use the method UIFont.familyNames() and then the UIFont.fontNames(forFamilyName: familyName) to identify the name and set that name in the console.
Why Simply Renaming a Font Doesn’t Work in iOS
When using custom fonts in iOS, the system does not recognize fonts based on their filename or any manually assigned name in the code. Instead, iOS relies on the internal metadata of the font file itself.
1. Fonts Are Identified by Their Internal Metadata
Each font file contains specific metadata, including:
- A PostScript name (used by the system to reference the font)
- A Font Family name (grouping multiple styles like Regular, Bold, Italic)
- A Style name (such as Regular, Bold, or Light)
iOS does not look at the filename when loading a font. Instead, it requires the correct PostScript name that is embedded within the font file.
2. Custom Fonts Must Be Properly Registered
Simply renaming a font file or attempting to use a different name in the code does not make iOS recognize it. The system only acknowledges fonts that are explicitly registered in the app’s Info.plist under UIAppFonts, and even then, they must be referenced using their correct internal PostScript names.
3. Font Name Changes Require File Modification
If a font needs to be referenced under a different name, modifying the reference in code is not enough. The actual font file must be edited using font design software to update its internal metadata, ensuring that iOS can properly load and recognize it.
Without these steps, attempts to use a renamed font will result in the system falling back to a default font, as the requested name does not exist in iOS’s font registry.
Android
You can add your font to either:
- the
main/assetsfolder of your project. - the resources/font folder of your project (preferred way).
Copy the name of your font to paste it in Purchasely Console (see below).
If you are not sure about the name of your font, you can retrieve it with ResourcesCompat.getFont(context, R.font.myfont), myfont being the name to set to check if it is the proper name (only available if you have added your font to your application resources).
