Close button
This section describes options to personalize the close button in the Screens Composer
With SDK version 4.4.0 or above, you have the capability to fully customize the close button displayed in the Screens. This feature can be essential for marketing and product teams as it allows for control over the appearance and behavior of the close button, which can significantly impact user experience and conversion rates.
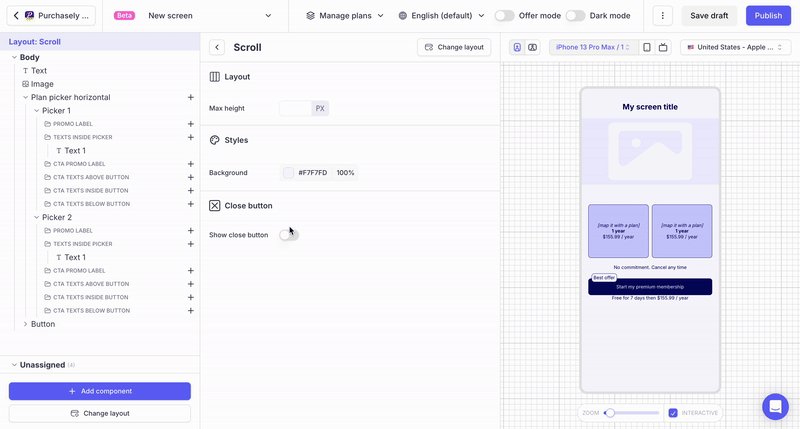
