Configuring promotional offers
This page describes how to create promotional offers in Apple App Store Connect
In this article we are going to describe the process to create promotional offers on AppStore Connectand Purchasely Console
EligibilityYou are responsible for the eligibility of those promotional offers, you must create a specific paywall and display it only for the users you want to target (see Purchasely console below for more details)
Apple promotional offers
Console configuration
Purchasely must have an Apple certificate to sign promotional offers, the configuration is exactly the same than for StoreKit 2, so if you already did it you can skip that part and move to next section
Allowing Purchasely to sign promotional offers requires a few steps. Once completed, you can update your application settings in Purchasely console.
Enable App Store Connect API access
- Sign in to App Store Connect
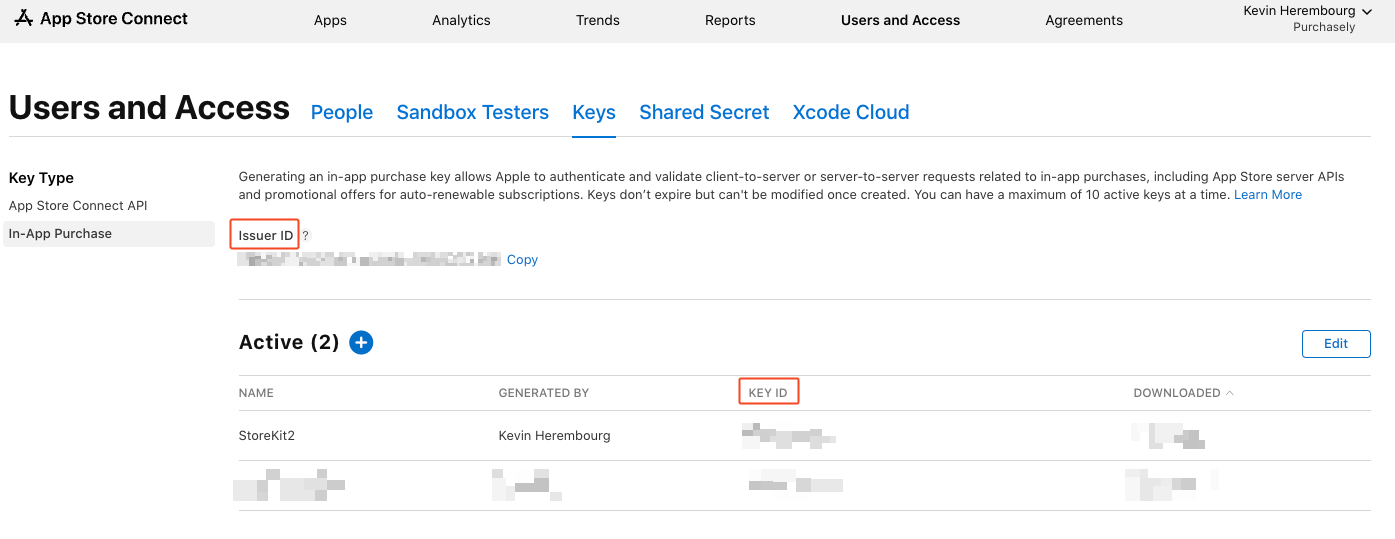
- Go to "Users and Access"
- Select "Keys" under the "In-App Purchase" section
- Click on the "+" button to generate a new API key
- Choose a name for the key and click "Generate"
- Download the API key file (
