Action types for buttons (new)
This section provides details about the different button actions avaialble in Purchasely Screen Builder
Action components
Purchasely Screens can be used for more than just payments. In the Screens built with the Screen Composer, you can integrate various Action components - i.e.: components users can interact with to trigger a particular action, such as Buttons, Call-to-Action, Pickers, Text elements associated with a link or the Close button of the Screen.
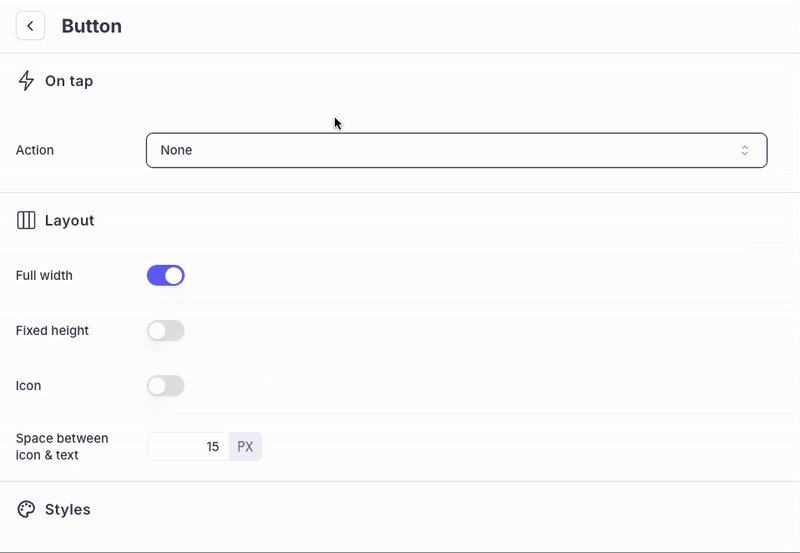
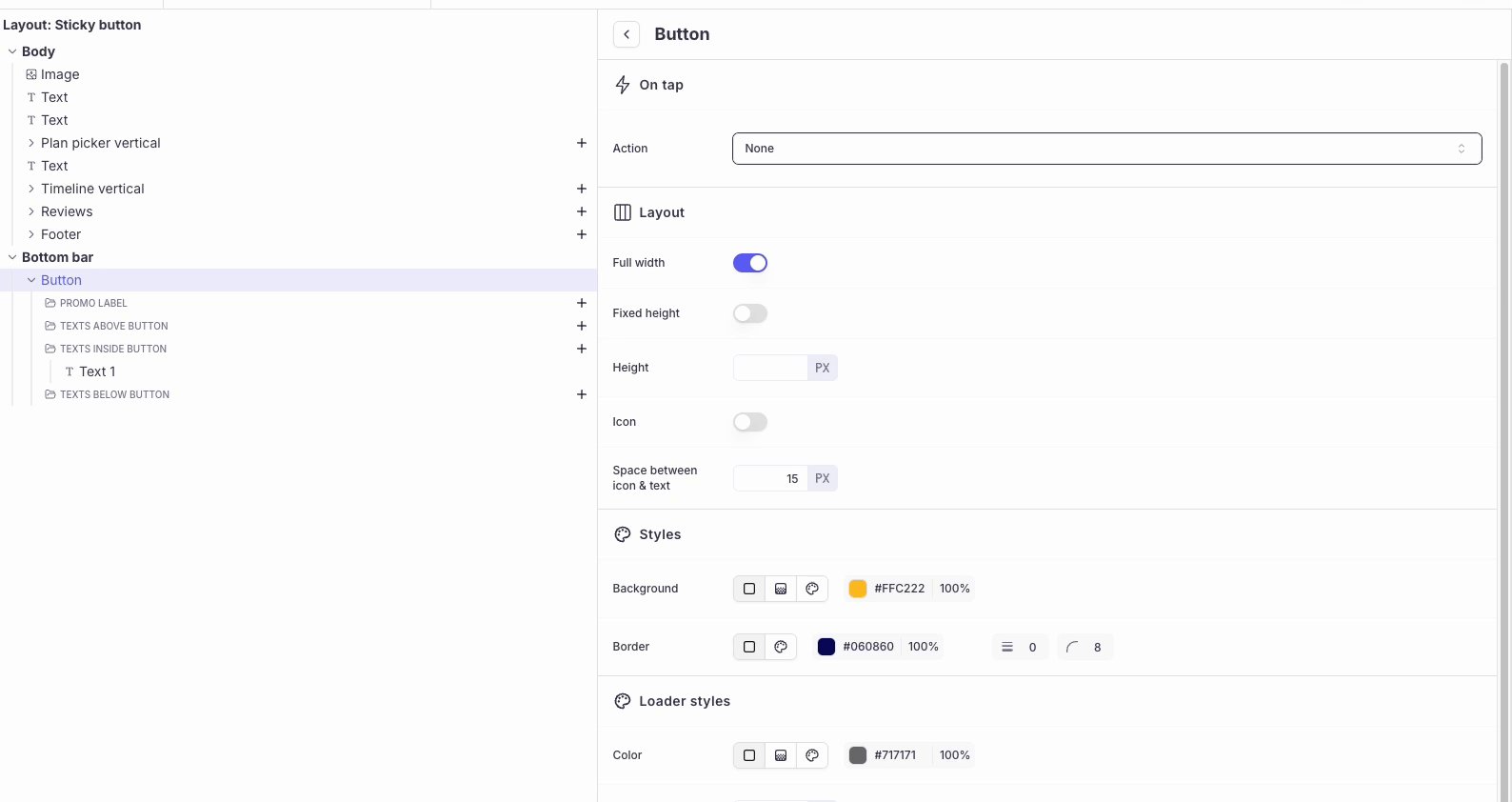
This Action can be defined in the On tap section of the component, in the fields Action and/or Secondary action.