Purchasely Console
You can personalize texts used in your Screens with your custom fonts in the Purchasely Screen Composer.
How to upload a custom font:
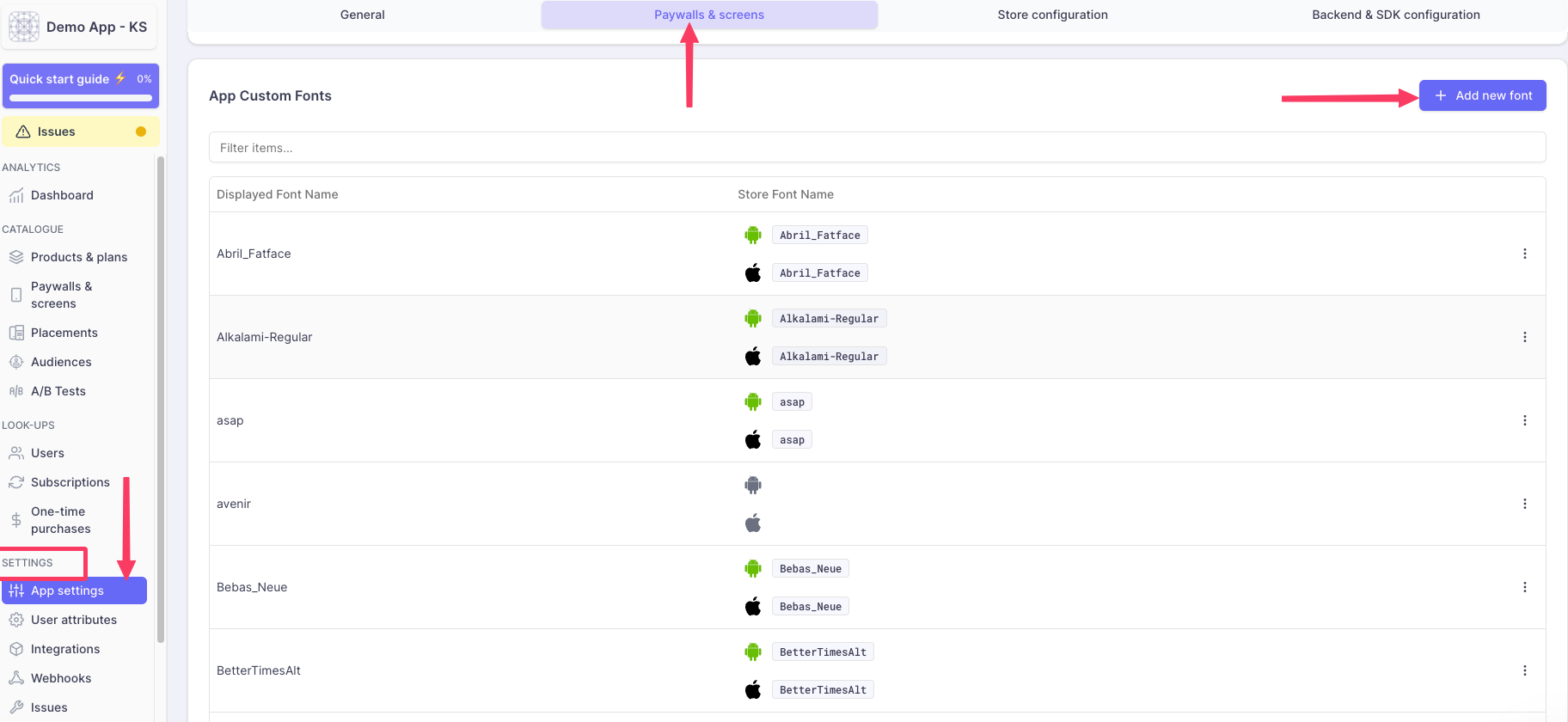
Navigate to Settings > App settings > App custom fonts > Add a new font

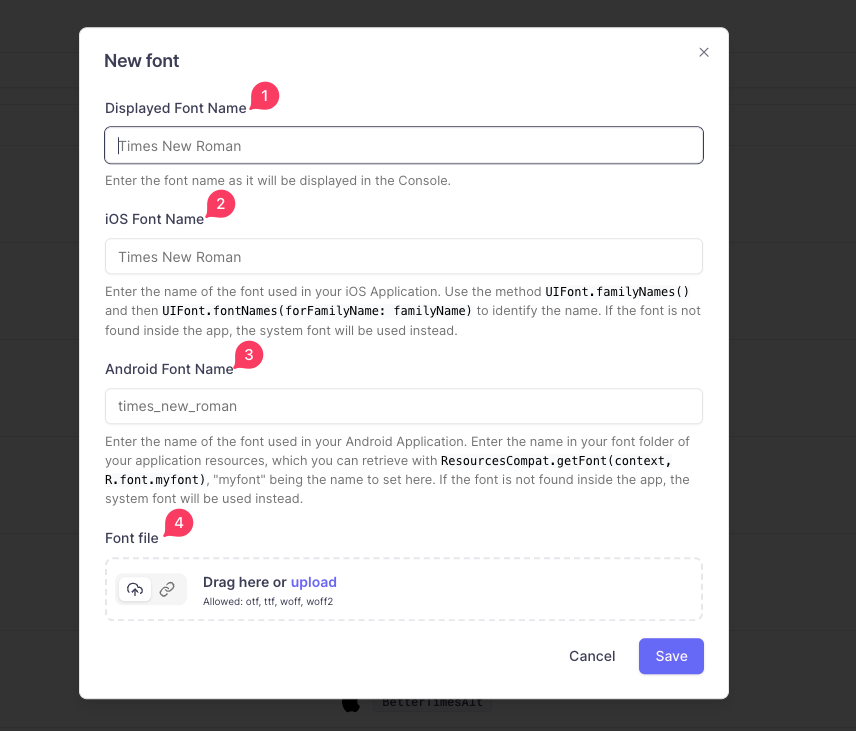
In the following screen, fill in the following fields:

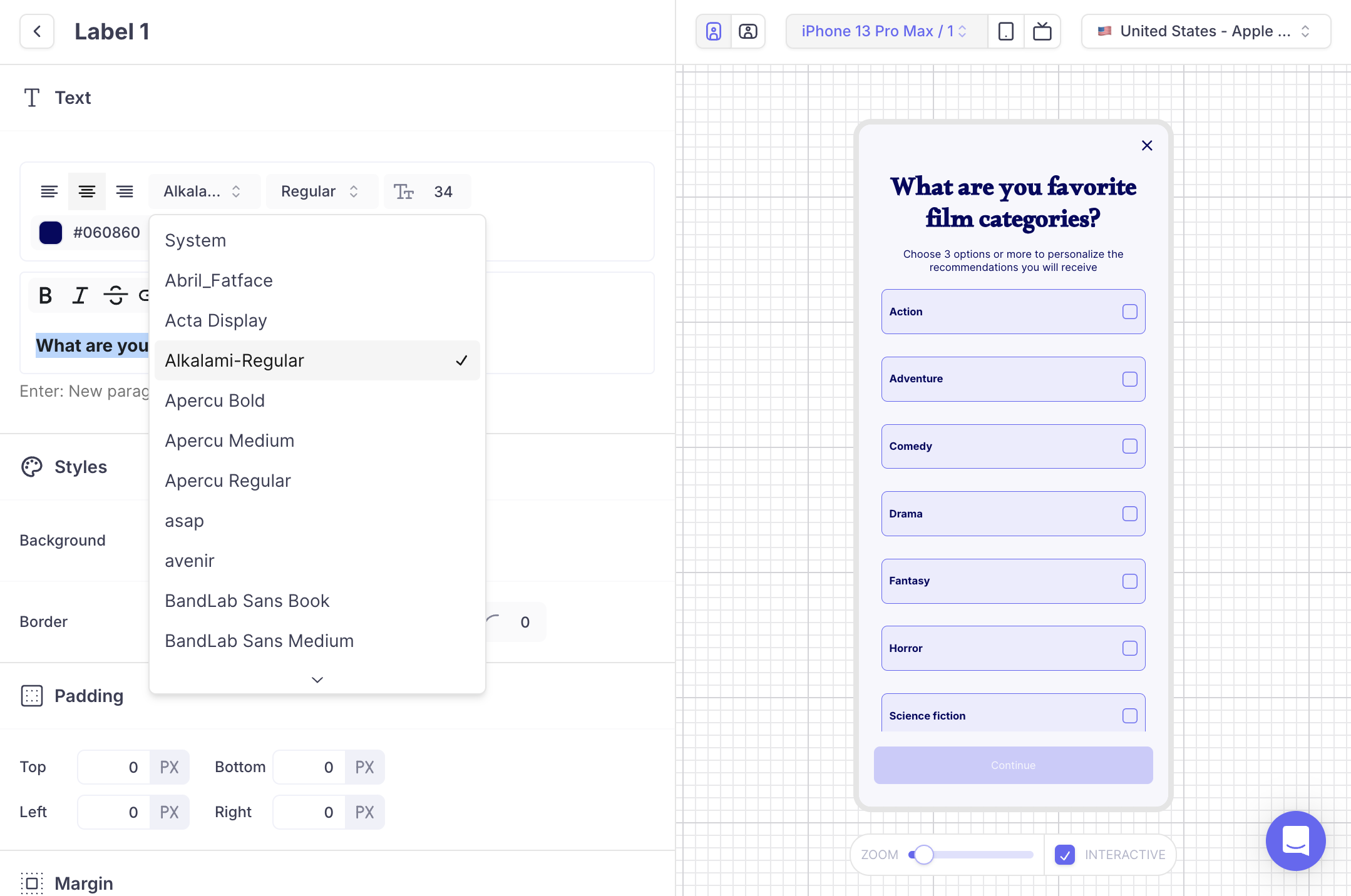
Displayed font name: the name listed Font in the Screen builder dropdown (refer to the screenshot below).iOS font name: the name of the font in your iOS application.Android font name: the name of the font in your Android application.Font file: you can upload or provide a link to your font file.
This will only be used for the preview in the Purchasely Screen Builder.
Supported file formats are:.otf,.ttf,.woff,.woff2.
Once you have added your custom font in the console and made the set up in your iOS and Android application, you can fetch the font in the Screen under any text box.

Updated 3 months ago