.p8), and note the Key ID and Issuer ID. Keep the file secure, as you won't be able to download it again

Setup on Purchasely Console
- Connect to Purchasely Console
- Go to "App Settings"
- Select Apple App Store" under the "Store configuration" section
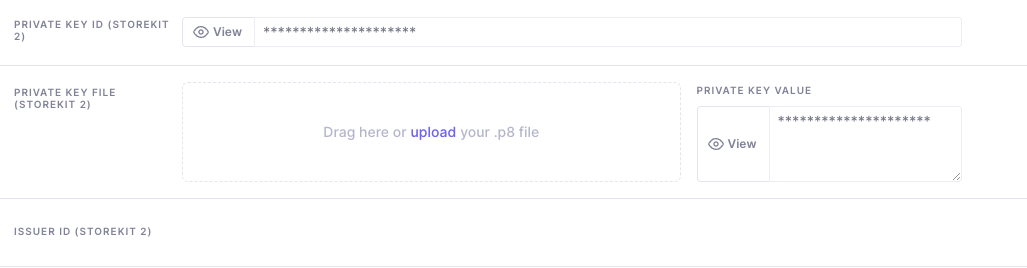
- Fill in the Private Key Id from the key you generated
- Upload your Private Key File (
.p8) - Fill your Issuer Id
- Click on Save in the top right corner

AppStore Connect configuration
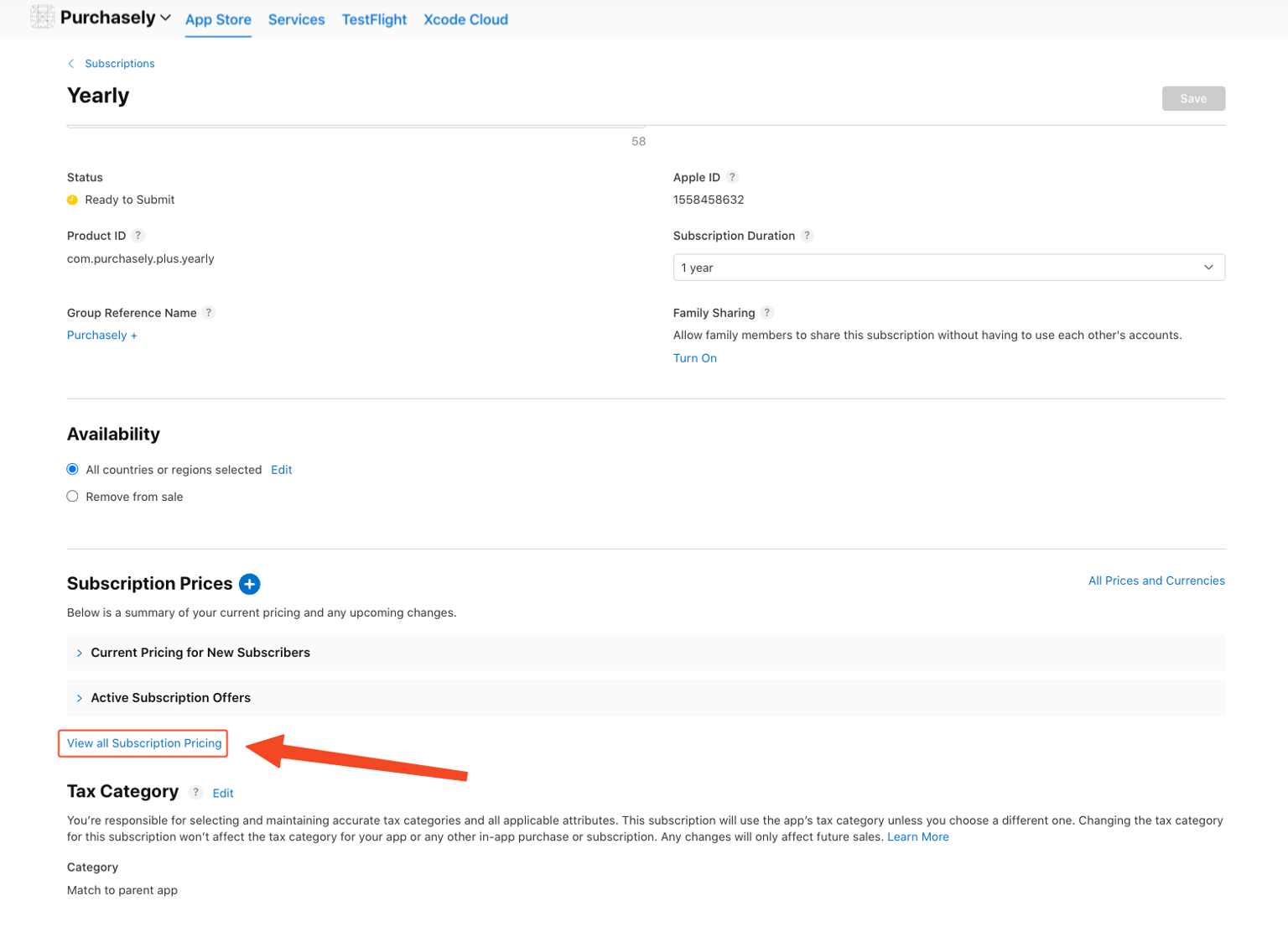