About Secondary ActionsThe Purchasely SDK is able to trigger not only one Action when an Action component is clicked, but rather a set of Actions, that are executed one after the other.
For some specific components, a Secondary action is available. Here are the components concerned:
- The Close button of the Screen => allows you to open a new Screen (or execute another Action) when a Screen gets dismissed by the user.
- The CTA for Multiple choice questions => this allows you to navigate to another Screen (or execute another action) in addition to submitting a Survey
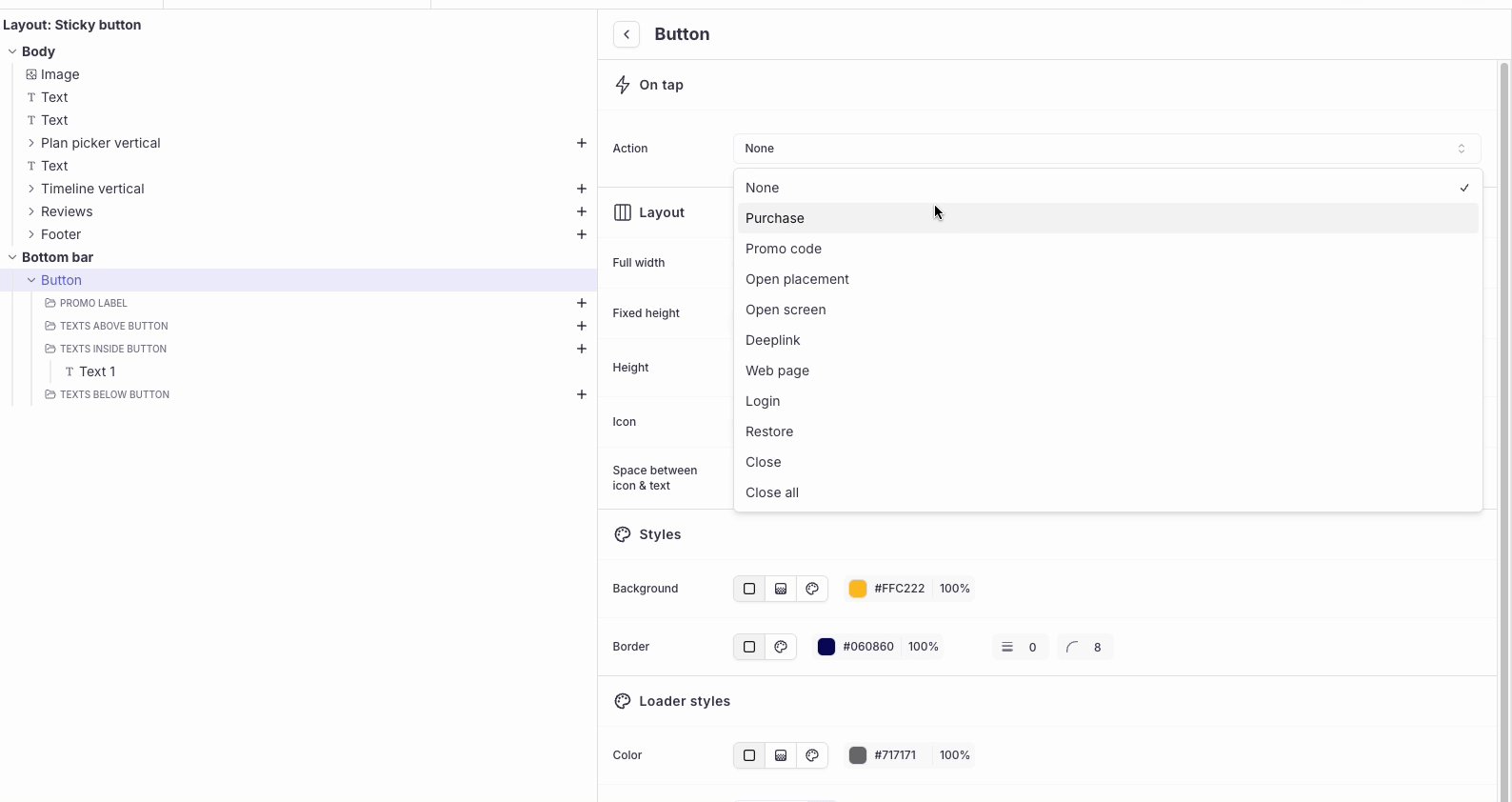
Types of Actions available
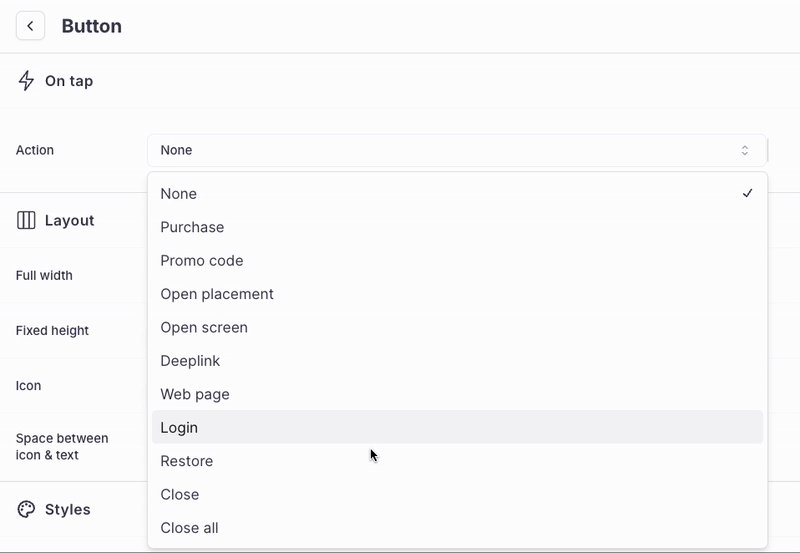
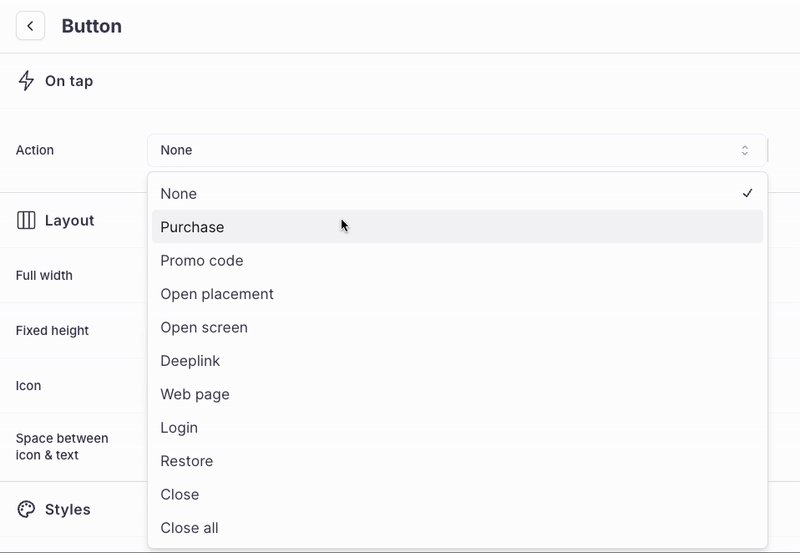
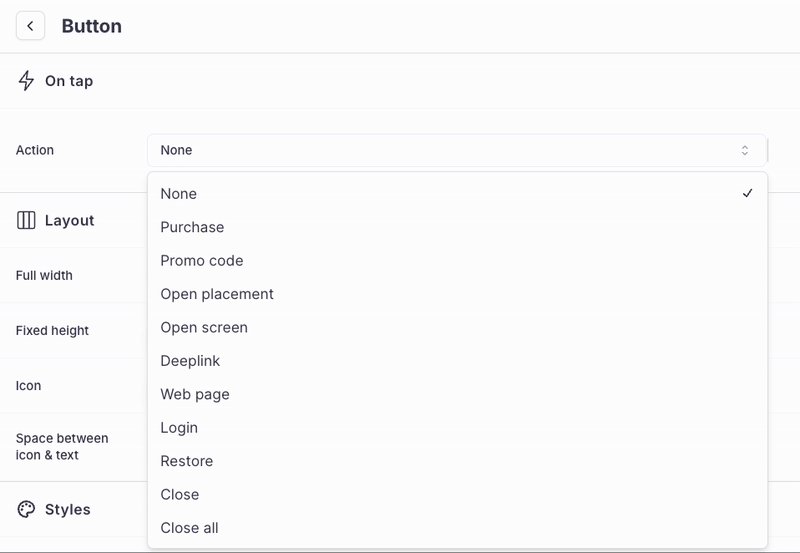
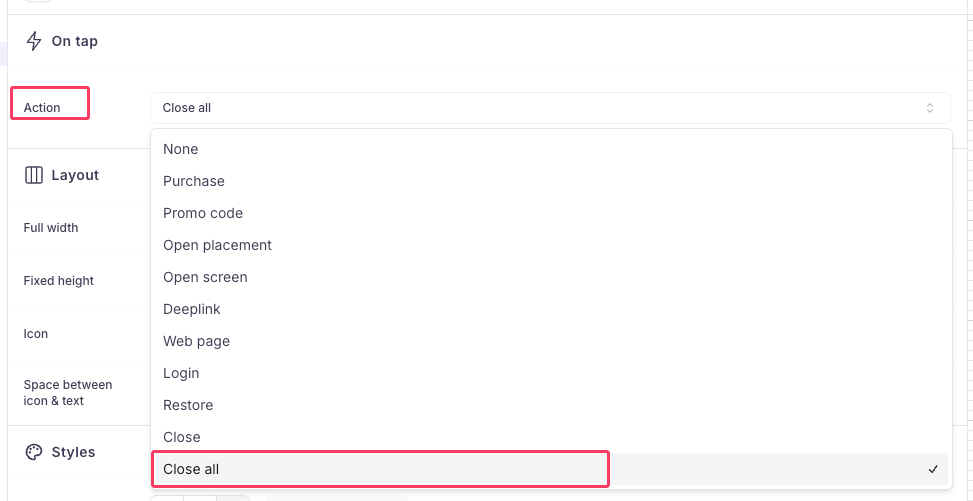
The different types of Actions that can be mapped with these elements are:
- Purchase
- Close
- Open Presentation
- Deeplink
