CTA for Plan picker
This page provides details on the component CTA for Plan picker in the Screen Composer
General overview
A Plan Picker is a paywall component that allows users to view and select subscription Plans or one-time purchase options. User can choose which Plan they want to purchase and confirm it by clicking on a purchase CTA.
In the Screen Composer, the CTA to trigger the purchase action (once the Plan has been chosen) is a separated component from the Plan picker.
- Plan pickers (horizontal / vertical) allow user to choose which Plan they are interested in
- CTAs for Plan pickers are required to trigger the purchase action of the selected Plan
The CTA can be put in a different surface from the Plan picker.
Eg: in the Sticky button layout, the Plan picker can be put in the surface Body, and the CTA for Plan picker can be associated to the surface Bottom bar, to be always visible to the user.

Configuration
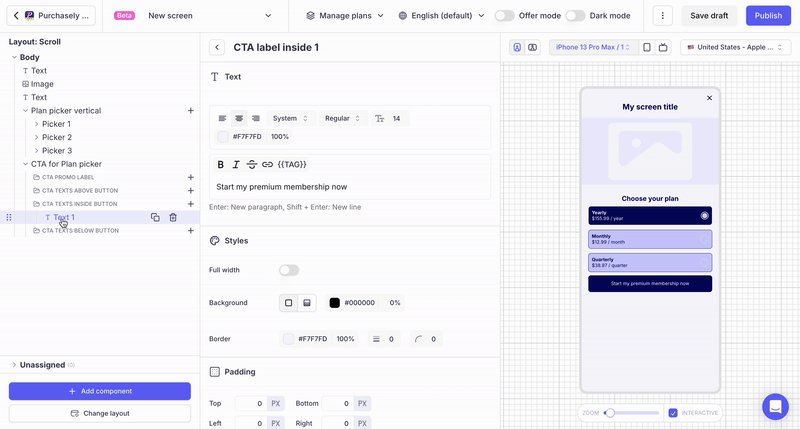
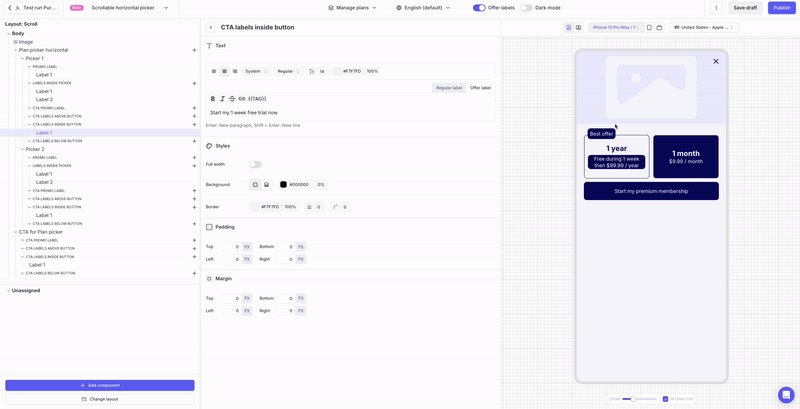
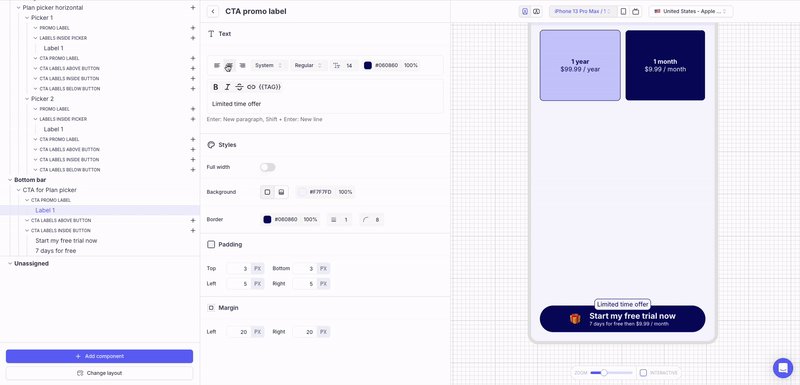
CTA for Plan picker structure
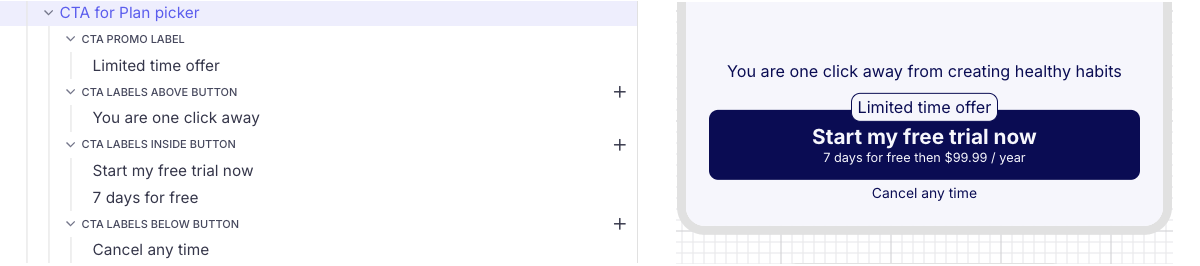
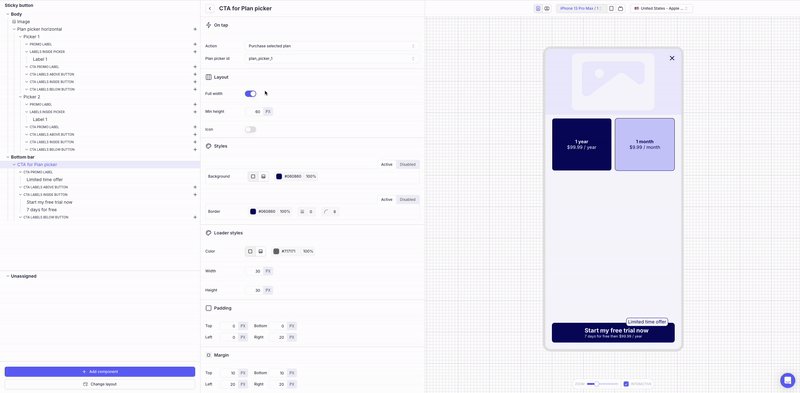
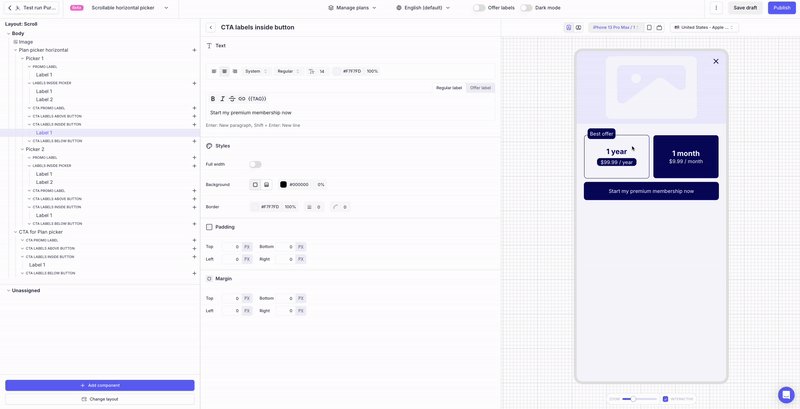
The CTA for Plan picker has the following structure:

The component is composed of:
-
a single element (highlighted on the picture above)
-