A promotional offer is only available for current and previous subscribers of the selected subscription. You can create it from AppStore Connect in the same page where you manage your subscription price and introductory offers

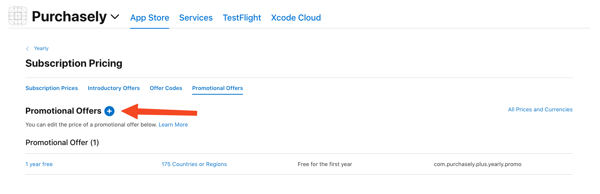
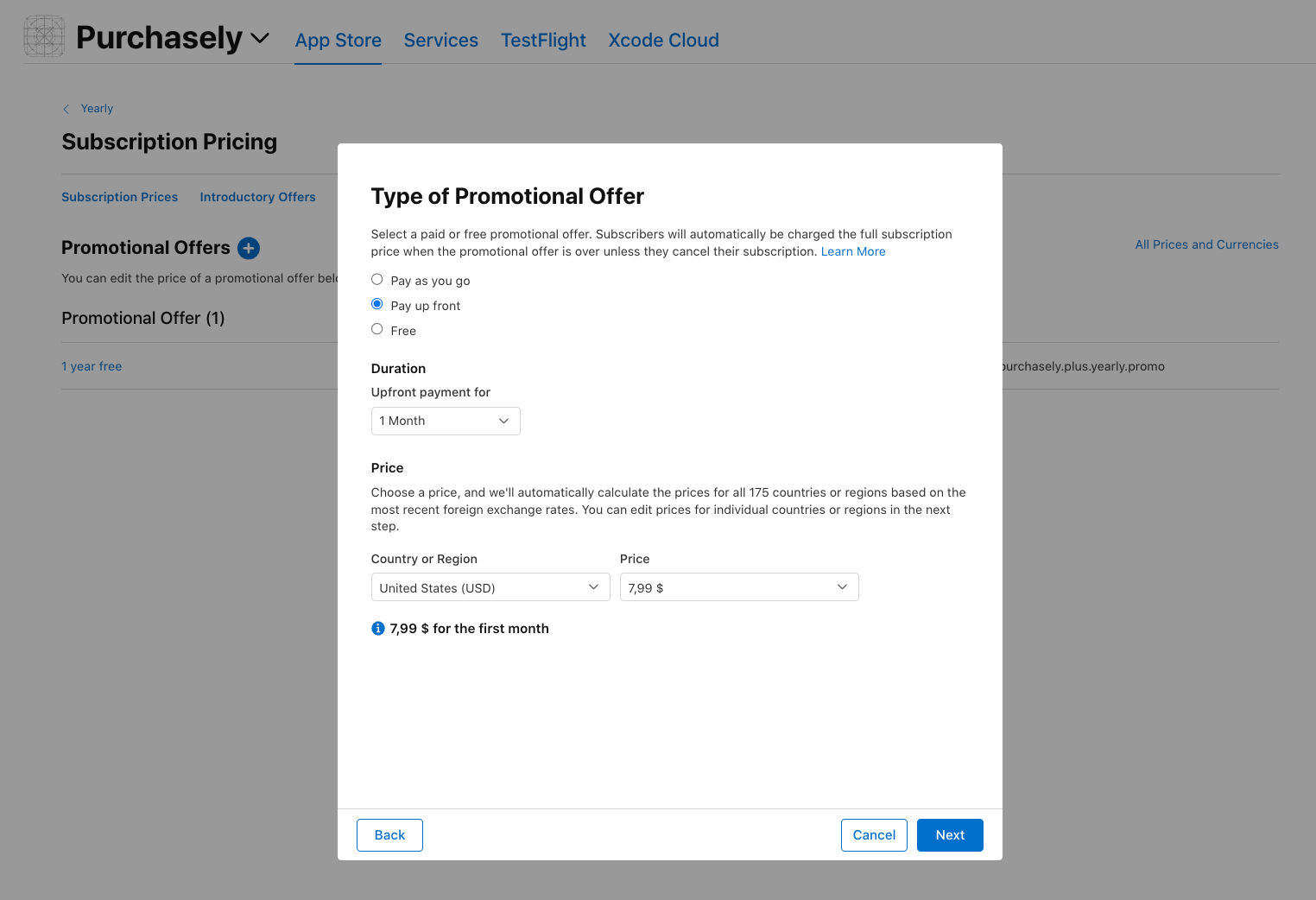
From that page select Promotional Offers tab and then click on the + button to create a new one

Setup the discount you wish to offer, it can be:
- free (example: 3 months free then $9,99/month)
- pay up front (example: $14,99 for 3 months then $9,99/month)
- pay as your go (example: $4,99/month for 3 months then $9,99/month)