- Web page
- Login
- Restore
- Promo code
- Close all
- Open placement
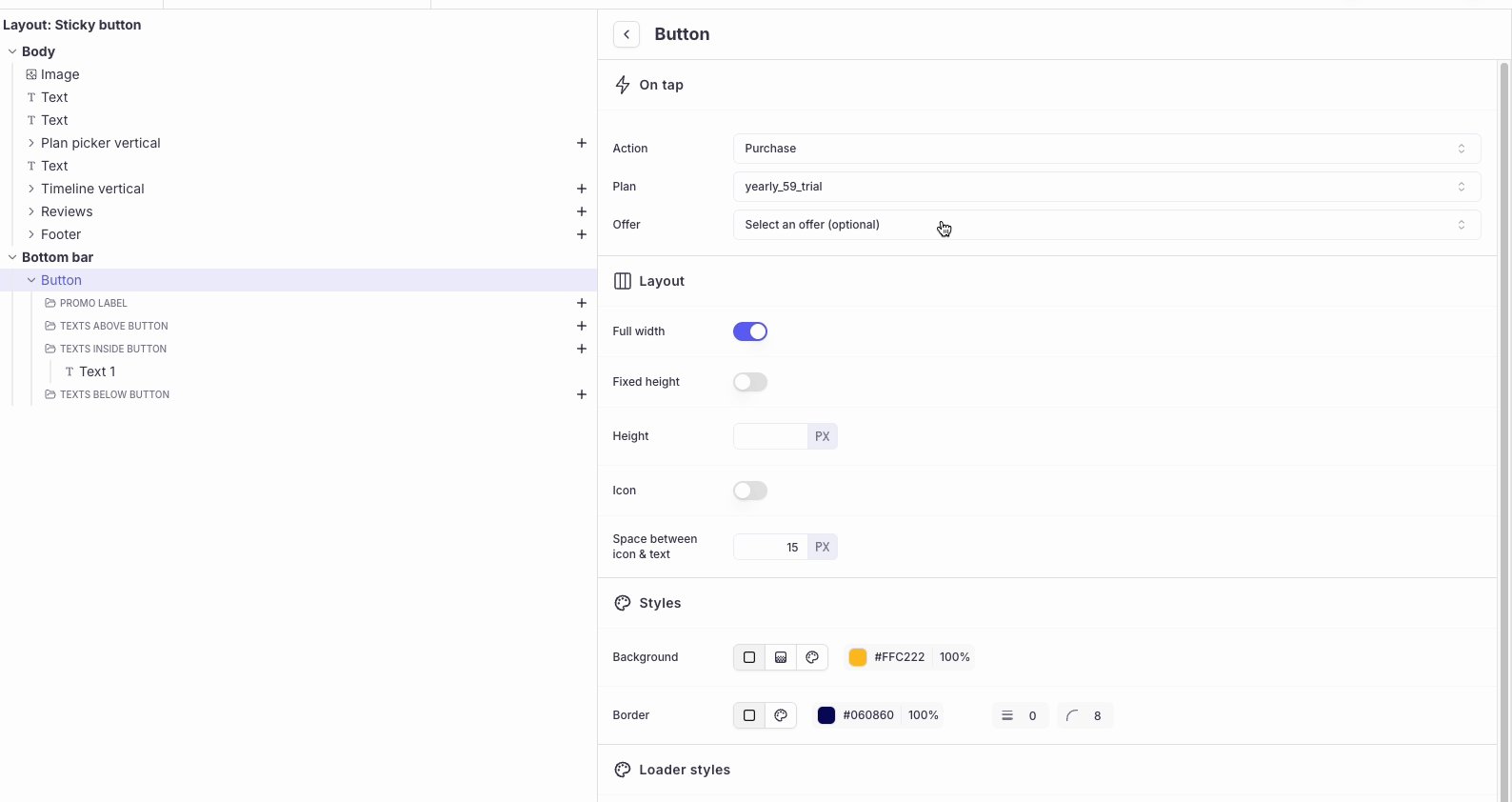
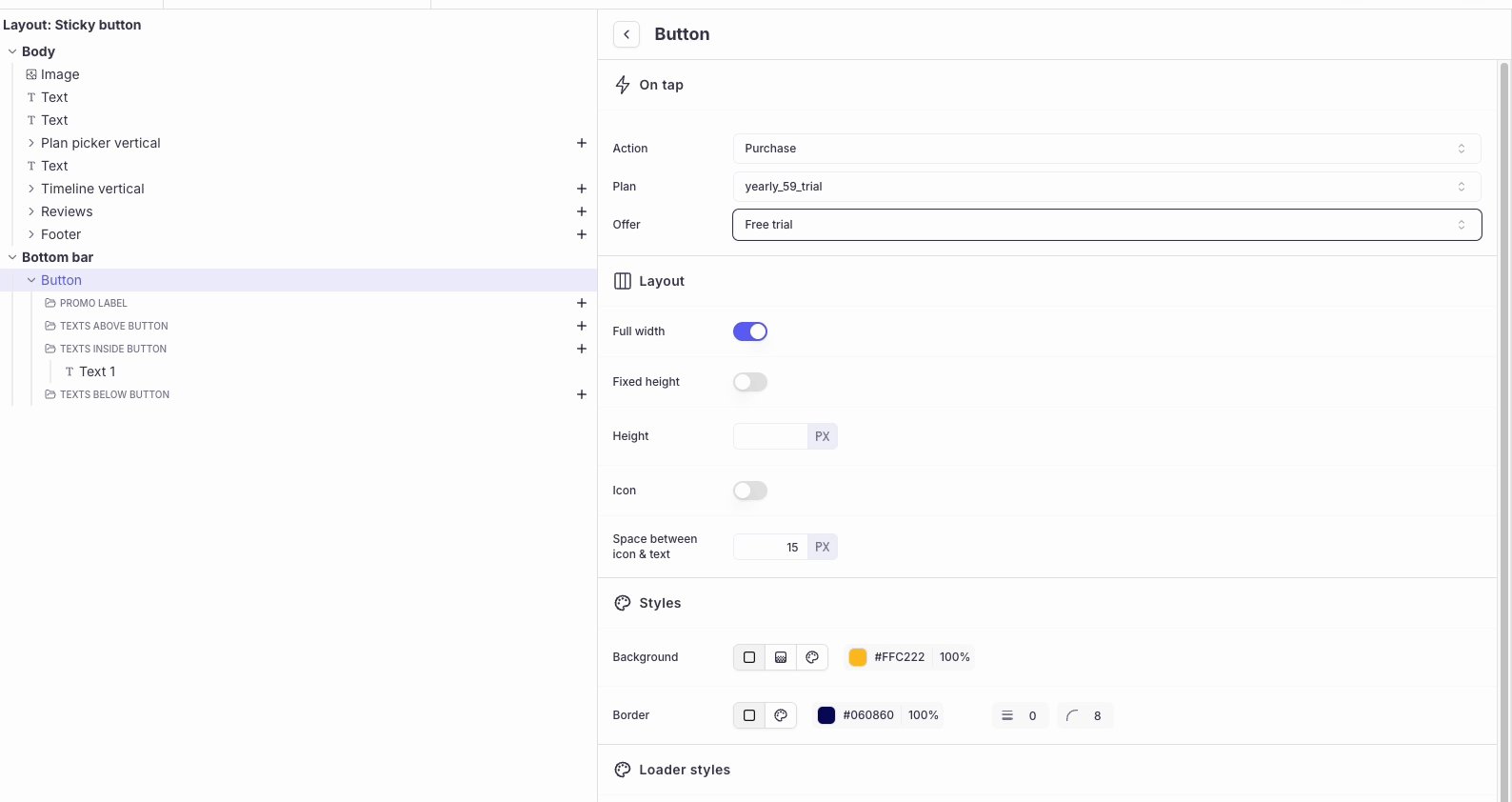
Purchase
Purchase action lets you map the button or picker with a Plan
=> When the user clicks on it, it will trigger a purchase action of that Plan.
- ACTION:
Purchase - PLAN: Choose a plan from the dropdown list
- OFFER: Choose a promotional offer you would like to show in this paywall. It is not mandatory to select an offer; it depends on your use case.

