Bulleted Lists
This section provides details on bulleted list configuration in the screen composer
General Overview
A Bulleted lists in a paywall is a series of short, compelling points that highlight the value of the subscription, premium features, or unique content available behind the paywall. Each item in the list is typically preceded by an icon making it easy for readers to skim.
Benefits
Quickly Communicates Value: Bullet points allow potential subscribers to quickly understand the core benefits of the subscription, making it more likely they’ll perceive the purchase as valuable.
Highlights Key Features: Paywalls often include multiple benefits (e.g., ad-free experience, exclusive content, early access). A bullet list presents these benefits in a digestible way, helping readers identify the features that matter most to them.
Enhances Readability: Paywalls typically appear in pop-ups or sections with limited space. Bullet lists keep the information concise and organized, ideal for small spaces where long text might be overwhelming.
Improves Visual Appeal: Bullet points add structure and break up text in a visually engaging way. This makes the paywall look more professional and appealing, creating a sense of value and trustworthiness.
Configuration
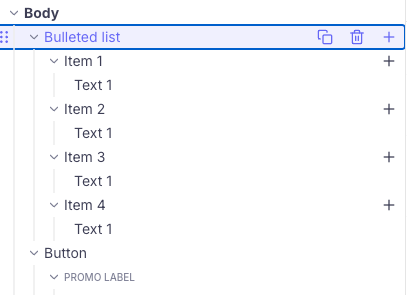
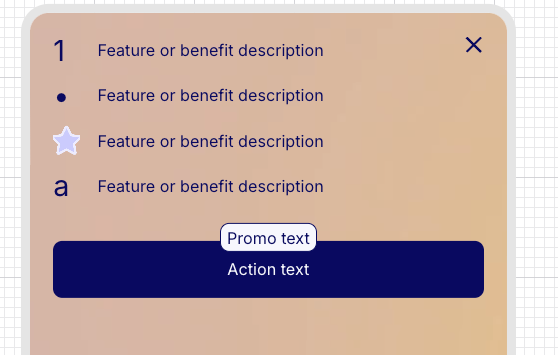
The Bulleted list:

It is composed of:
Bulleted lists:Its the parent section here you can customize the overall look of the lists.
Items: Its the bullet or icon or the number part of the lists. You can add 1,2,3 or a,b,c or some bullet points. You can also add icons as bullets.
Features: It is the text part where you fill in the text of the bulleted lists or features lists.

Bulleted Lists configuration process:
Once you have added Bulleted lists, you can configure them as follows:
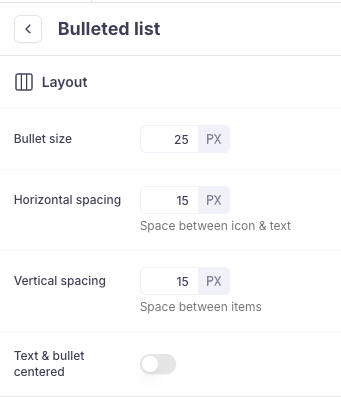
Layout: You can customize the Bullet size, horizontal and vertical spacing and the text&bullet alignment.

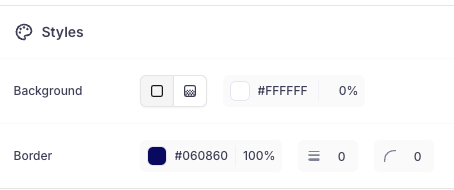
Styles: You can change the background colour and set border and corner radius of the list.

Padding and Margin: Padding is the space between the content of an element and its border. Margin is the space outside the border of an element, pushing it away from surrounding elements.

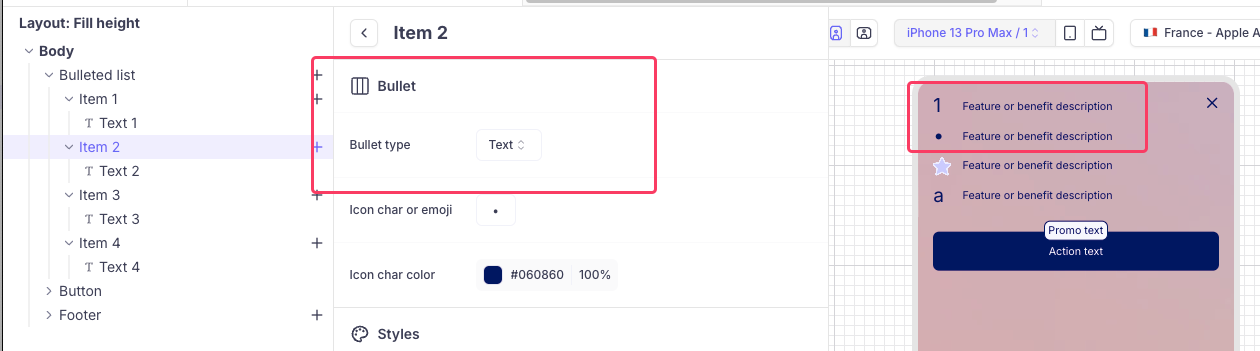
Items configuration:
Item: If you would like to add 1,2,3 or a,b,c or •(bullets) you have to use the Bullet type as Text

