Dark Mode
This pages describes how to custoimize your paywall in dark mode Automatically used by Purchasely if configured
Purchasely automatically adapts to the device theme, displaying presentations in either light or dark mode based on the user’s settings. If you've configured a dark mode in Purchasely console, it will be utilized when the user's device is in dark mode. Otherwise, Purchasely defaults to light mode.
Manually set your preferred mode
Override the default behavior by setting the mode manually.
This is particularly useful if your application allows users to change its theme.
Theme Modes:
- Light
- Dark
- System (Default)
// force dark mode for all Purchasely screens
Purchasely.setThemeMode(.dark)
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(.system) // force dark mode for all Purchasely screens
Purchasely.setThemeMode(PLYThemeMode.DARK)
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(PLYThemeMode.SYSTEM)// force dark mode for all Purchasely screens
Purchasely.setThemeMode(PLYThemeMode.DARK);
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(PLYThemeMode.SYSTEM);// force dark mode for all Purchasely screens
Purchasely.setThemeMode(PLYThemeMode.dark);
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(PLYThemeMode.system);// force dark mode for all Purchasely screens
Purchasely.setThemeMode(Purchasely.ThemeMode.dark);
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(Purchasely.ThemeMode.light);
// force dark mode for all Purchasely screens
Purchasely.setThemeMode(Purchasely.ThemeMode.dark);
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(Purchasely.ThemeMode.light);Dark mode feature in the Purchasely console
This feature allows you to create a paywall with 2 color sets, one for light mode and the other one for dark mode. Simply choose your assets, font colors, background color and so on for each mode. Our SDK will automatically display the appropriate paywall version based on the user's device settings, streamlining your workflow and reducing repetitive tasks.
Dark mode feature in action
ℹ️ Prerequisite: SDK version 4.2.0, paywall customized in light and dark mode
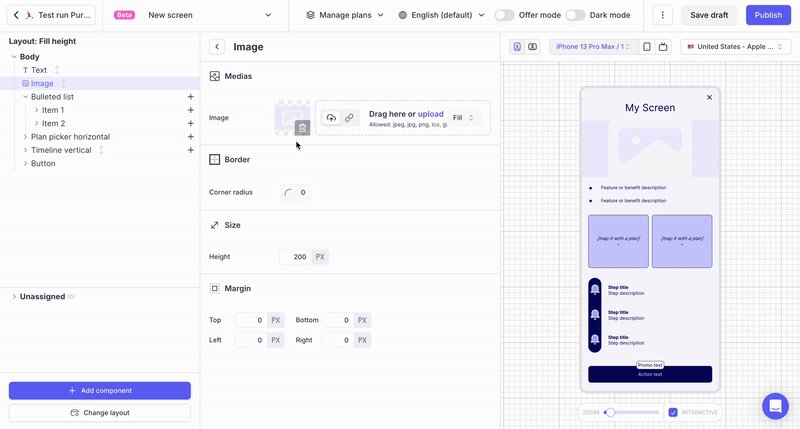
When creating a new paywall, you'll need to design it as usual for the light mode, and also create a version for dark mode. All settings in the Paywall configuration will apply to the light mode.

Paywall in Dark mode
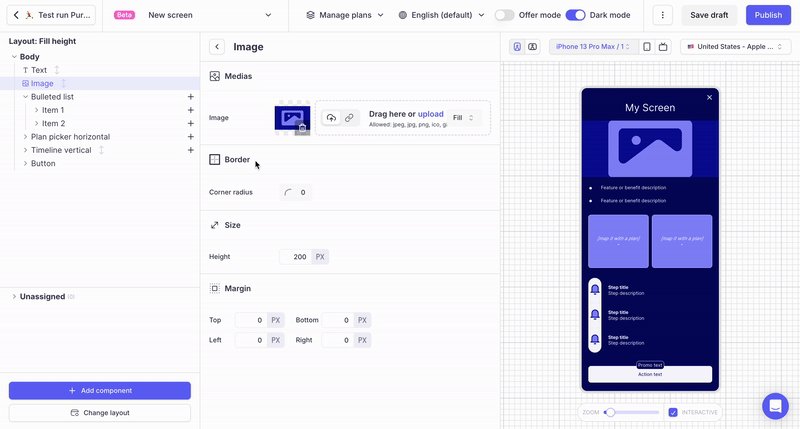
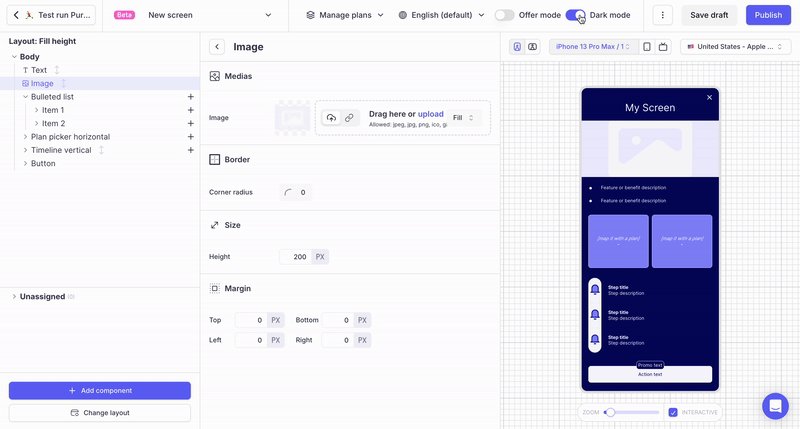
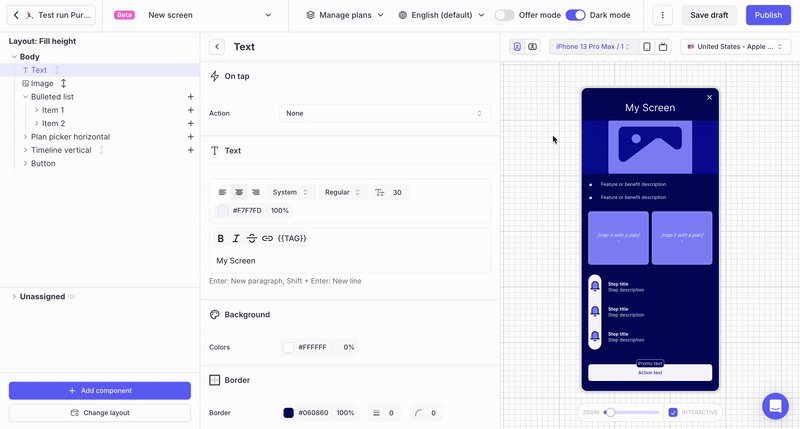
After customizing the regular (light mode) version of your paywall, activate the dark mode by enabling the corresponding switch in the Screen composer

In dark mode, you can override the following things:
- Background color, border color, Text color
- Image and video
- Close button color, carousel knot color
You just have to go through your different color / background / border / images and video and change them.
