Countdown
This page provides details on the count down component
General Overview
Countdowns are a popular feature in paywalls. They create a sense of urgency and encourage users to take action before time runs out.
Benefits of Countdown
Drive Revenue
Countdowns can also be an effective way to drive revenue for your business. By creating a limited time offer, you can entice users to make a purchase and generate more sales.
Increase Conversions
One of the main benefits of using countdowns in paywalls is that they can significantly increase conversions. By setting a limited time offer, users are more likely to make a purchase as they don't want to miss out on the deal.
Countdown Configuration
Countdown structure:

It has only one main section called Countdown where you can customize everything about your count down.
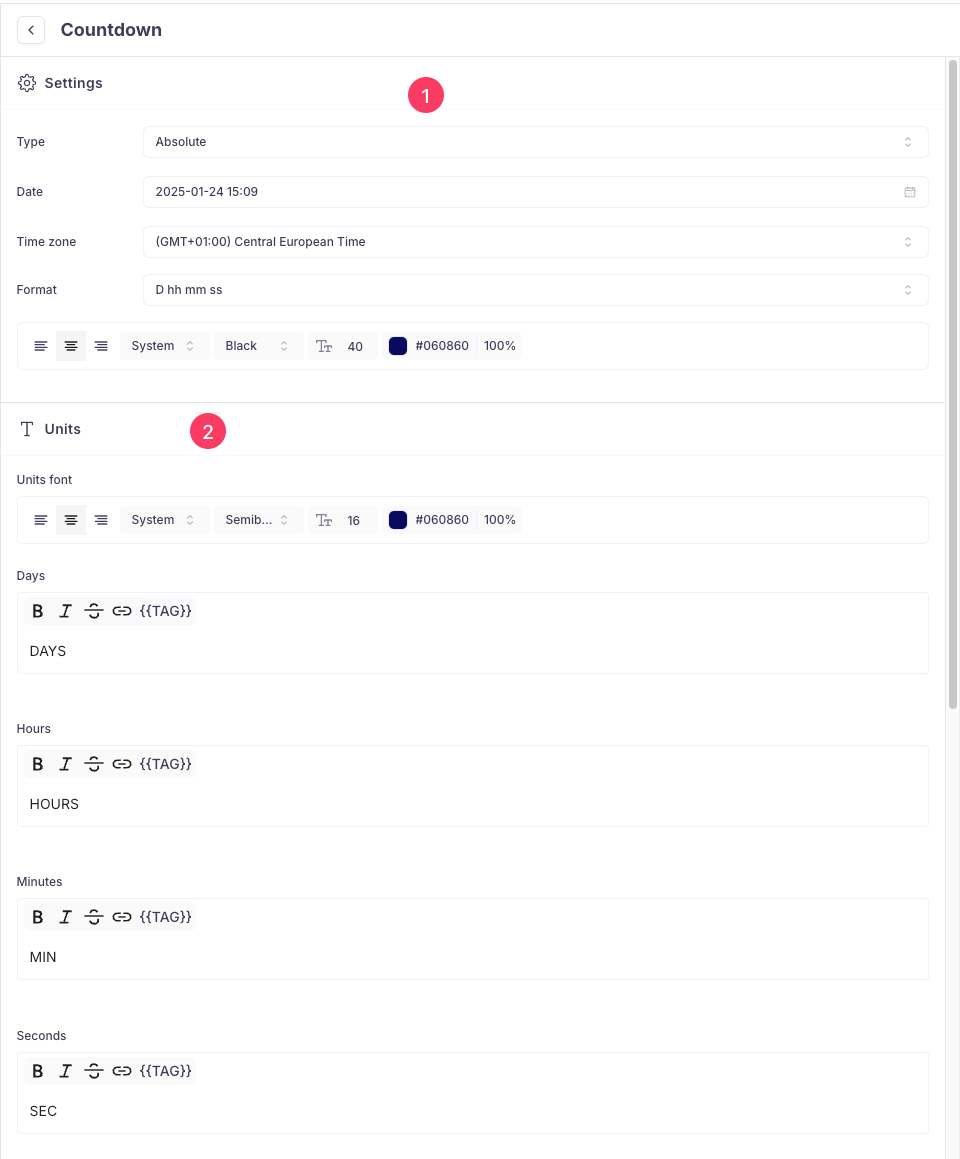
Countdown configuration