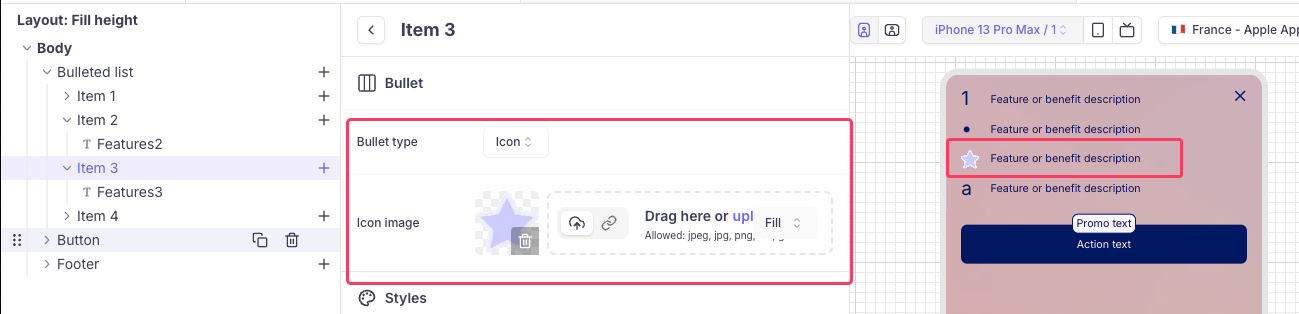
If you would like to use an icon as a bullet, you have to switch the Bullet type to icon

Styles
- Background: You can change the background colour of the footer
- Border: You can add a border around the footer texts and set corner radius too.

Padding and Margin: Padding is the space between the content of an element and its border. Margin is the space outside the border of an element, pushing it away from surrounding elements.
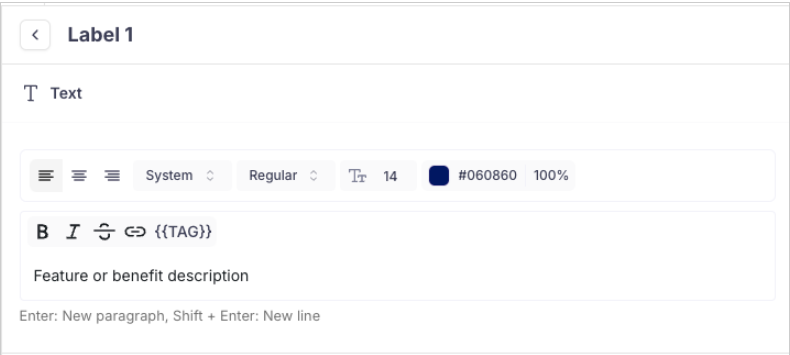
Text Configuration:
Text: You can add the feature or benefit description, add a price tag, customize the font type, size and color and alignment.

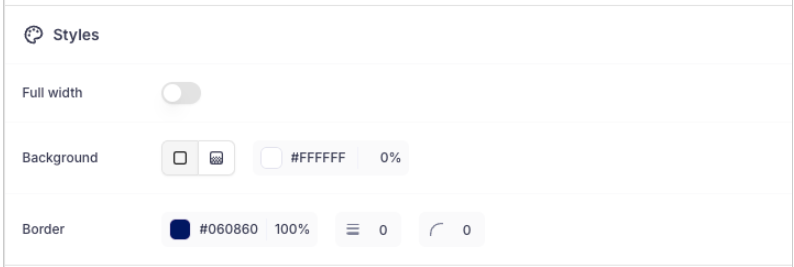
Styles:You can add a background colour and border to the feature and benefit description.

Padding and Margin: Padding is the space between the content of an element and its border. Margin is the space outside the border of an element, pushing it away from surrounding elements.

Updated 3 months ago