Videos
This section provides details on video configuration in the Screen composer
General Overview
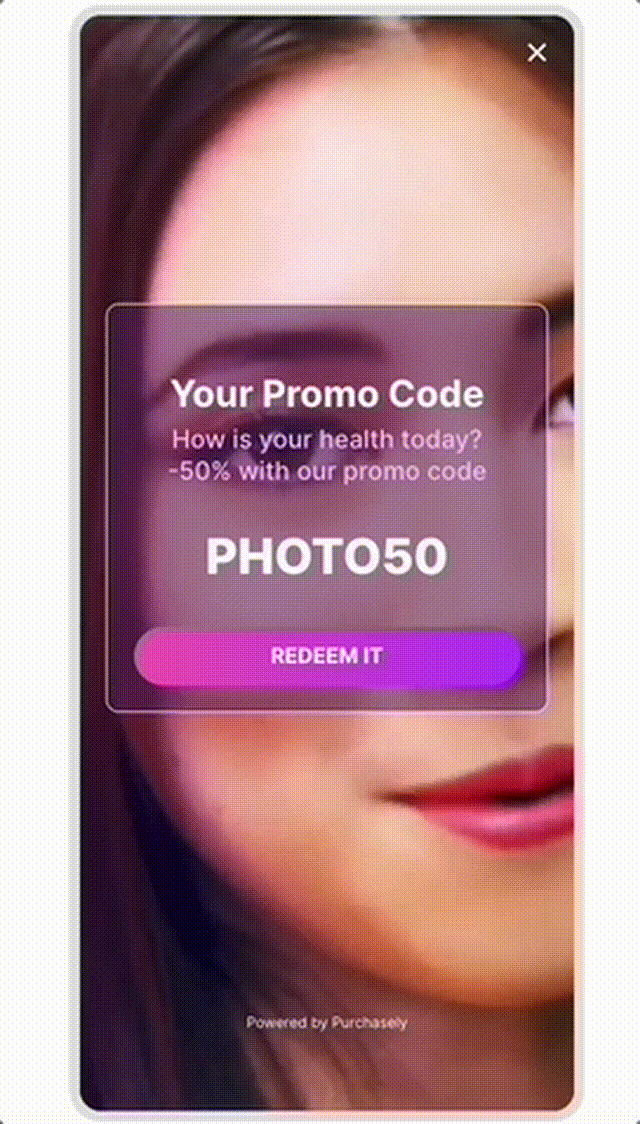
Purchasely supports the integration of videos into your Screens, providing a rich and engaging user experience. You can incorporate either HLS (HTTP Live Streaming) or MP4 video formats into your Screens. Each format has its advantages and specific considerations to keep in mind.
You can add video to the body element as a background and also as a header element.

Specific Setup needed for AndroidIf you run into issues playing videos on Android devices, make sure the video player dependencies are correctly setup, as outlined in our doc
Video configuration
Uploading a video
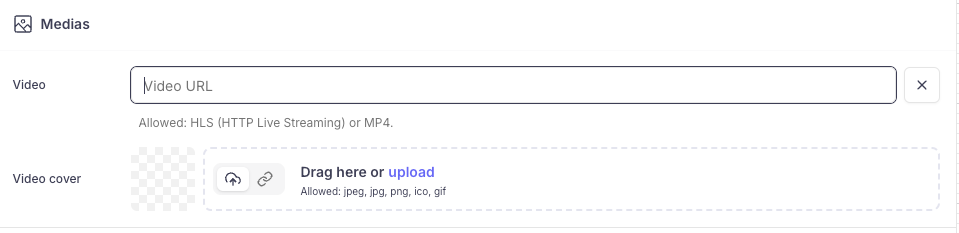
When configuring an video, you have to enter the public URL of the video in the Video tab that indicates to fill in the URL.
To add a video cover, you can either upload the image or add the public URL of the image.

If you use a public URL, make sure the infrastructure in charge of delivering the image and the video is sufficiently robust.
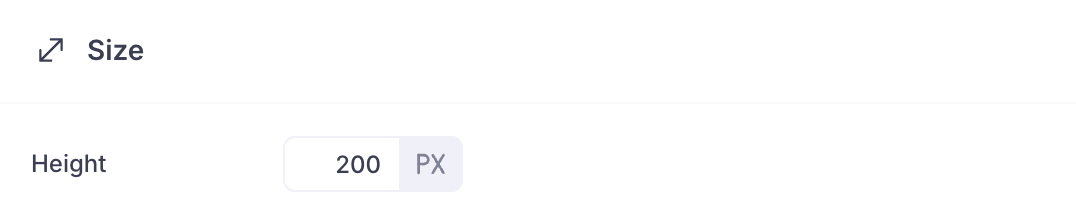
Video height
Video height can be defined in px.