Use PRICE or AMOUNT + DURATION or AMOUNT + PERIOD for a 'purchase' action to show the price of the plan along with its duration.
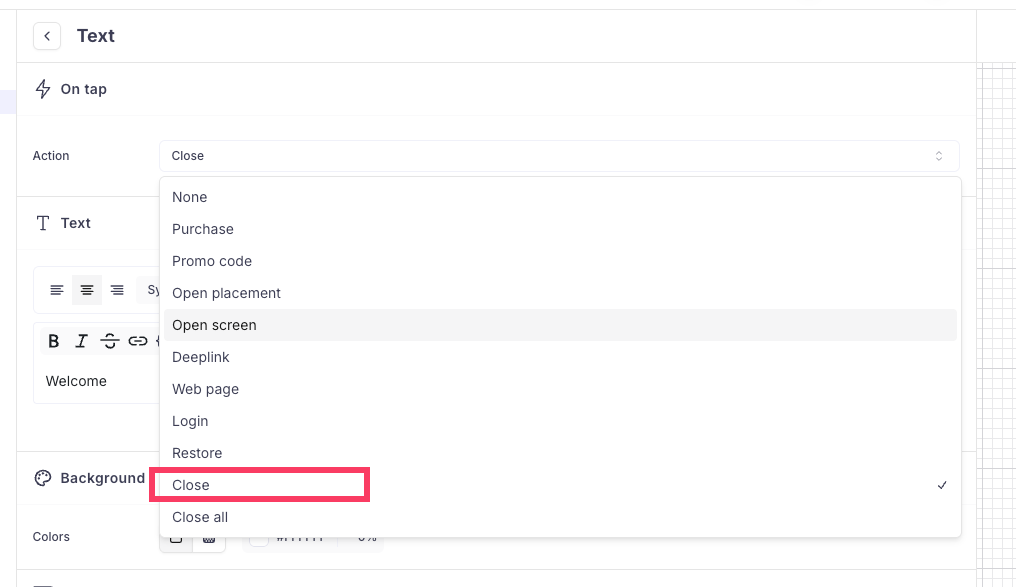
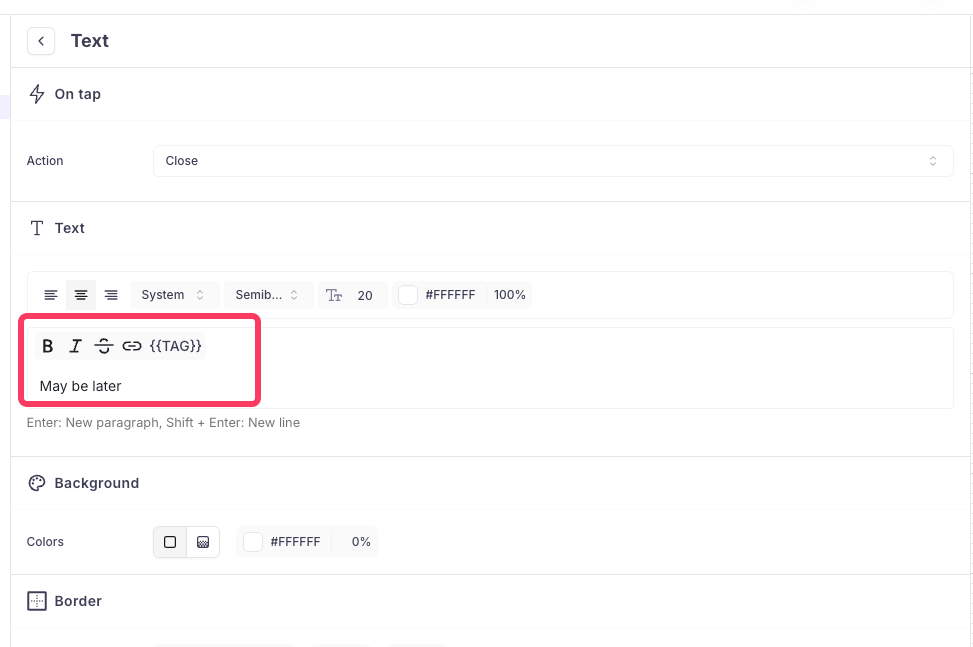
Close
Close action lets you customize your CTA button to close the paywall.
For ex., You can use this action for Maybe later / Remind me later / Skip for now.
ACTION: Close