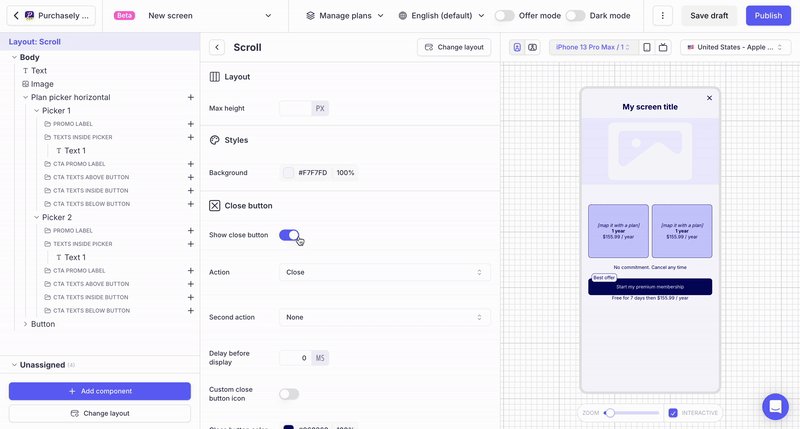
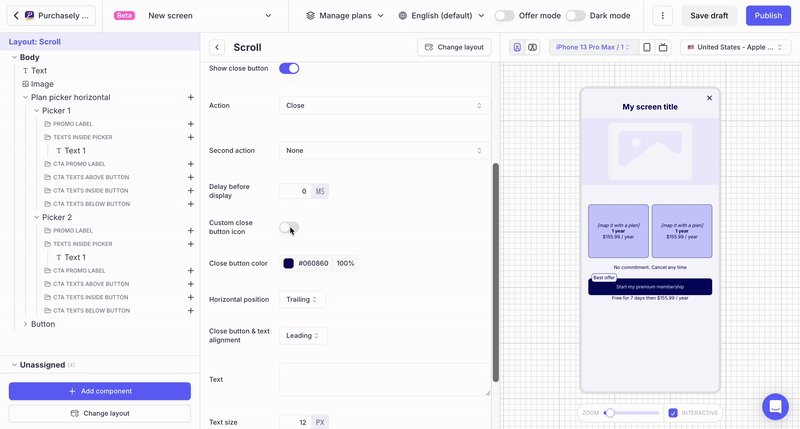
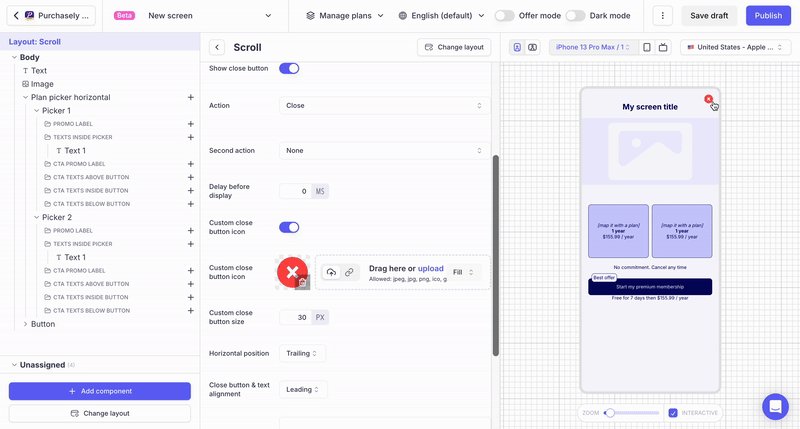
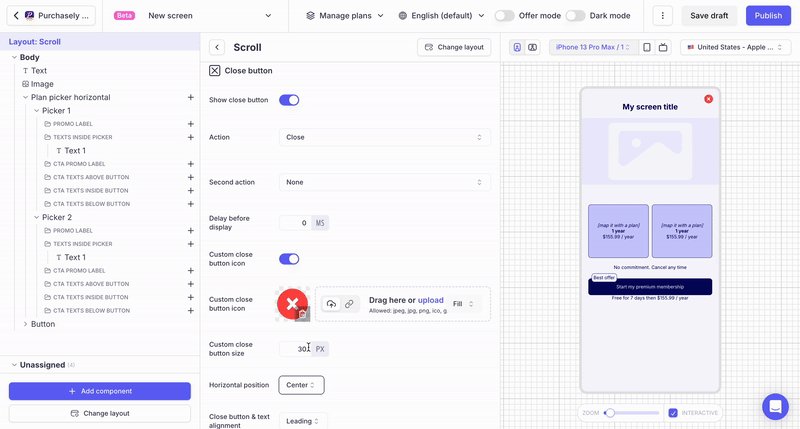
The Close button parameters are accessible by clicking on the Layout (first element in the Screen structure).

Here’s how you can customize the close button:
Appearance: Modify the icon, color, size, and position of the close button to align with your brand’s design guidelines.Behavior: Determine when the close button should be visible. For instance, you may choose to display the close button after a daly of 5 seconds.
Please find the following list of options available to customize a close button in your Screens and Paywalls.
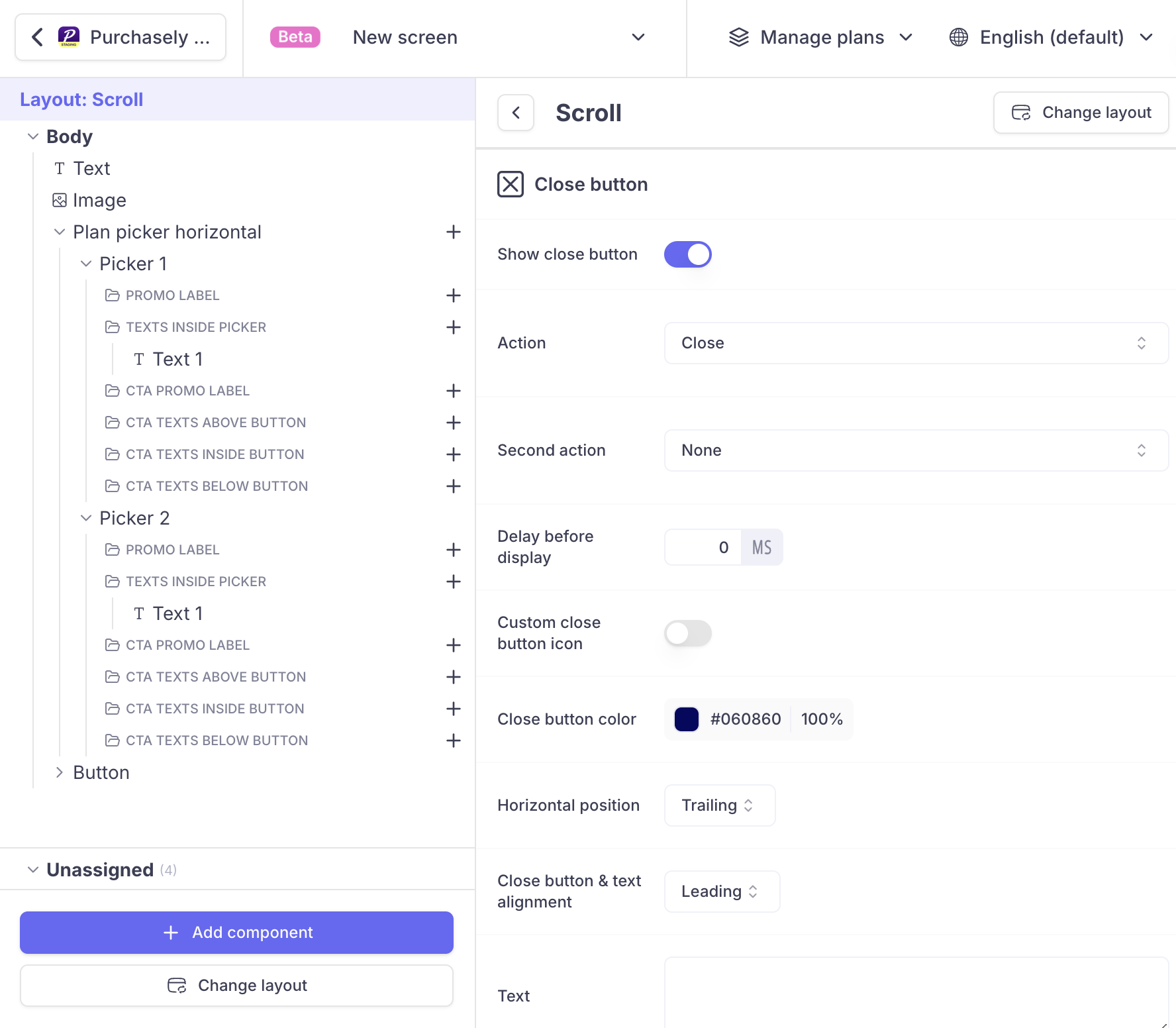
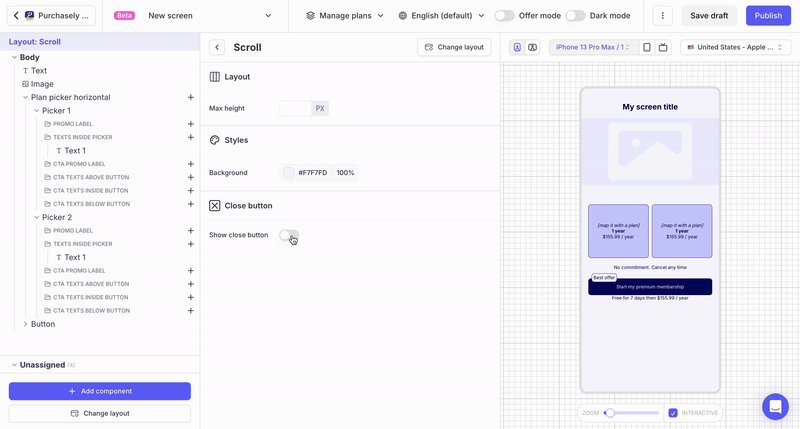
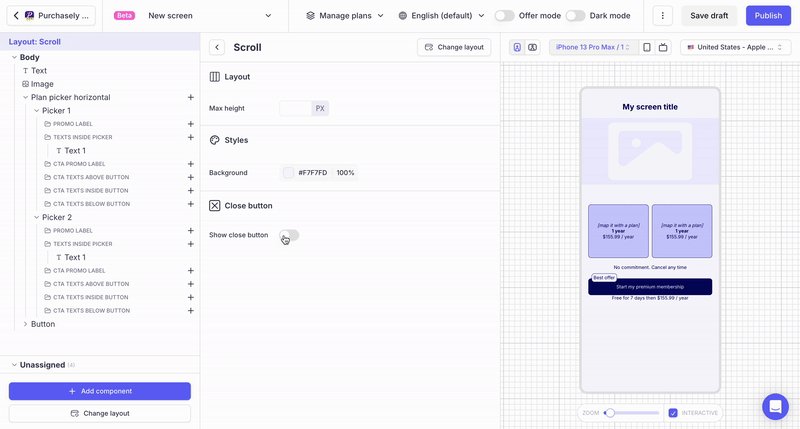
SHOW CLOSE BUTTON
You can enable or disable to show a close button in your screens.