a set of collections of Texts allowing to associate different Texts above, inside or below the button, or in a promotional overlay

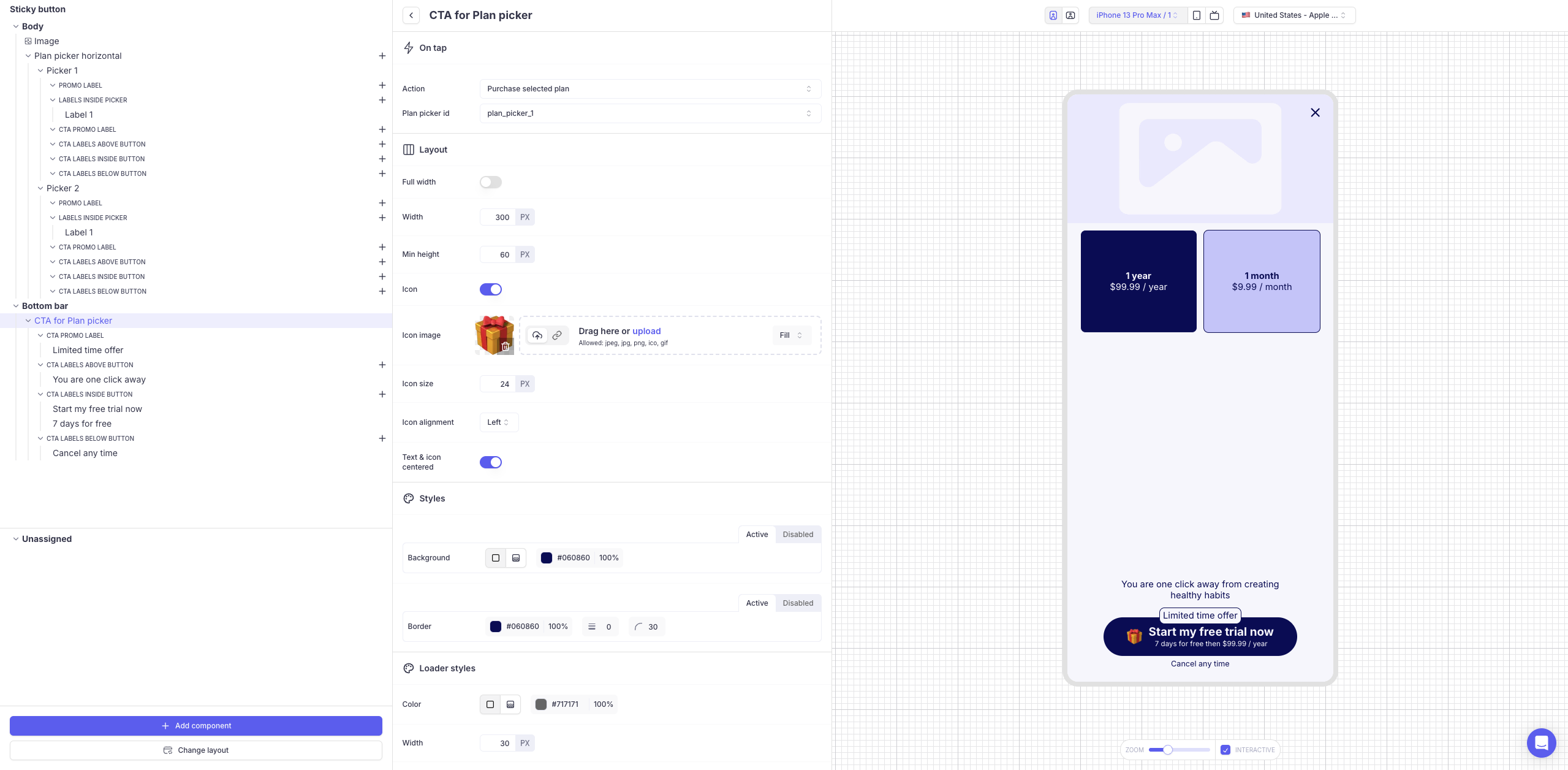
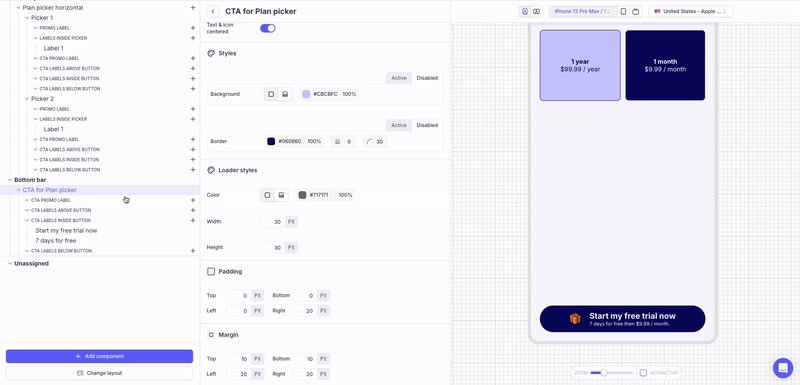
Configuring the general parameters of the component
Here are all the parameters that can be adjusted for the CTA for Plan picker:

-
Plan picker id: The value should match the Plan picker id associated to the Plan picker.- The default value is set to the id of the first Plan picker created in the Screen
- Only change it it you have several independent Plan pickers (with several different ids) in the Screen
-
Layout:
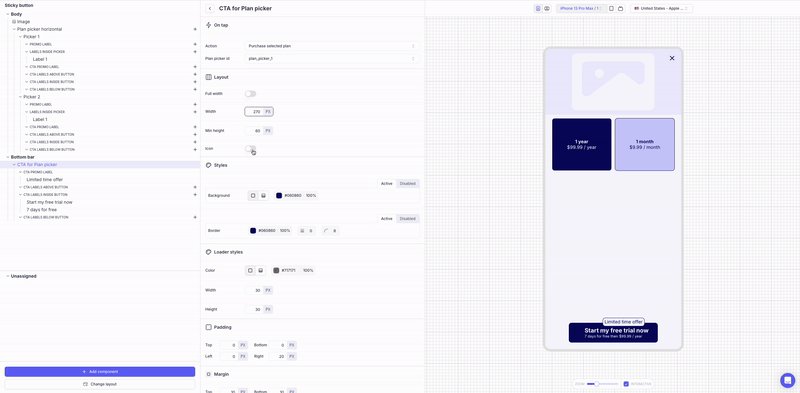
-
Full width:- when enabled (by default), the CTA takes the full width available in the surface.