This way, you can create a simple "No thanks" button, more discrete than the purchase buttons, to let users close the Screen. Combined with the removal of the Close button (X in the upper corner), this can be a good strategy to "force" users to read what you have to propose, and avoid clicking on the Close button instantly out of reflex.

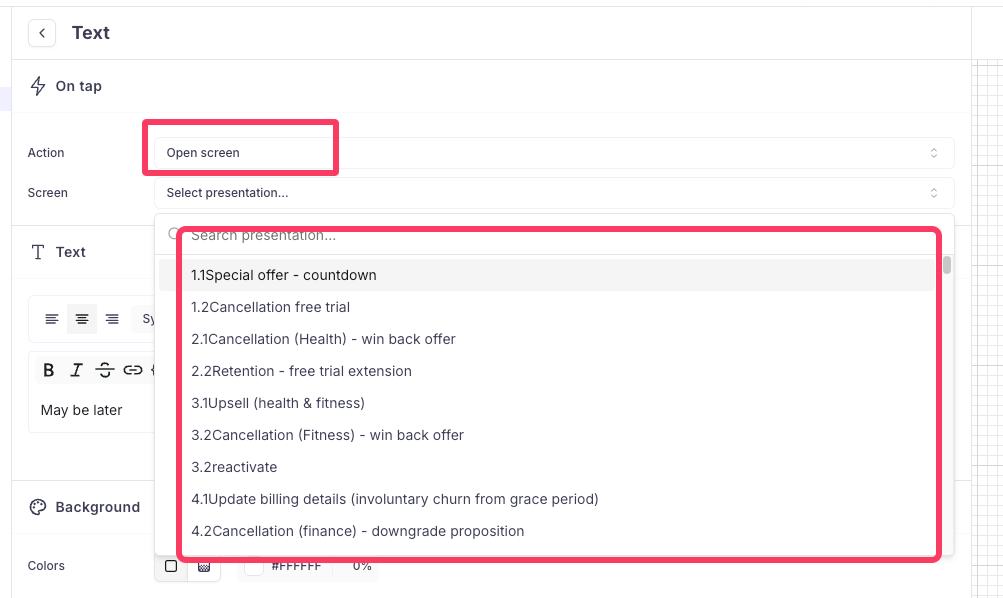
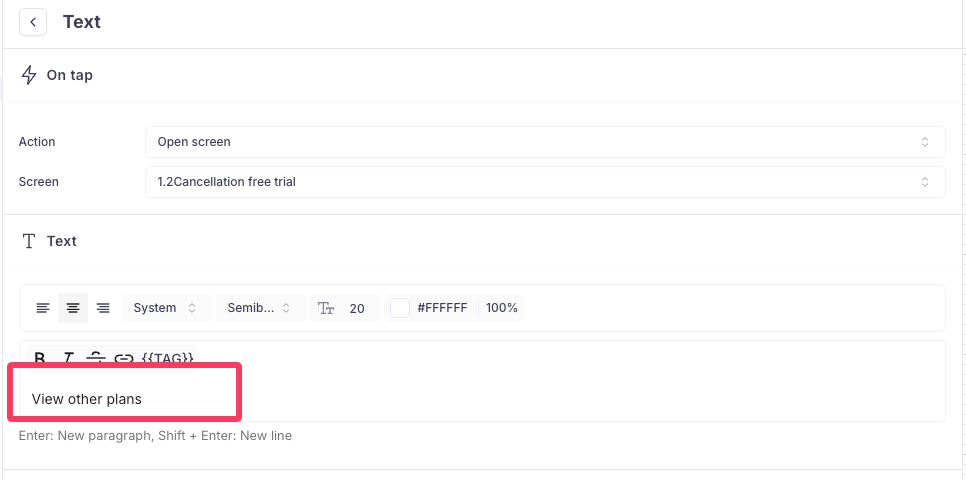
Open Screen
Open Screen Action lets you link one paywall with another.