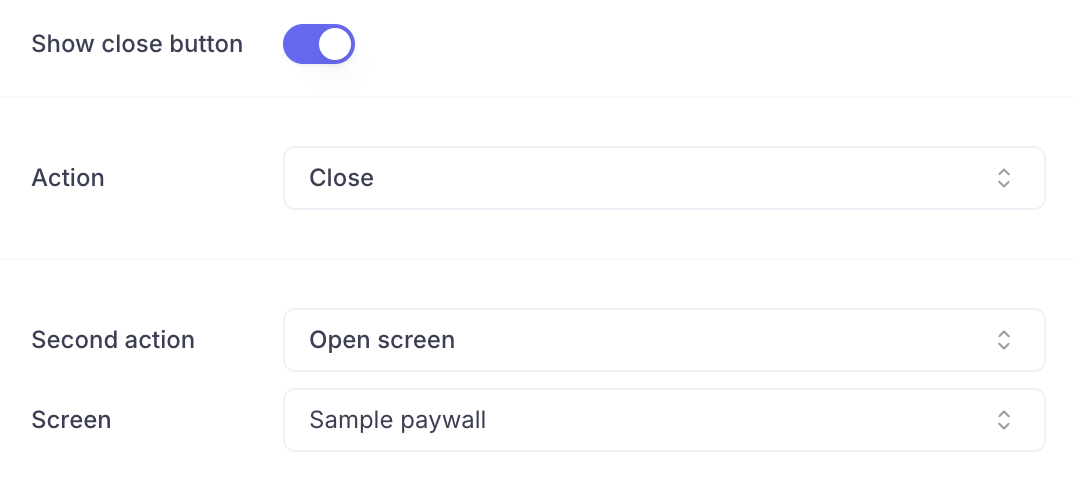
ACTIONS ASSOCIATED WITH THE CLOSE BUTTON
2 different actions can be associated to the Close button: a primary action and a secondary action.

They will be executed in that order.
This allows you for instance, to close the current Screen, but to open another one directly. This is particularly useful to build no-code scenarios where a second paywall with a discount is displayed when users dismiss the first one.

