Table comparison
This page provides details on the count down component
General Overview
When comparing paywalls, particularly in the context of subscription-based services or content providers, tables are often used to present information about features, pricing, and benefits of different tiers side by side.
Benefits of Table comparison
Ease of Decision-Making
Visualizing options makes it easier for users to compare and pick the plan that best suits their needs.
Highlighting Value Proposition
Tables allow you to emphasize the additional benefits of upgrading to higher tiers. Users can clearly see how much more they get for a slightly higher price.
Mobile-Friendly Comparisons
Tables can be optimized for responsive design, allowing users to scroll horizontally on mobile devices without losing context.
Table comparison Configuration
Table comparison structure:

It is composed of:
Table:Its the parent section here you can customize the overall look of the Table.
Row 1, 2 and so on: Its the row part of the table. You can either add a test or icons to it.
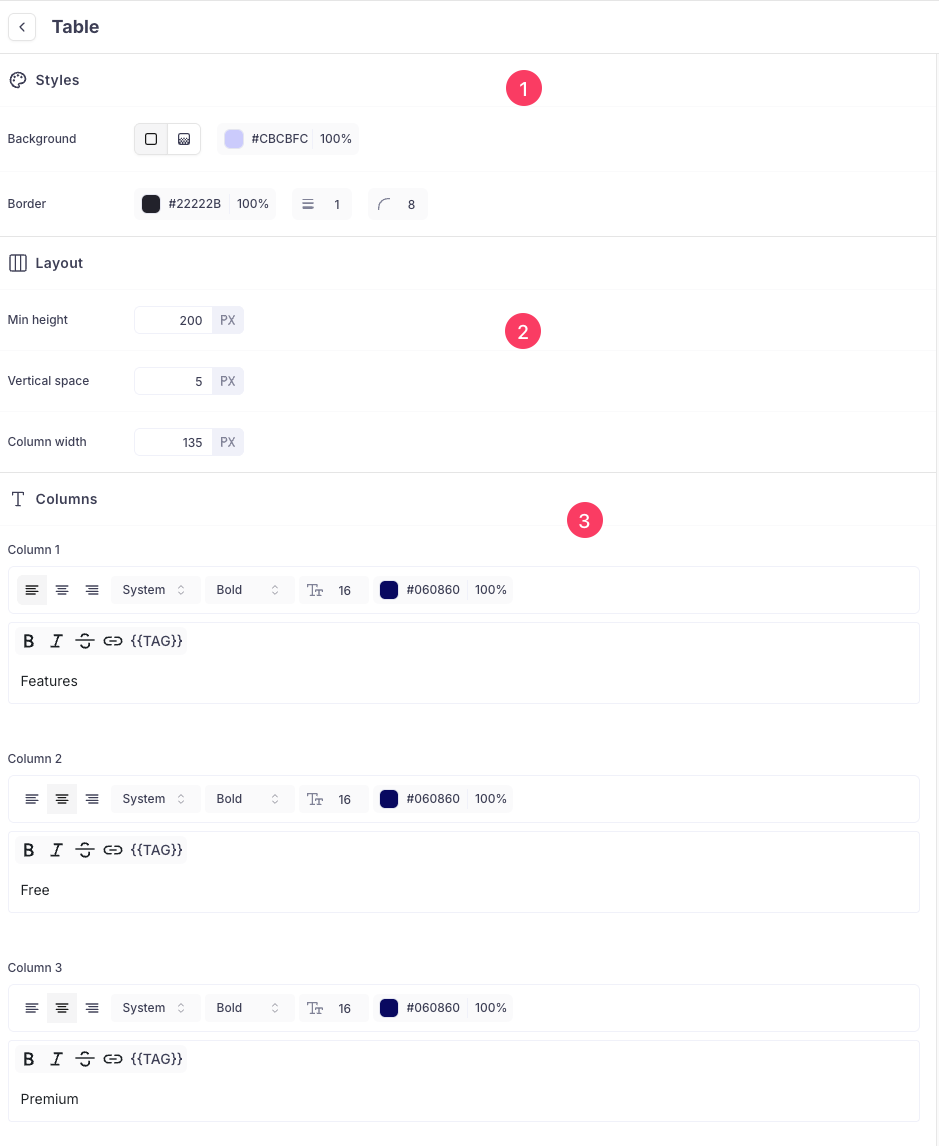
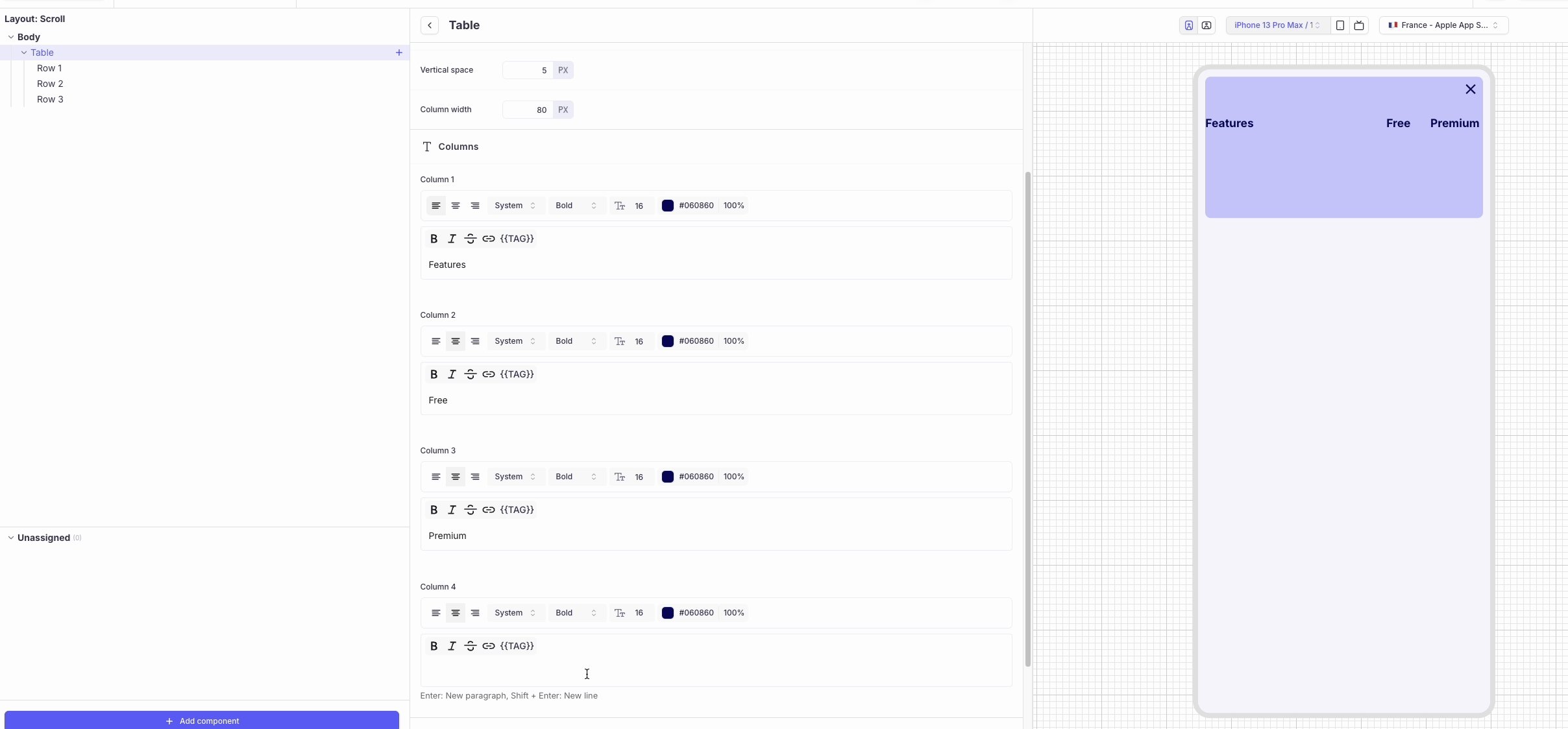
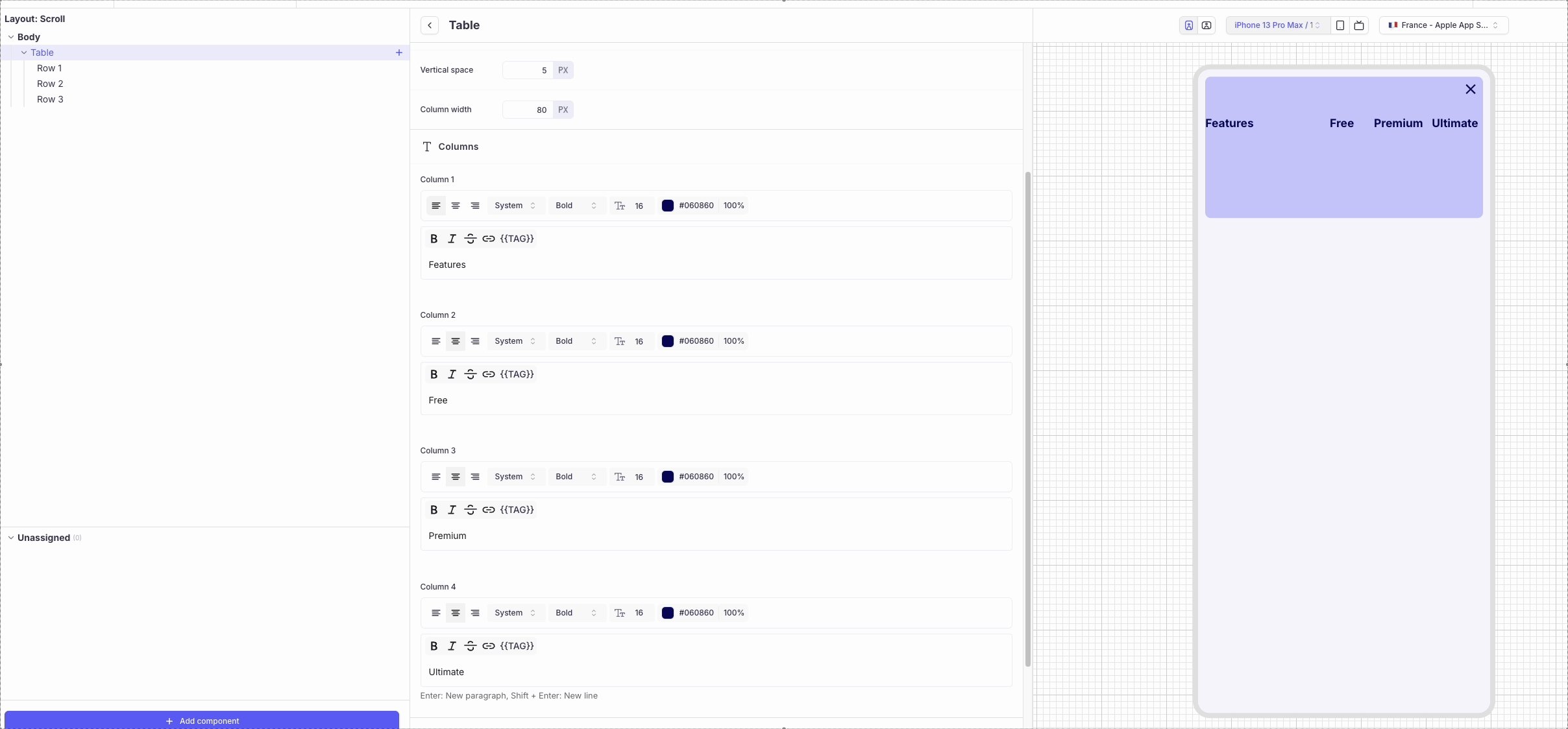
Table comparison configuration

- Styles: You can customize the table background colour, add border and set corner radius in this section.