- The surface left & right padding quand the component left & right margin are taken into consideration to determine the width available
- when disabled, you can manually set the
Widthof the CTA

- when enabled (by default), the CTA takes the full width available in the surface.
-
Min height: allows to set the minimum height of the CTA. If the content inside the CTA does not fit (eg: for devices on which the accessibility settings have been activated), the CTA get enlarged. -
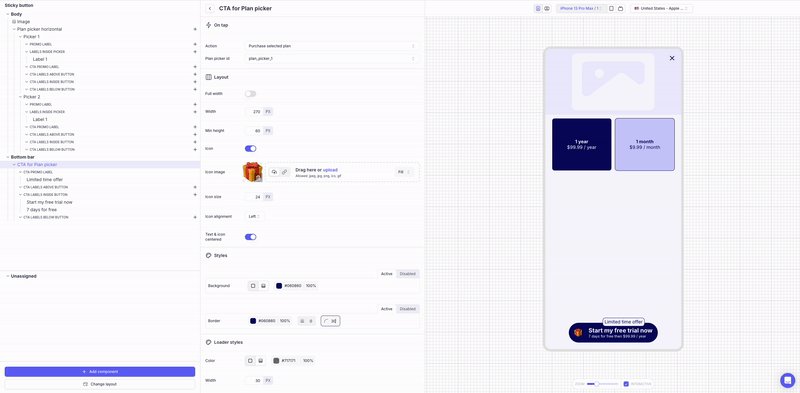
Icon: You can activate or deactivate the icon -
The
icon sizeandicon alignment(leftorright) can be adjusted -
By enabling
Text and Icon centered, you can wrap the icon & the Texts inside button at the center of the button
-
-
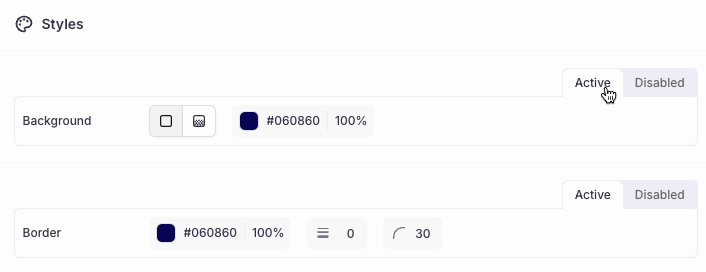
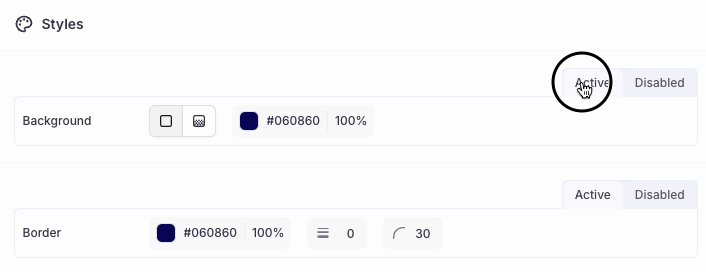
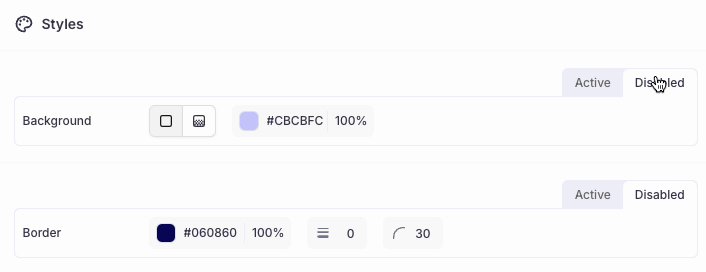
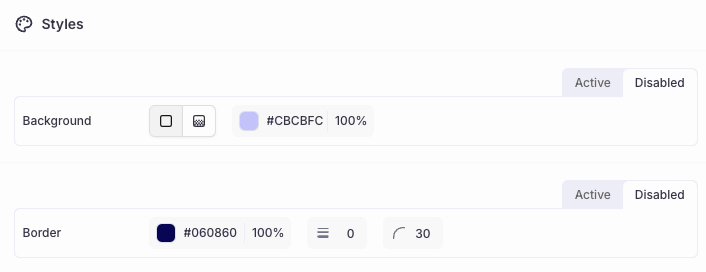
Styles:
-
You can define 2 different
backgroundandborderfor the CTA depending on its state:active/disabled
-
The CTA is deactivated only when no Picker has been selected.