Once created, copy the ID you have set for this offer to paste in Purchasely Console
Purchasely Console
Mapping your Promotional Offer with a Plan
When your promotional offer has been created on AppStore Connect and/or Google Play Console, the final step is to declare it in Purchasely Console to use it with your paywall
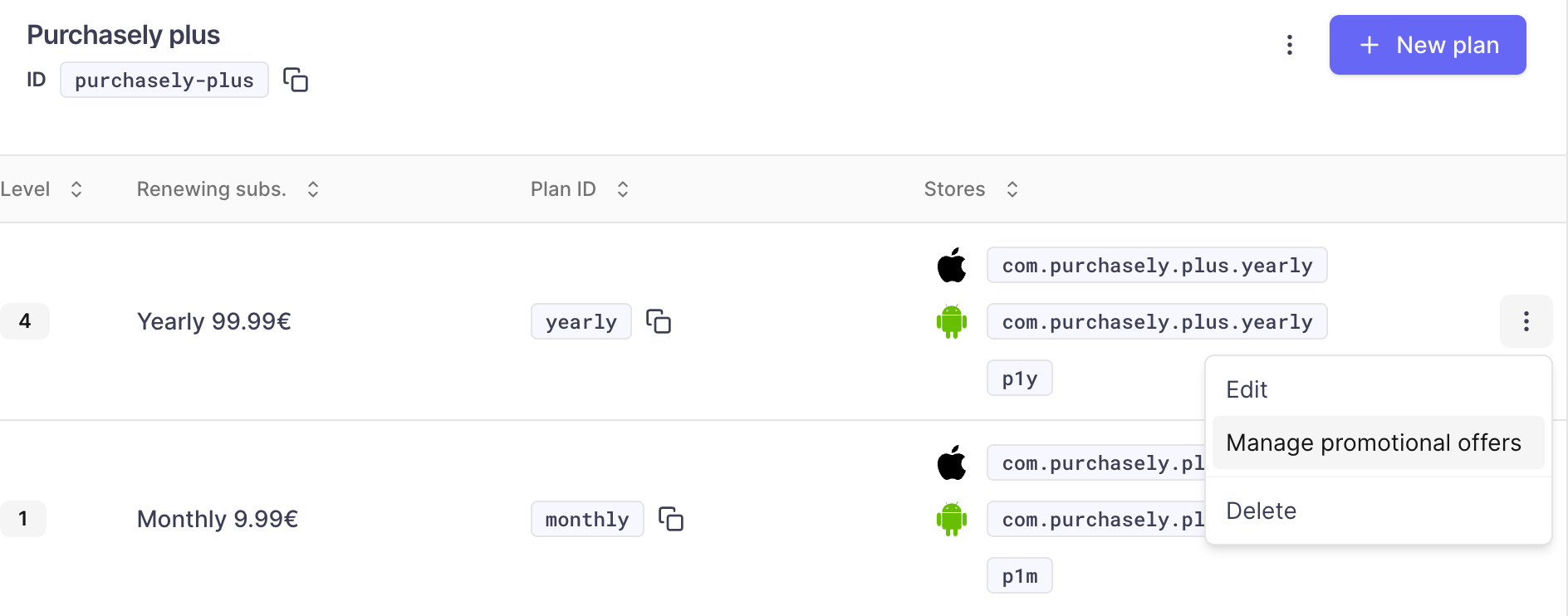
First, click on the three dots of your plan and Manage promotional offers
The plan MUST be the App Store or Play Store product that you used to declare your offer

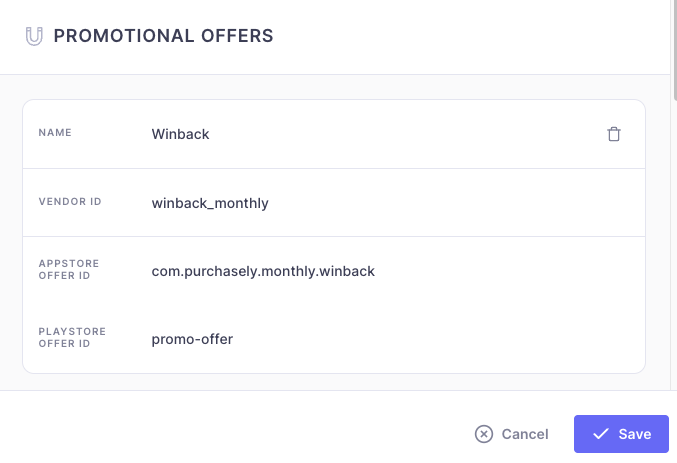