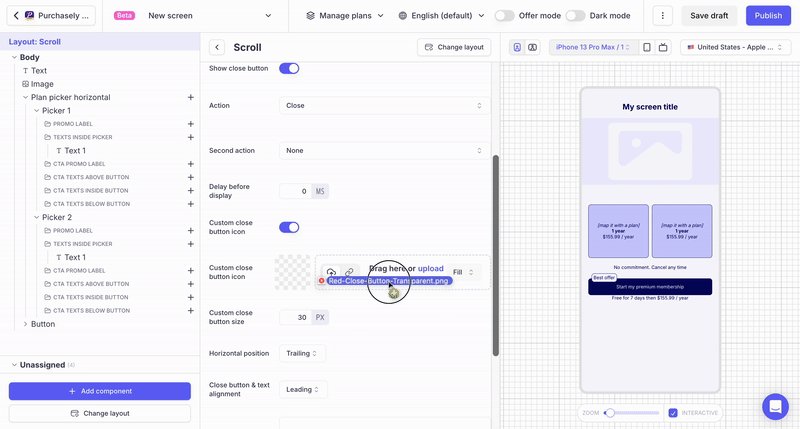
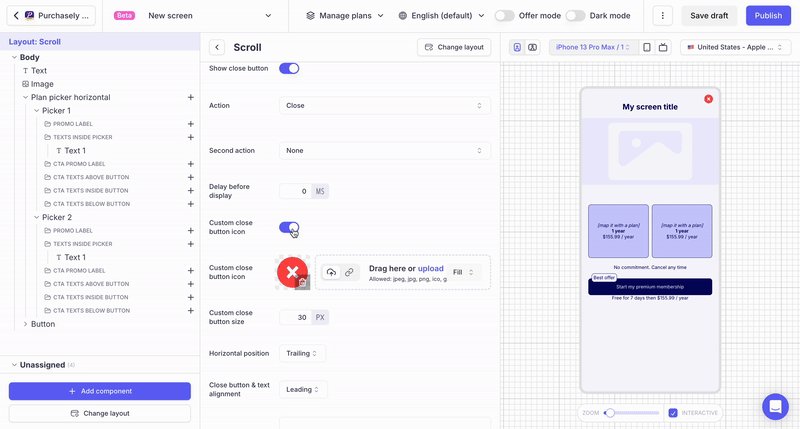
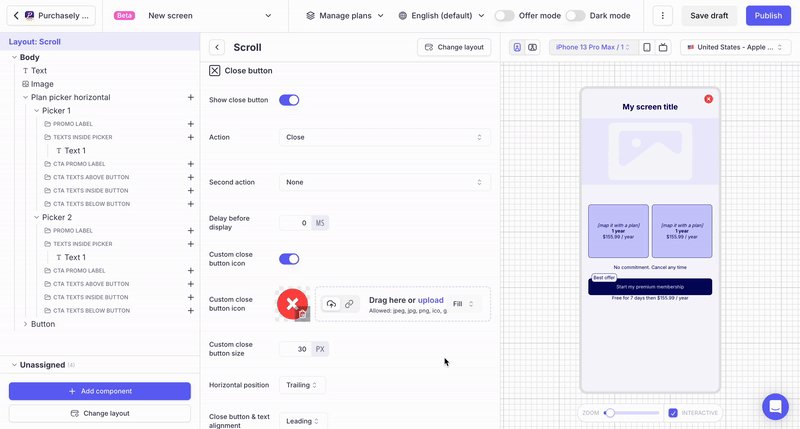
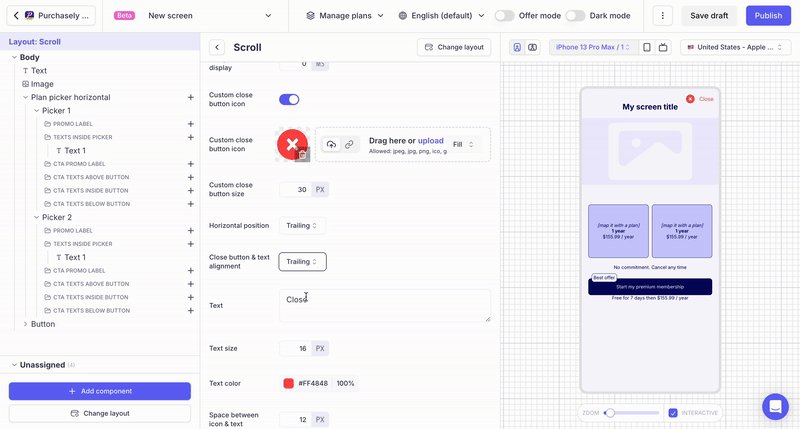
CUSTOM CLOSE BUTTON
Purchasely provides close button by default. You can chose to enable it or use your own icon. When you choose to upload your own icon for the close button, you can set the icon size.

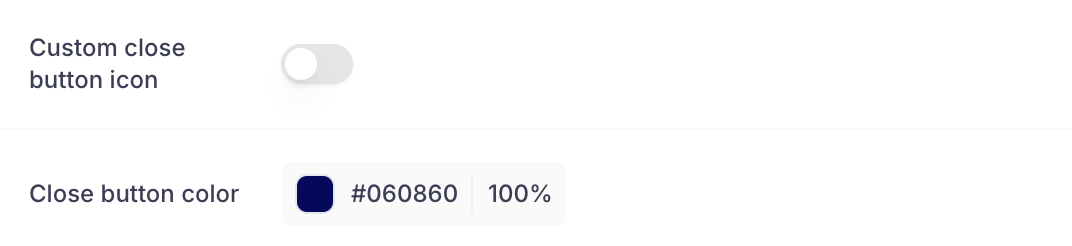
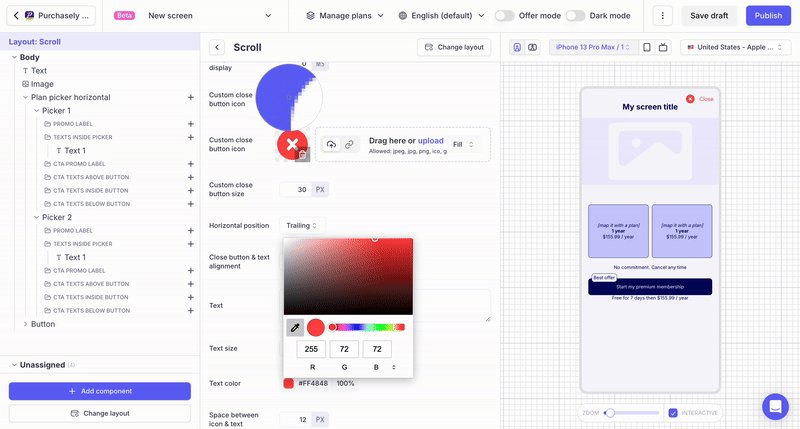
CLOSE BUTTON COLOR