-
Note that at the level of the Plan picker, it is possible to define one picker has selected by default, in which case, the disabled state will never be displayed.
-
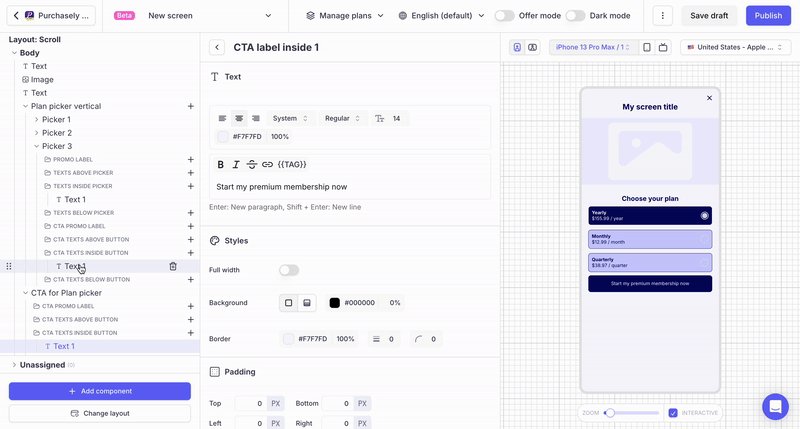
Overriding the Texts of the CTA
In the Plan Picker, the collections starting with CTA allow to override the Texts of the CTA depending on which picker is currently selected:
- When the Picker will be selected by the user, the Texts in these collections will override the default Texts associated at the Purchase CTA level.
- Overriding the Texts is optional but if you override one of them, you must override them all.
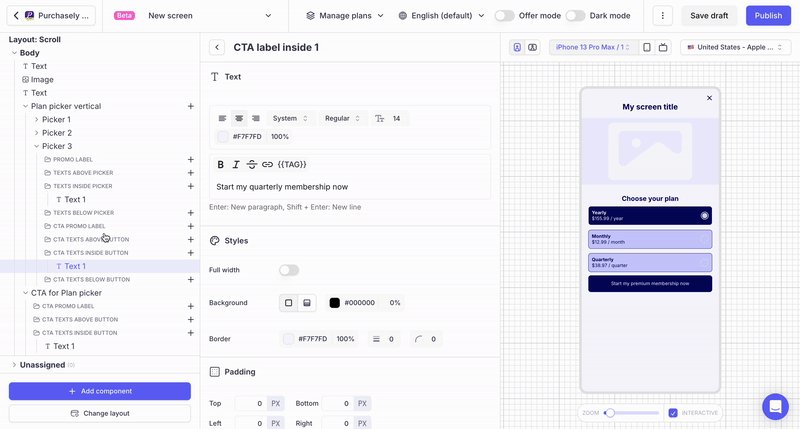
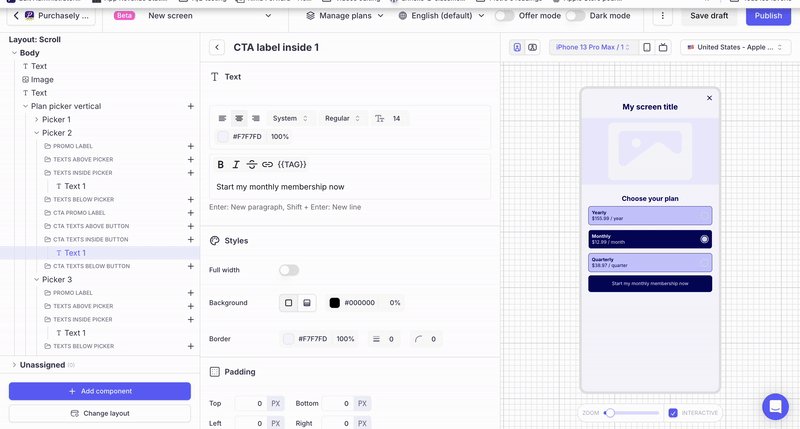
Example:
-
The default Text defined for the CTA is "Start my premium membership"
-
This Text is overridden for each picker:
-
"Start my weekly membership" for the Picker associated to the Weekly Plan
-
"Start my monthly membership" for the Picker associated to the Monthly Plan
-
"Start my yearly membership" for the Picker associated to the Yearly Plan

-
-