Set a name, an identifier for Purchasely and the identifiers you have set in AppStore Connect and Google Play Console. Finally click Save to apply your changes

Associating a Promotional Offer with a Paywall
Screen Composer
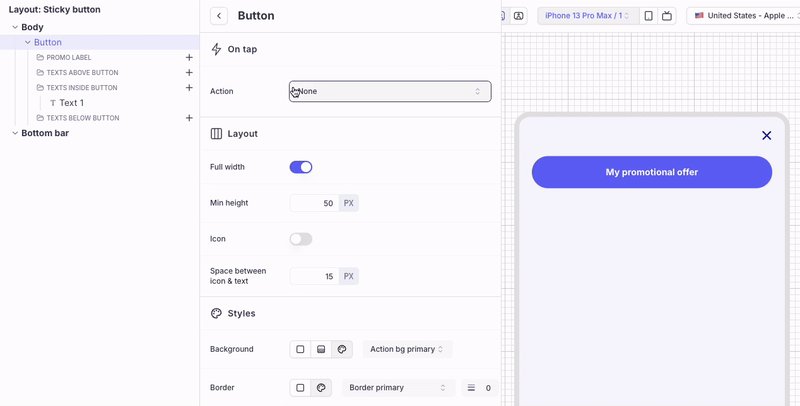
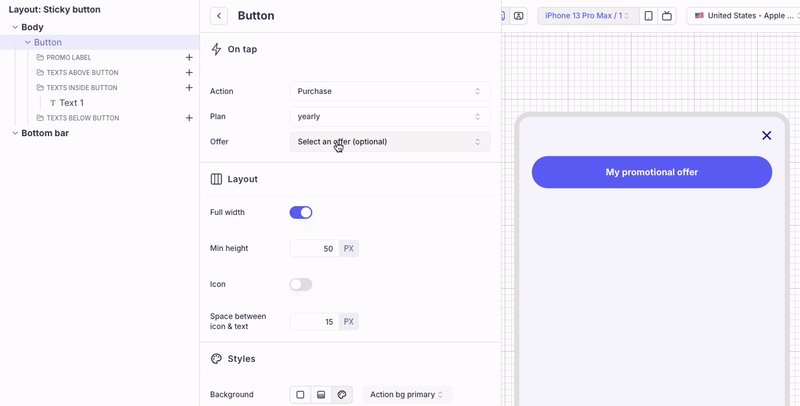
In the Screen Composer, you can map a Promotional Offer with a Button or a Picker. To do so:
- select the Action Purchase
- select the desired Plan
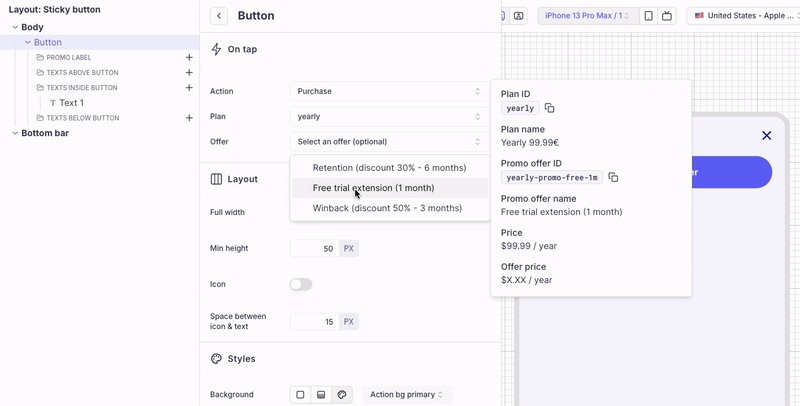
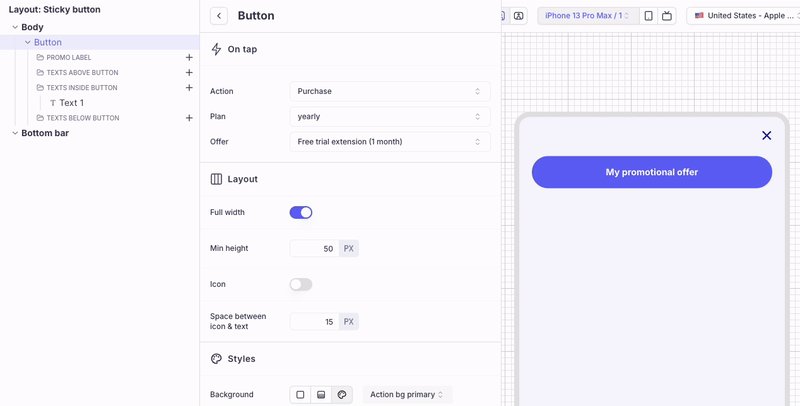
- select the desired Offer

Rule applied by the SDKWhen the Button or Picker is explicitly associated with an Offer, the SDK will apply it systematically.