When the default close button is used, you can change its color

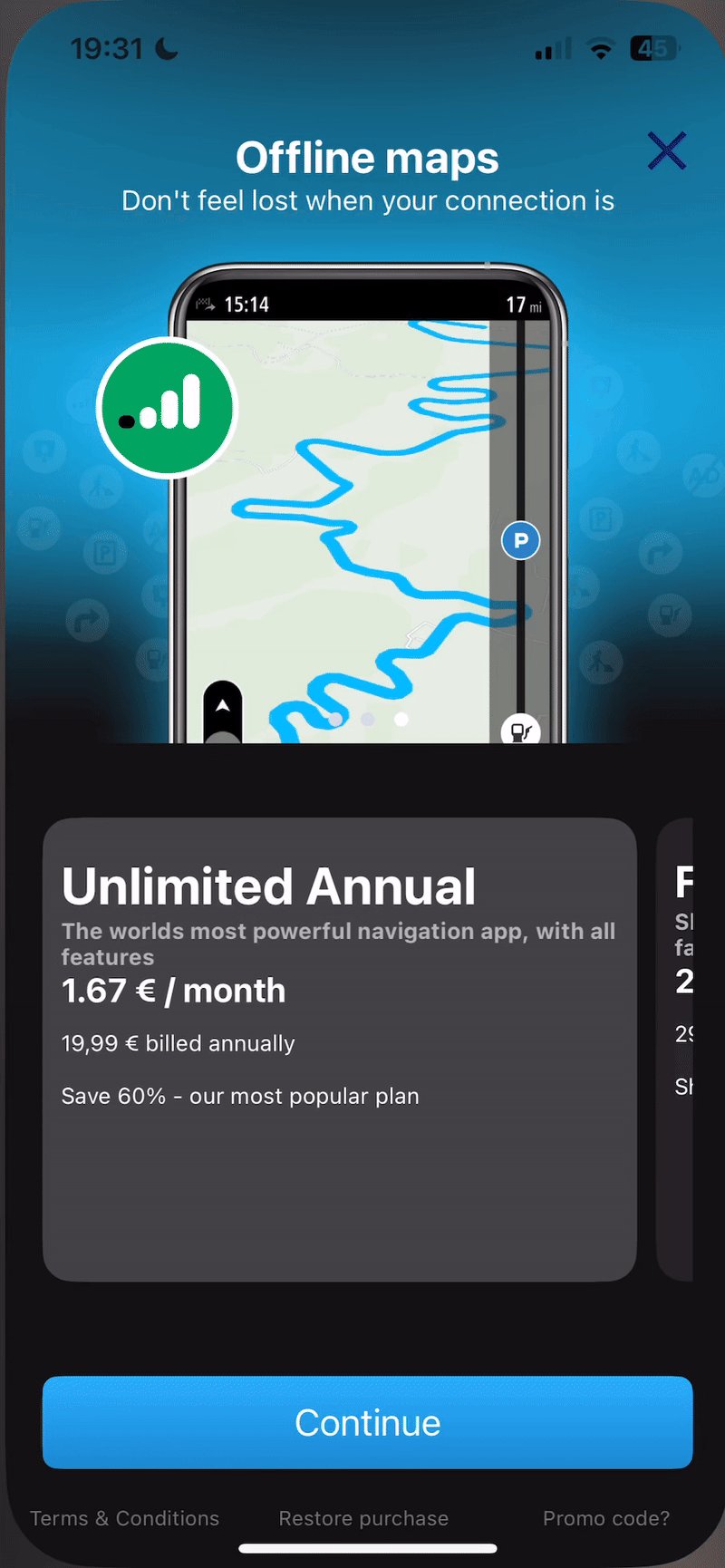
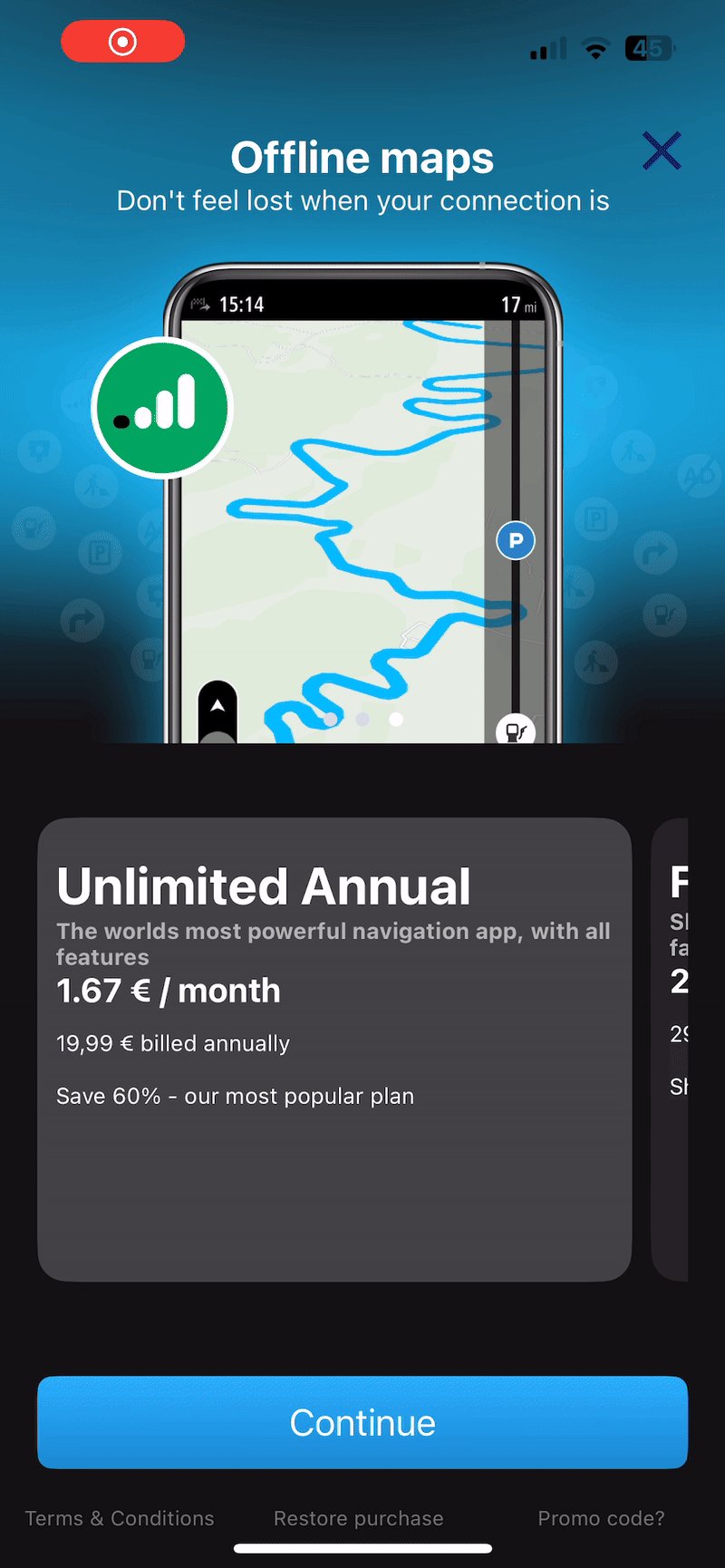
ALIGNMENT
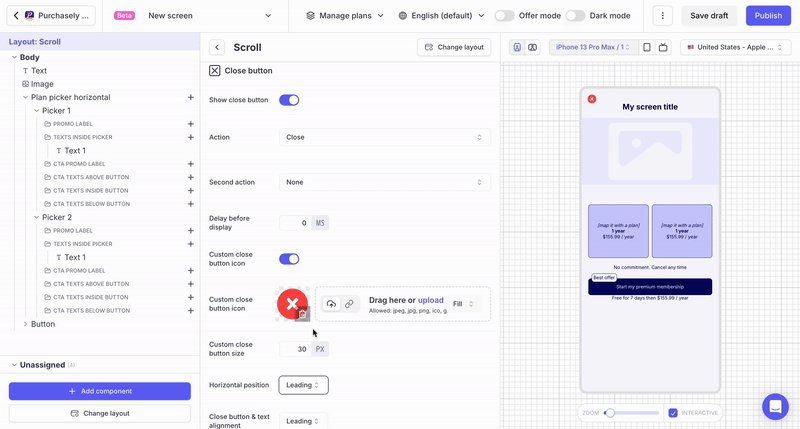
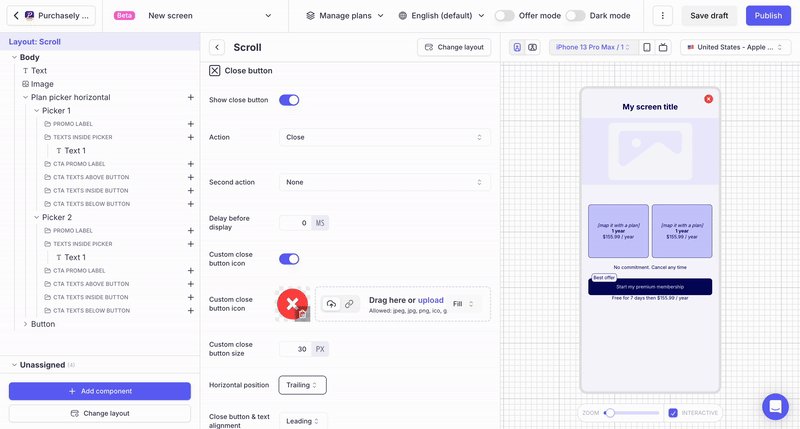
There are three different alignments you can choose: Leading, Trailing and Center
-
Leading: This sets the close button:- to the left of the Screen for left-to-right languages
- to the right of the Screen for right-to-left languages
-
