Analytics
This section provides an overlook about the benefits of integrating 3rd party analytics platforms with Purchasely
Combining Analytics Platforms with Purchasely
What are the benefits of the integration?
The Purchasely Platform generates 2 types of analytics:
-
Server Events are a comprehensive set of events which are generated all along the subscription lifecycle when a particular event occurs.
-
UI / SDK Events are a comprehensive set of events generated by the SDK, mainly associated to the interactions with the paywall & screens displayed by the SDK.
These 2 sets of events can be sent to your analytics platform to provide a comprehensive vision on users.
- the app navigation is directly gathered by the 3rd party analytics SDK integrated into the app
- the Purchasely Server Events are generated by the Purchasely Platform along the subscription lifecyle (or when users buy an In-App Purchase)
- the Purchasely Screens UI / SDK events are generated by the Purchasely SDK:
Tracking Purchasely UI / SDK Events in the 3rd party Analytics Platform
UI / SDK Events are gathered by the Purchasely Platform but they cannot be routed from the Purchasely Console to the webhook or to 3rd party integrations.
If you wish to track these events in your own Analytics or in a 3rd party analytics tool, you need to set yourself an event delegate / event listener inside the app.
Listening to events
Purchasely.setEventDelegate(self)Purchasely.eventListener = eventListener// Nothing special to setup, just go to "Receiving events" below// Nothing special to setup, just go to "Receiving events" below// Nothing special to setup, just go to "Receiving events" below//not available at the momentThis code must be inserted after starting the SDK.
Receiving events
You will receive the events like this :
func eventTriggered(_ event: PLYEvent, properties: [String : Any]?) {
switch event {
case .linkOpened:
print("Link opened")
default:
print("Ignored")
}
}private val eventListener = object : io.purchasely.ext.EventListener {
override fun onEvent(event: PLYEvent) {
when (event) {
PLYEvent.LoginTapped -> Log.d("Purchasely", "Login tapped, we should open login page")
}
}
}Purchasely.addEventListener((event) => {
console.log('Event Name ' + event.name);
console.log(event.properties);
console.log(event);
});
//When you do not want to listen to events anymore
Purchasely.removeEventListener();Purchasely.listenToEvents((event) =>
print(event.name)
);Purchasely.addEventsListener((event) => {
console.log("Event Name " + event.name);
console.log(event.properties);
console.log(event);
});//not available at the momentOnce received, these events can be directly forwarded to your internal Analytics or 3rd-party Analytics SDK inside your app.
The full list of UI / SDK Events is available here
The UI / SDK Events attributes are described here
Leveraging Server Events
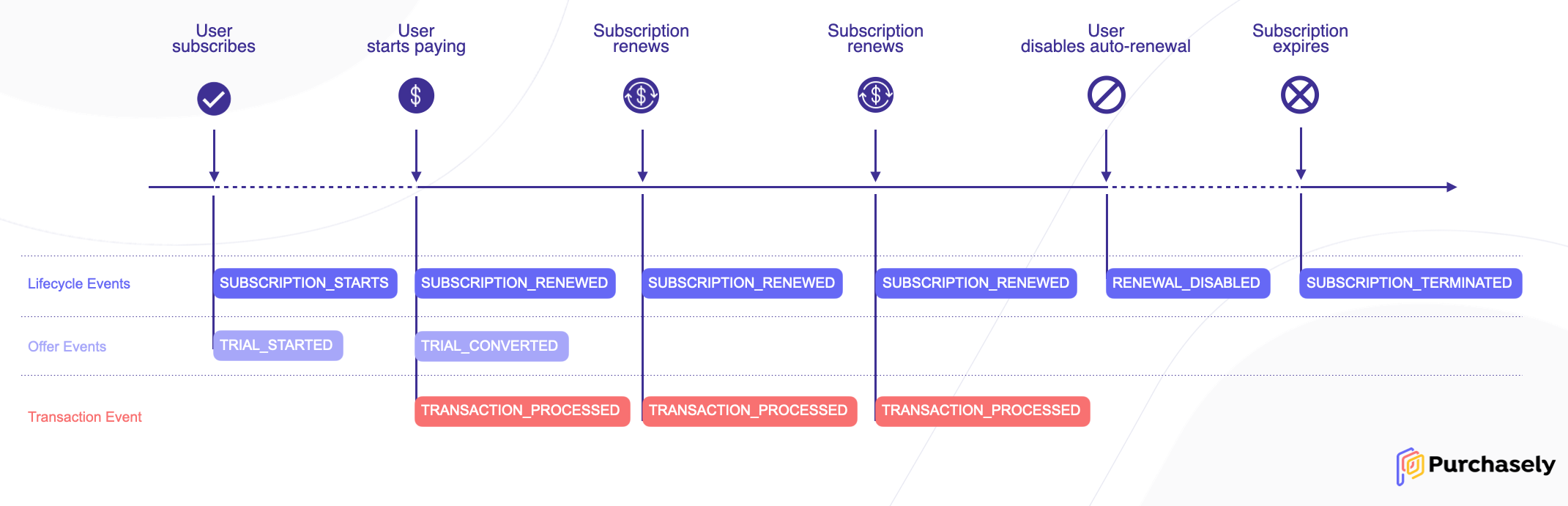
Purchasely Server Events are generated all along the subscription lifecycle. They can be forwarded to the 3rd party Analytics Platform:

Lifecycle Events, Offer Events and Transactional Event can be forwarded from Purchasely to 3rd-party Analytics Platforms for various purposes
The different types of Server Events is available here
The Server Events attributes are described here
Available integration
Here is the list of Analytics Platforms that can be integrated with Purchasely:
Updated 3 months ago