For ex., Build a sequence of paywalls to present the advantages of premium features on the first screen and to display a paywall to purchase a plan or OTP.
-
Action: Open presentation

-
Screen: Choose a paywall from the dropdown list.
Add text to display in the button:

Please try to make a simple paywall link:If you try to link more paywalls, it will be difficult for you to track them. You can not see the flow of the linked paywall in the Purchasely paywall preview, you can test it in a device. The conversion rate and dashboard statistics will be calculated only for the paywall with which users made a purchase.
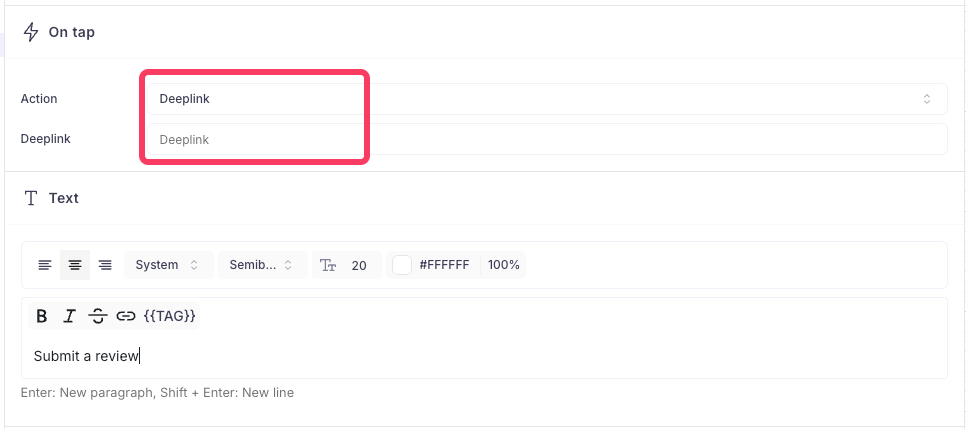
Deeplink
Deeplink Action lets you add a deeplink to any location in your app or the Apple or Google subscription management pages.
For ex., You can add a link to update billing/open my account/show a native screen or paywall.
-
Action: Deeplink
-
Deeplink: Add a deeplink URL

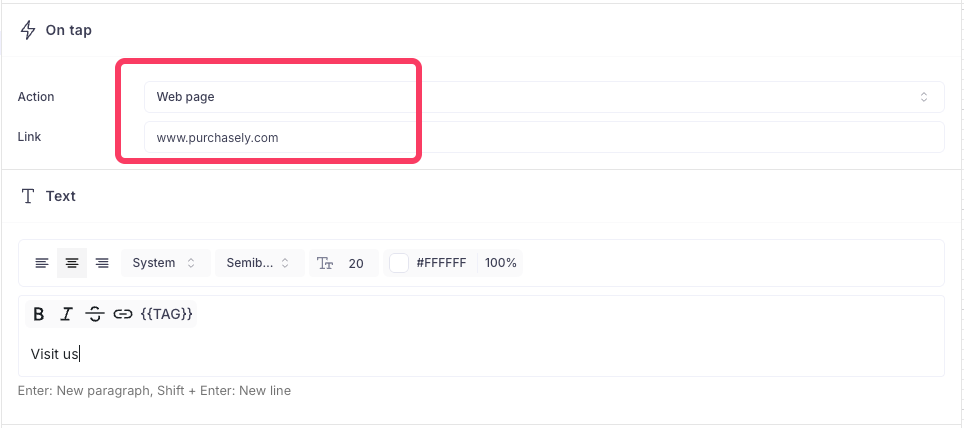
Web page
Web page Action lets you open a Web page:
- On iOS, the URL will be open in the default web browser
- On Android, it will be open in a webview inside the application
For ex., You can provide a link to Q&A / Survey questionnaire / Terms and Conditions.
-
Action: Webpage

-
Link: add a webpage URL
You should not link to the page to purchase outside of the store.
Login
Login Action lets the user login to your application. You can intercept this login action with the paywall action interceptor.