When a Picker is selected, the Text inside the CTA changes to match the value defined at the picker level
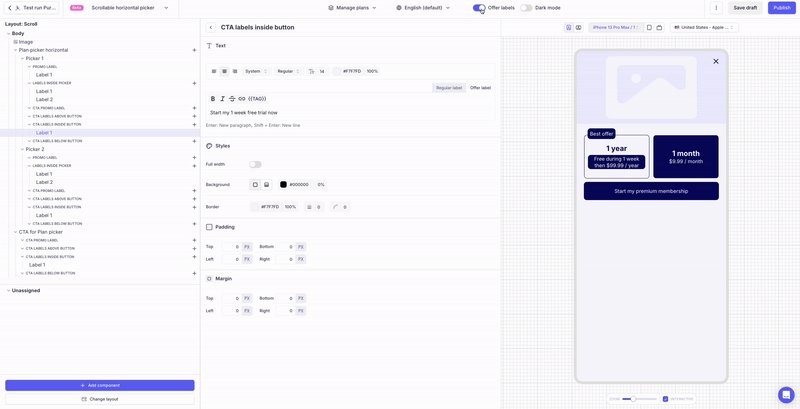
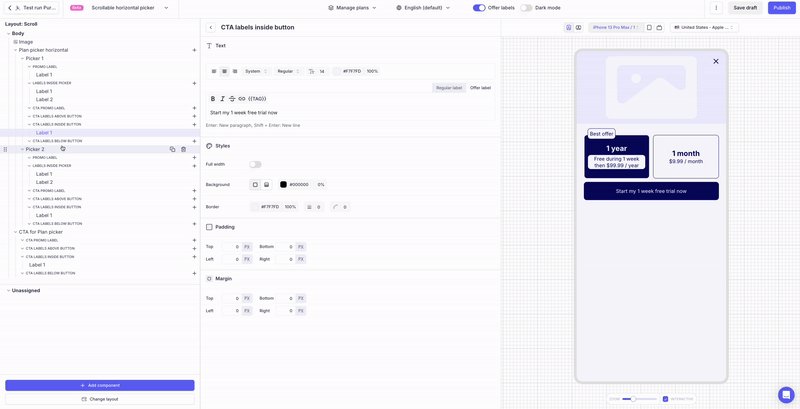
Displaying Regular Text vs Offer Text
To give you maximum flexibility and allow you define specific texts depending on the eligibility of the User to an Offer, 2 different texts can be defined for each Label:
Regular text: this text is displayed when no Offer (neither Introductory Offer or Promotional Offer) has been configured for the Plan in the app stores or when the user is not eligible to the Offer.Offer text: this text is displayed when an Offer has been configured for the Plan (either Introductory Offer or Promotional Offer) and the User is eligible to this Offer
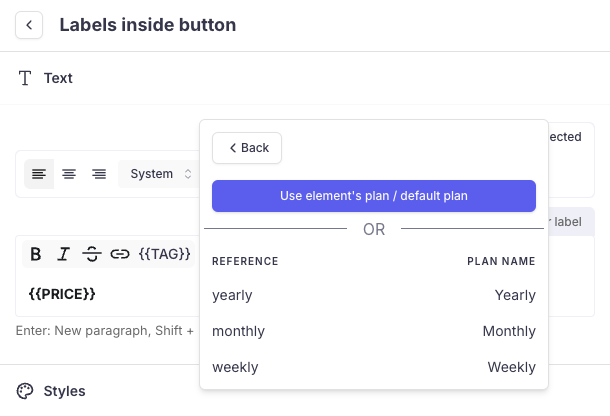
Leveraging tags
Tags can be used inside Texts. You can either type them directly in plain text by putting them between pairs of curly brackets (eg: {{PRICE}} {{AMOUNT}} {{DURATION}}). You can also click on the {{TAGS}} button in the bar just above the text input.