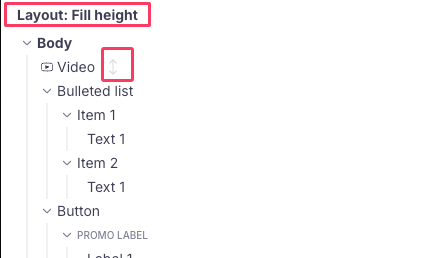
With the layout Fill height, the video height can adapt depending on the Screen size. To indicate to the Composer that the video should "fill the remaining height", right click on it in the Screen structure, and select "expand to fill".

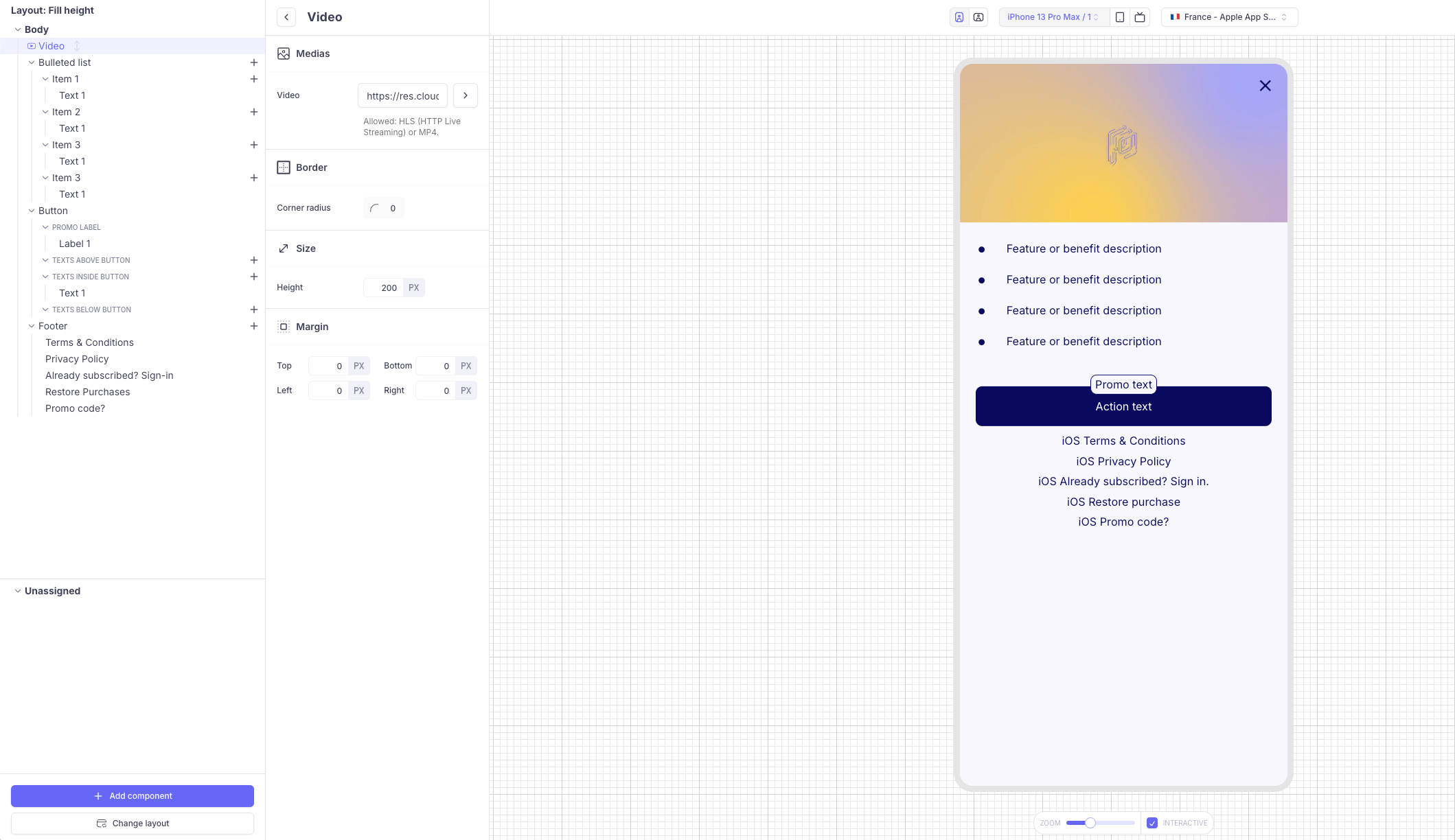
- Without the expand to fill, the Screen layout looks like this:

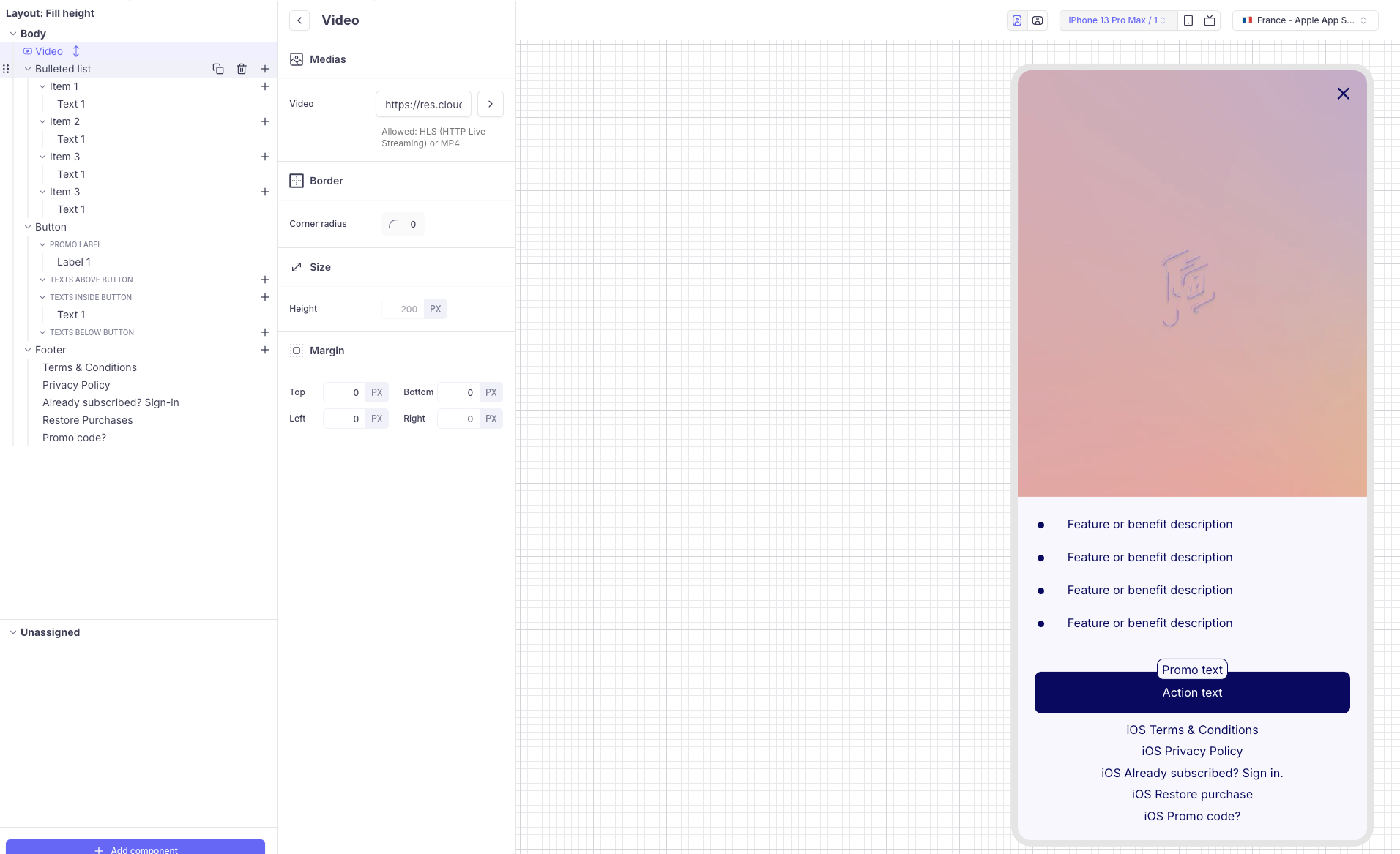
- With the expand to fill enabled, the Screen layout looks like this:

When expand to fill is enabled, the video height parameter is disabled
Corner radius
The corner radius can be used to round the corner of the video

Margin
Margin is the space outside the video, separating it from other elements. It adds space between the video border and the surrounding elements or the screen edge.

Light mode vs dark mode
Video can be overridden for dark mode. By default, every video has a placeholder for light mode and dark mode.
When configuring dark mode (by activating the dark mode button), check that all the video added have been properly configured in dark mode too.

Background configuration for layout surfaces
It is also possible to use an video as a background of a surface. To do so, click on the surface and drag & drop (or upload) your video in the background section

Updated 3 months ago