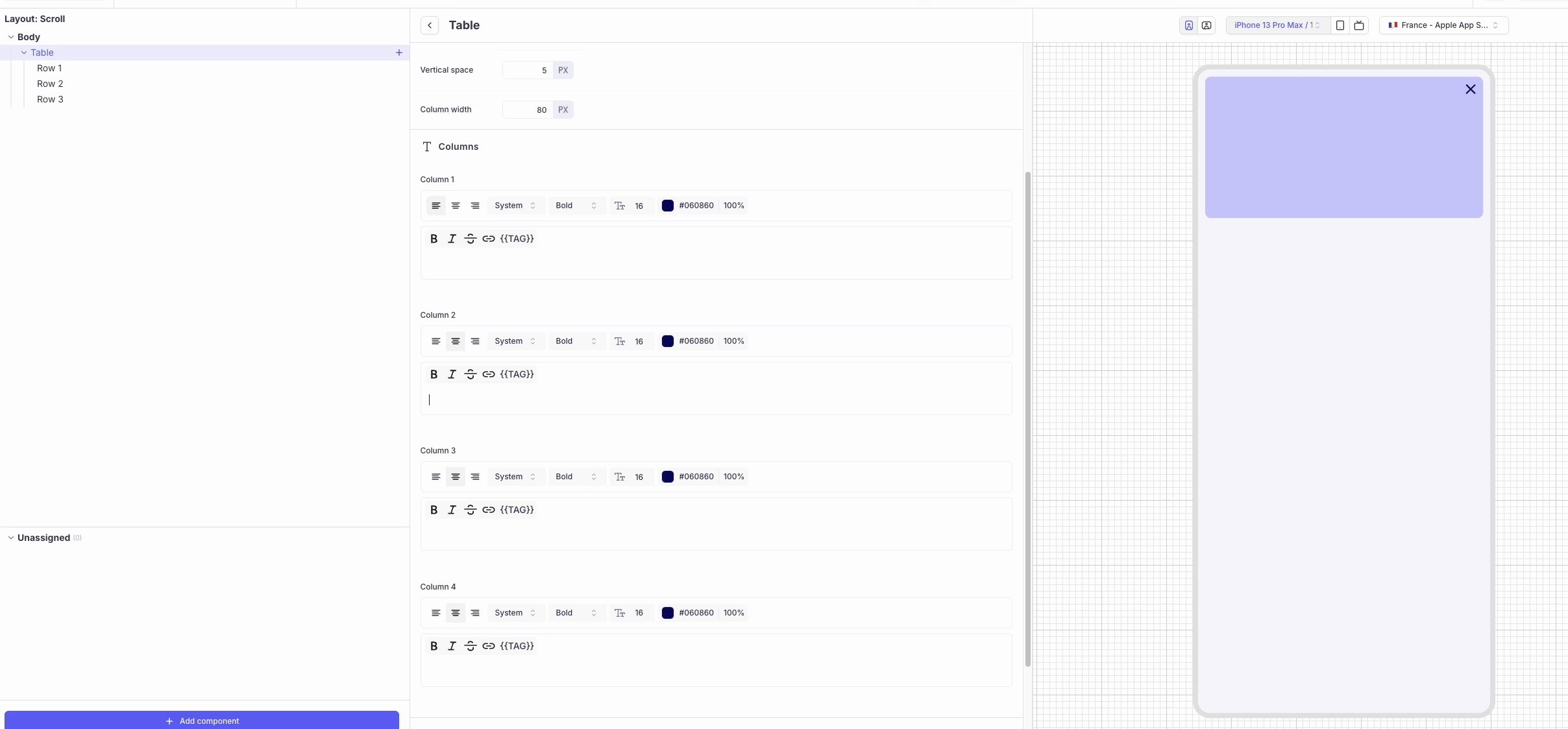
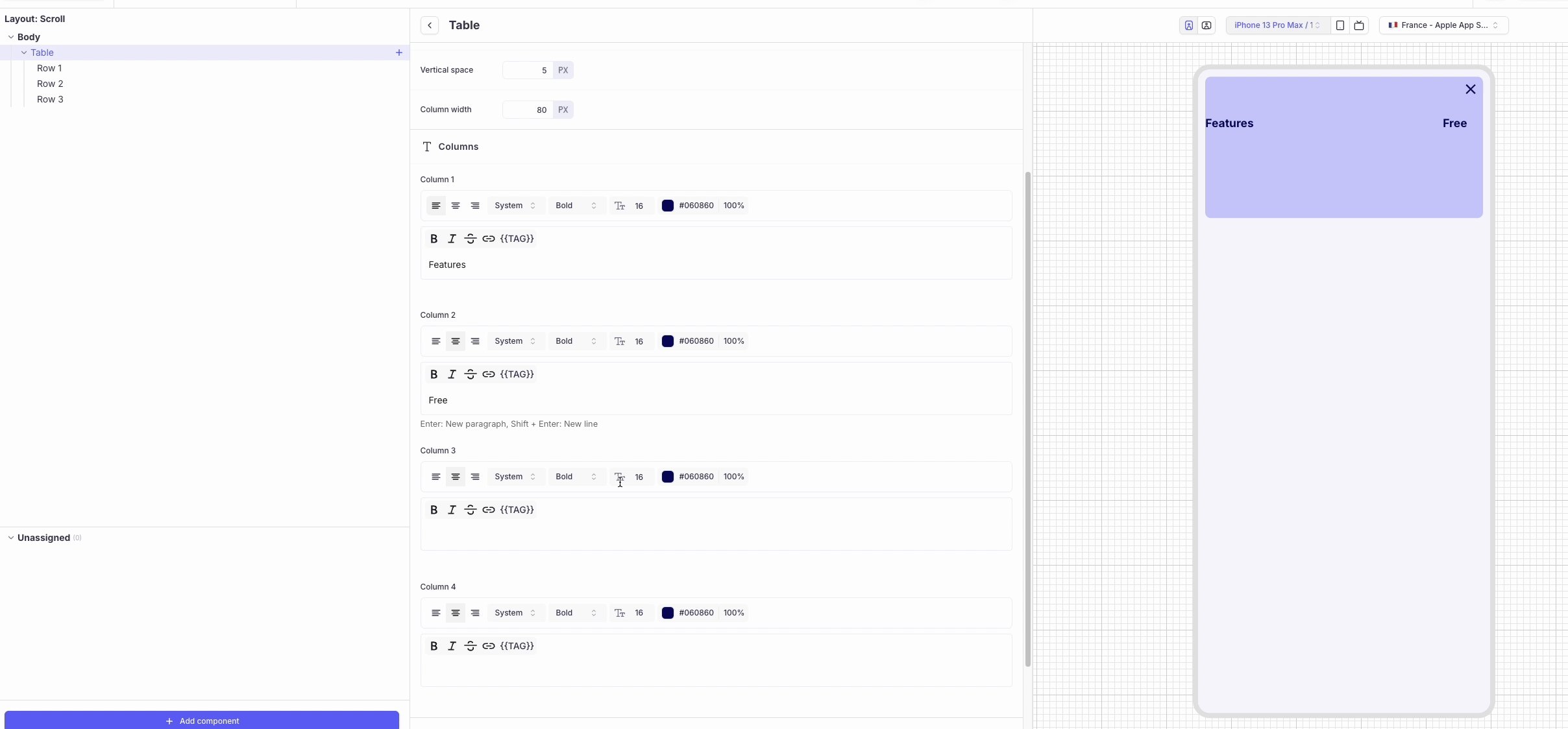
- Layout: In this section you can limit the height of the table, vertical spacing and also column width.
- Columns: There are 4 columns by default. Only the columns you have set here are considered in the rows. You can change the alignment, style the column text and do other text customizations here. Column 1 is left aligned by default and the rest of column you set are added from the right to left.


Padding and margin of the overall table can be modified here.