If you want the tag to refer to the button mapped with the element, choose the option "Use element's plan / default plan" after selecting your tag:

- In this case, the tag should appear without parameters when displayed in the text field.
- The advantage is that the tag will automatically be updated when another picker gets selected
If you want the tag to refer to another Plan (eg: to strike through a former price), you can pick the desired Plan directly

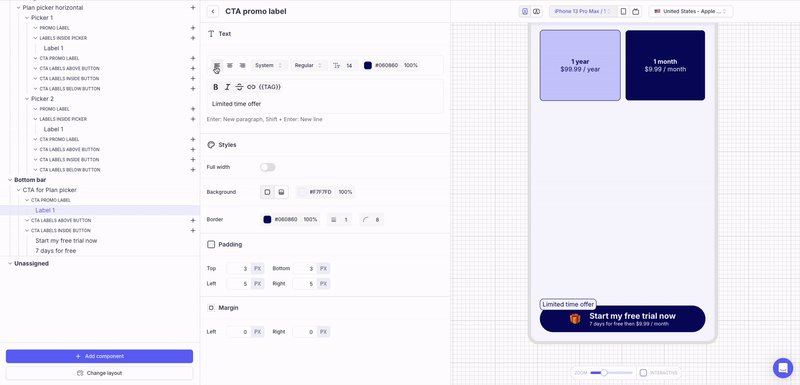
Configuring the Promo overlay
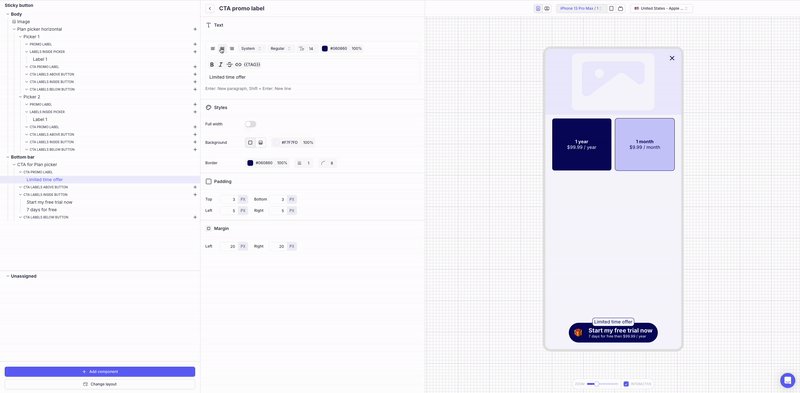
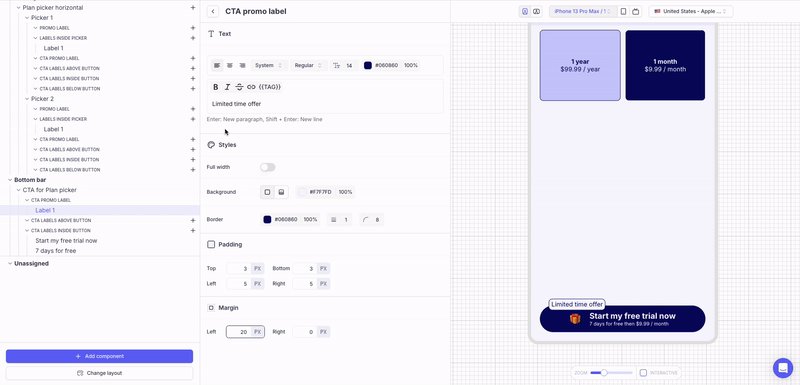
You can display a Promo overlay on any button / picker or CTA. A promo overlay is a Text with a background and a border. You can adjust its horizontal positioning by using changing the text alignement (left / center / right) and adjusting the left & right margin

For pickers, this overlay sometimes need to be associated with 2 styles: selected / unselected
Updated 3 months ago