It is the app responsibility to only display Paywalls containing Promotional Offers to eligible users.
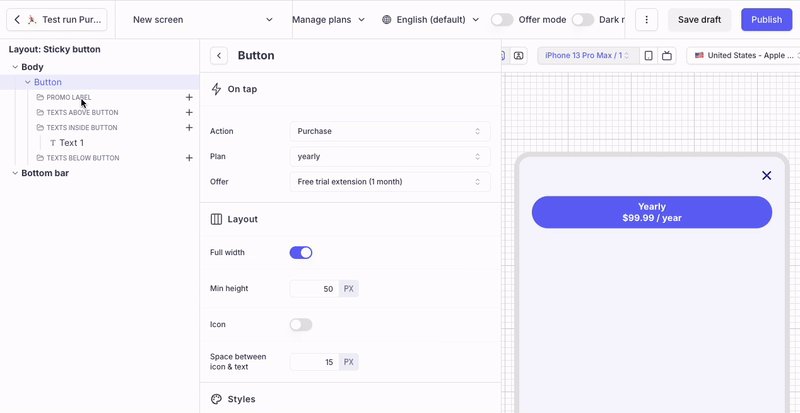
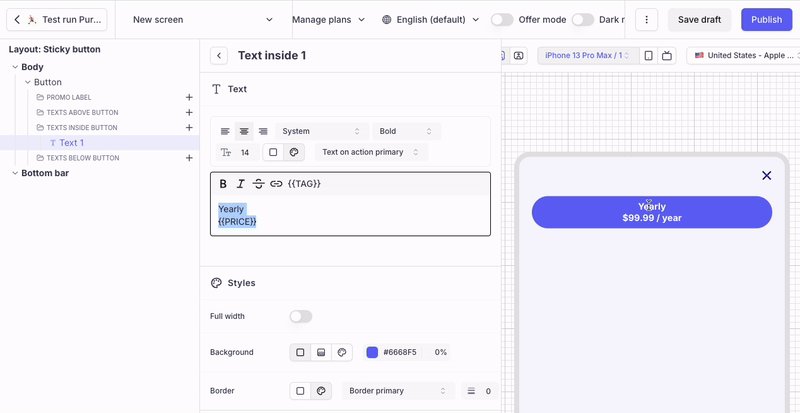
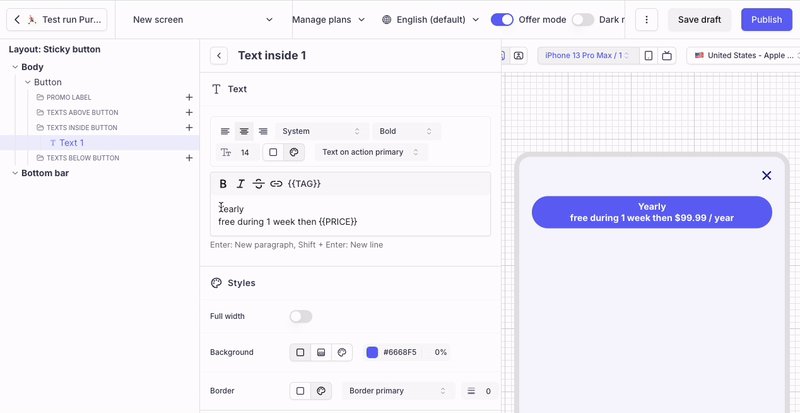
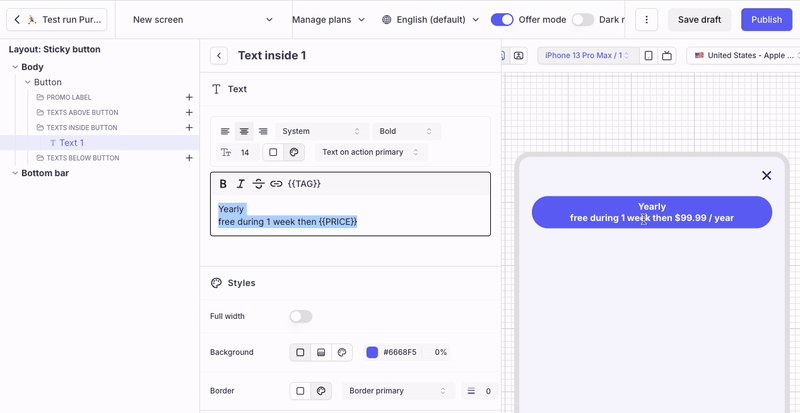
To integrate tags referring to the Promotional Offer you can switch to the Offer mode in the Screen composer, and override the Regular copies.

Intro Tags (eg: INTRO_PRICE, INTRO_AMOUNT) or Offer Tags (eg: OFFER_PRICE, OFFER_AMOUNT) can both be used indifferently.