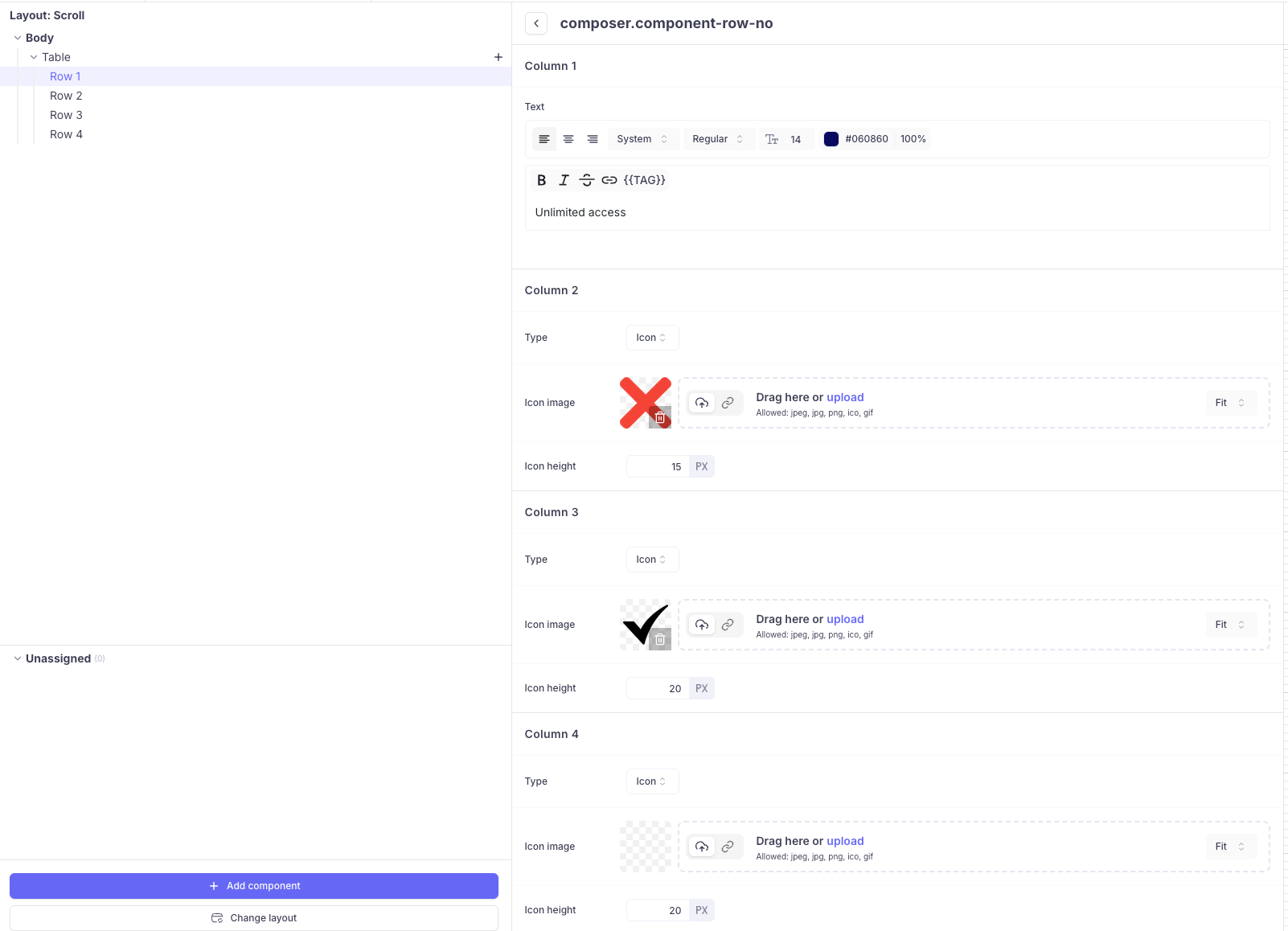
Rows 1, 2 and so on:

- You can add upto 10 rows in a table.
- In the Row 1, 2 and so on section: you can add the text to each and every column you have set in the table section. If you haven't set a column there, the text you add here for that column will not appear.
- You can either add a text or add an icon to the rows. When you add a text, you can use the tags, do all the text customizations.
- When you add an icon, you can change the height of the icon and set it to fit or fill the space it is assigned.
Updated 3 months ago