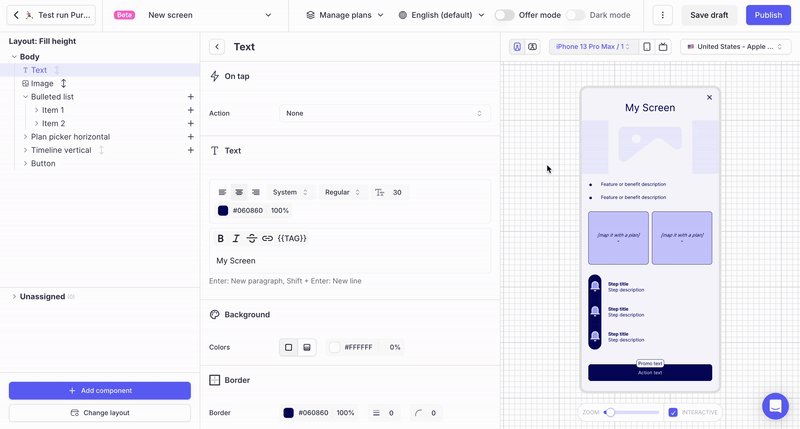
Check the rendering in dark modeAll colors and assets (images / video) are overridden by in black mode by default
Before publishing your Screen, do not forget to check the rendering in Dark mode too because every component is by default associated with 2 different sets of colors.
The same rule for the images, videos and lottie animations.
Eg: When you drag and drop an image component, 2 assets are actually associated with the component by default: the placeholder image in light mode and dark mode
Using the same asset for light mode and dark modeIf you want to use the same image in dark mode and light mode, you can just delete the one associated to the dark mode.
Deactivating the dark mode for a particular ScreenOther option: if your entire app is not managing dark mode (or switching mode depending on user preference), you can simply deactivate the dark mode management at the screen level
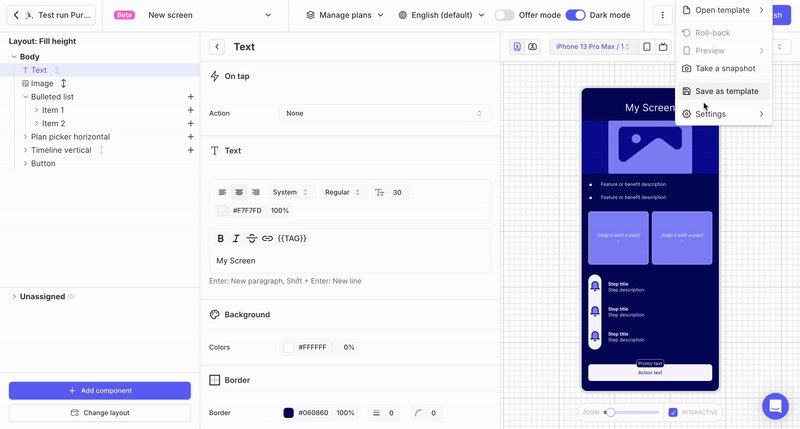
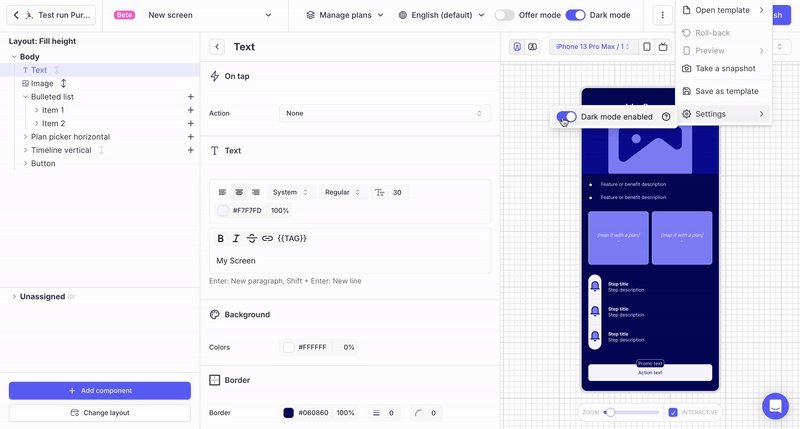
Click on the button with the 3 dots in the upper right corner next to the button save draft, then click on settings and disable the dark mode by switching the control off
Updated 3 months ago