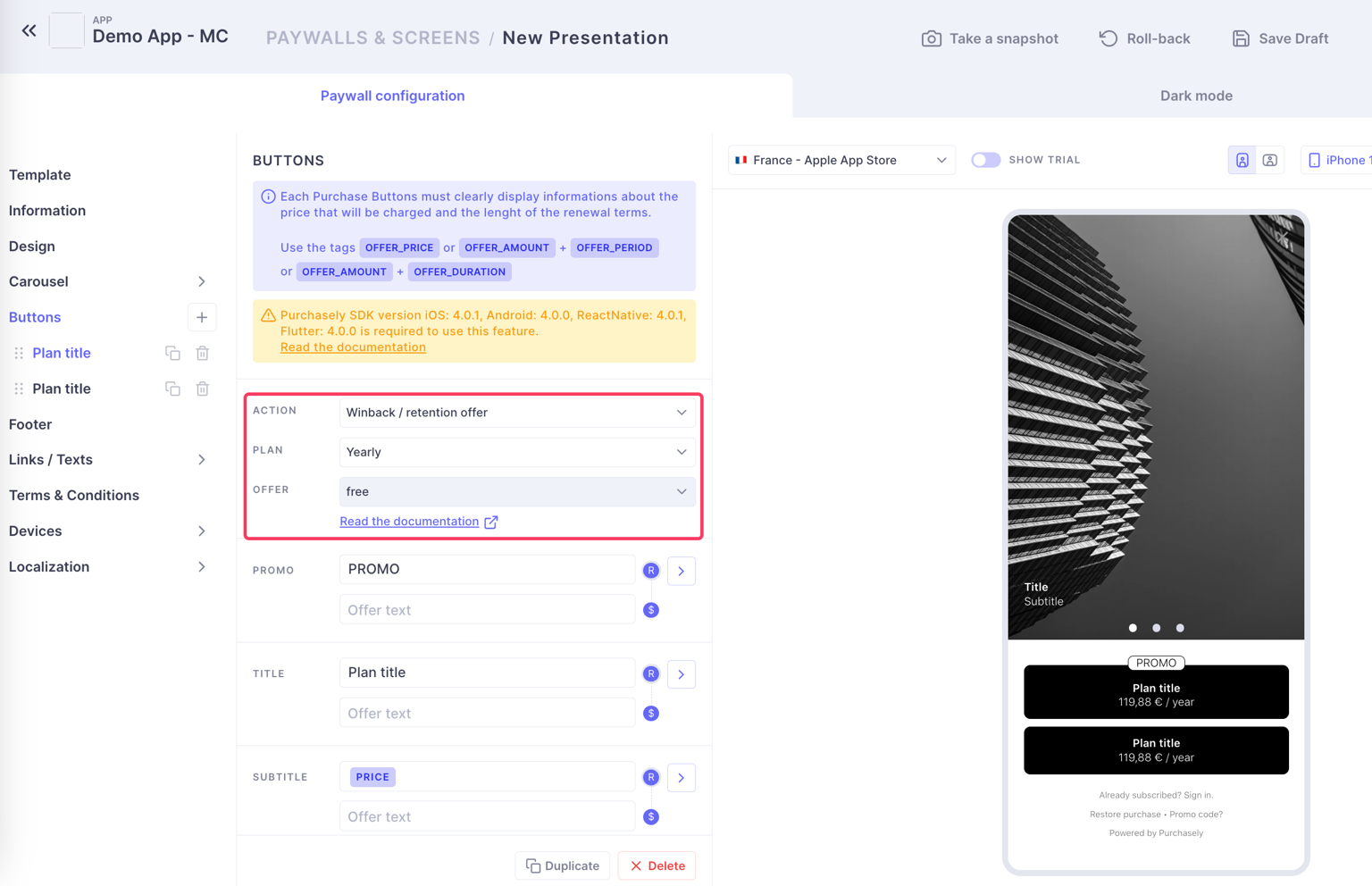
Paywall Builder (legacy)
To map a Promotional Offer with a button in the legacy Paywall Builder, you must:
- select the Action Winback / retention offer
- select the desired Plan and Offer associated to the button
To integrate tags referring to the Promotional Offer such as OFFER_PRICE and OFFER_DURATION, you can use the field "Offer" (same principle as for trial / intro offers) and activate the Show trial to visualize the Paywall.

You are responsible for displaying this paywall to users you want to target, so you should create a specific placement for them. You can also target them using Audience
Webhook
We will send specific events to your webhook or external integration:
PROMOTIONAL_OFFER_STARTED
PROMOTIONAL_OFFER_CONVERTED
PROMOTIONAL_OFFER_NOT_CONVERTED
The information about the promotional offer will also be in the payload of events like the one above and ACTIVATE
offer_type: "PROMOTIONAL_OFFER"
Updated 3 months ago