Trailing: This sets the close button:- to the right in the Screen for left-to-right languages
- to the left in the Screen for right-to-left languages
-
Center: This sets the close button to the center in the screen.

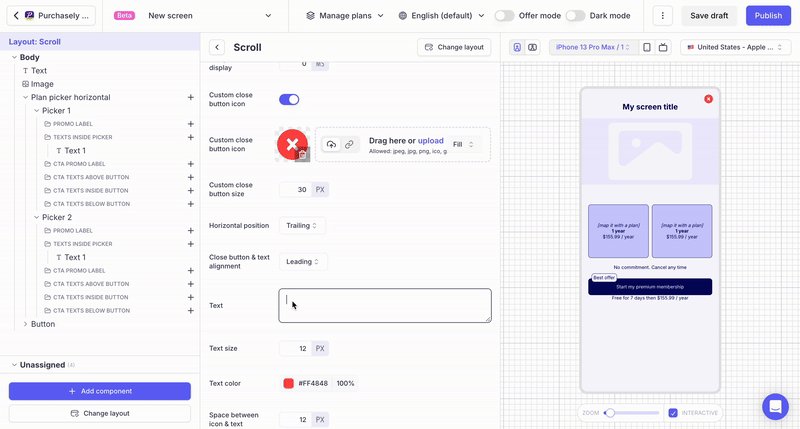
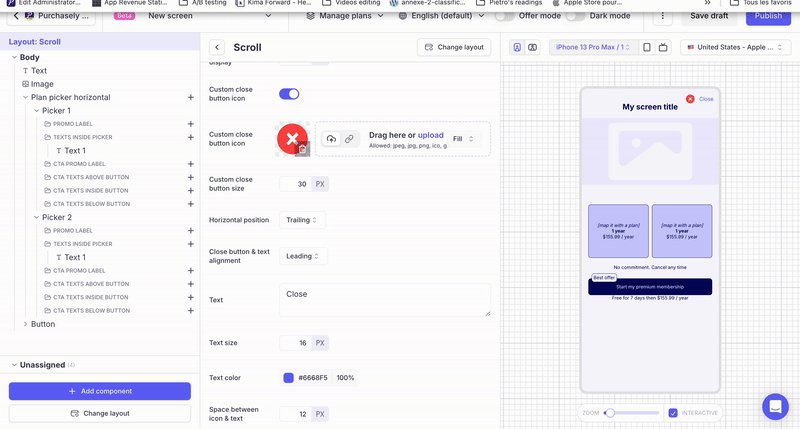
TEXT, TEXT SIZE, TEXT ALIGNEMENT & COLOR
You can add a label along side of the close button or just use this label for the close. The text font can't be changed but you can adjust the text size, text color, the space between the icon and the text, and text alignment
Leading: The icon followed by the labelTrailing: The label followed by the icon

DELAY BEFORE DISPLAY
You can set the delay in milliseconds before which the close button will appear on the Screen: at the Screen opening, the SDK will wait for this time before displaying the Close button.
You should test it in the device directly. Preview will not show the close button with delay.

Updated 3 months ago