-
Action: Login

Restore
Restore Action lets the user restore their in-app purchase
-
Action: Restore

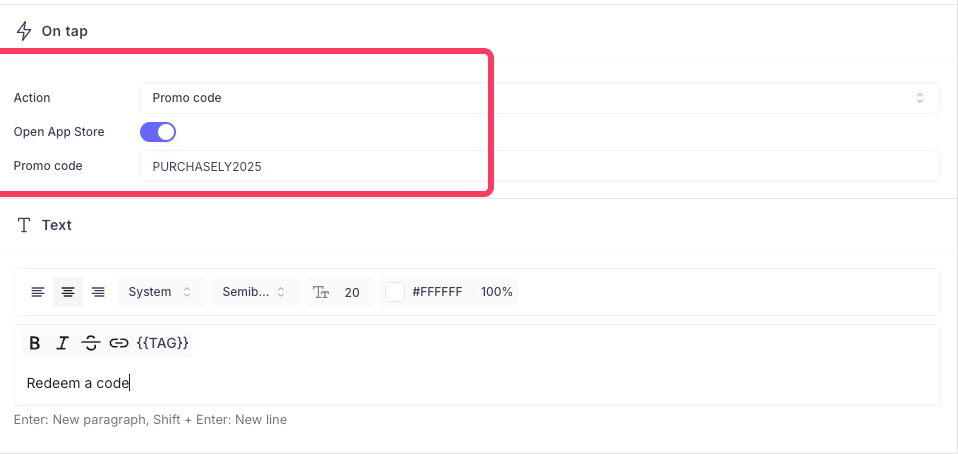
Promo code
Promo code Action lets you make promo code campaigns by sharing a custom code.
This feature can be used only for Apple custom codes.
-
Action: Promo code

-
Promo code: Enable the Open App Store and fill in the Promo code
Close all
Close all Action will close all the other Purchasely screens that are open. This feature comes handy if you are creating a flow of screens.
-
Action: Close All

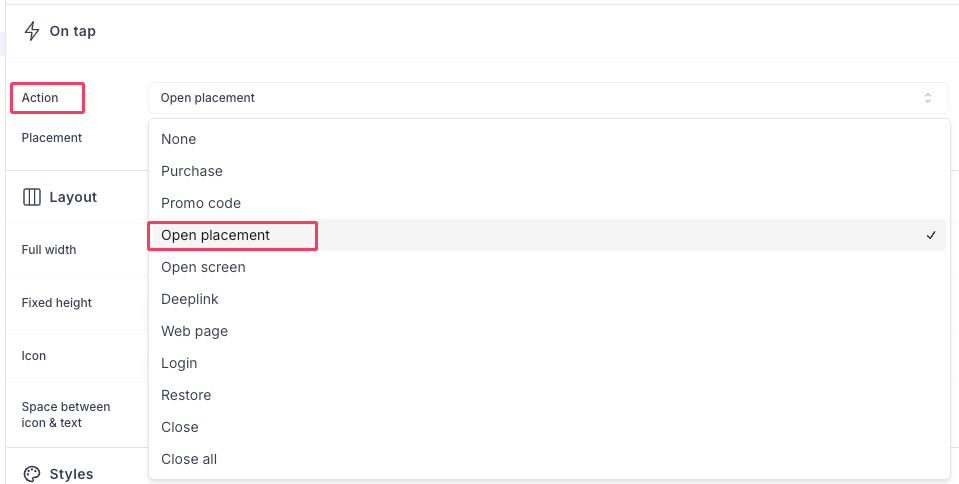
Open placement
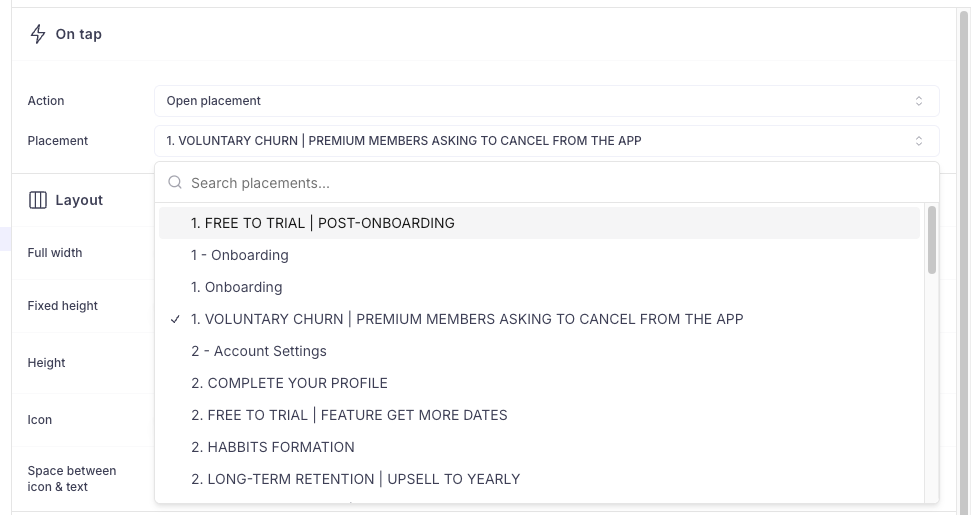
Open placement Action lets your text or button to Open a Placement from your current screen. It can be used to create conditional transitions. Depending on the audience the user belong to, they will see different screens while they click on the CTA. Eg: Survey, Onboarding etc.
-
Action: Open Placement

-
Placement: choose the placement from the drop down list. It will be displayed as soon as the user clicks on the CTA button.

Updated 3 months ago