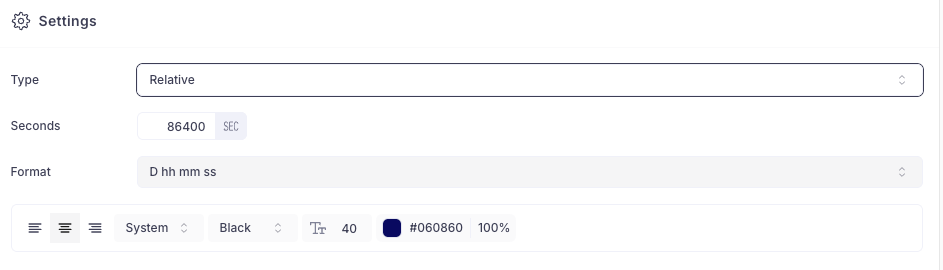
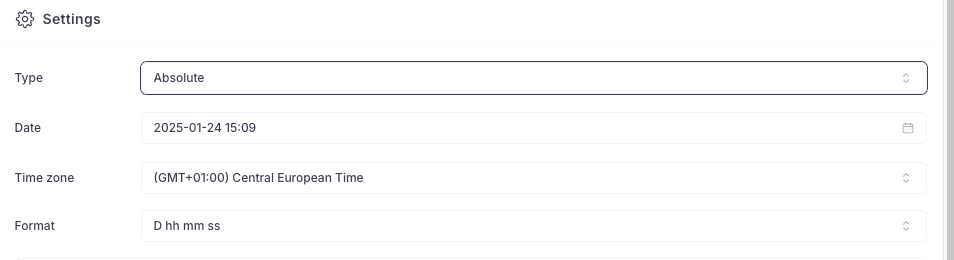
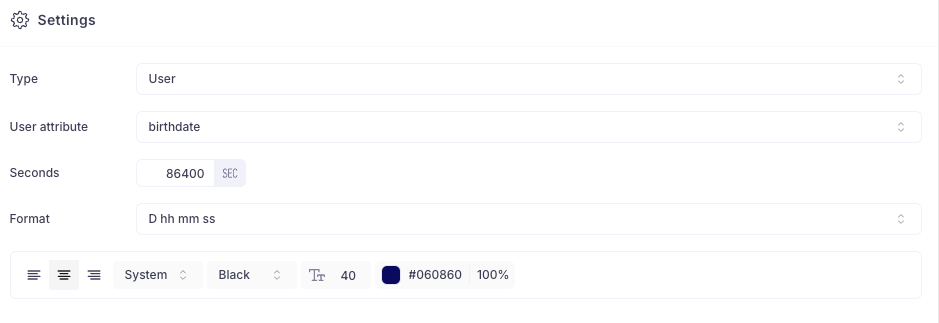
- Settings: Here you can set up the type of the count down. The time zone, format (date, hours, minutes and seconds), alignment, colour and background.
Relative: Relative data start counting down when the paywall is displayed. Every time the Paywall is displayed again, the relative timer is reset to the value defined in the Console.
When to use it?
This Paywall is useful for showing limited time offers. The countdown restarts from the value defined every time it is displayed. Therefore, this Paywall is not meant to keep the countdown consistency across different Placements / Paywalls or displays.

Absolute: Absolute date allow you to define a common date for every users.
When to use it?
This Paywall is useful for showing limited time offers bound to a specific date, like Black Friday. Contrary to the relative time, the absolute time continues counting down until the absolute date is reached when you reopen a Paywall and does not restart. When the absolute date associated to the countdown is reached, the countdown displays 00:00:00:00.

User: User centric countdown is set based on the user attribute.
When to use it?
User countdowns are a powerful tool to create dynamic scenarios based on user centric events.
They are particularly useful if you want to create limited time offers based on a user event such as the sign-up date.
E.g.: get a 30% discount on the yearly subscription if you become a premium member within the 3 days following your sign-up
They rely on User Attributes (type: Date).
Any Built-in User Attribute or Custom User Attribute can be leveraged.
General principle
The general principle consists in:
- creating a Custom User Attribute (type: Date)
- integrating a User countdown tag leveraging this attribute and defining the offset - optional
- creating an Audience that will display the paywall only to the relevant users
- mapping this Audience with the Paywall integrating the User countdown on the desired Placements

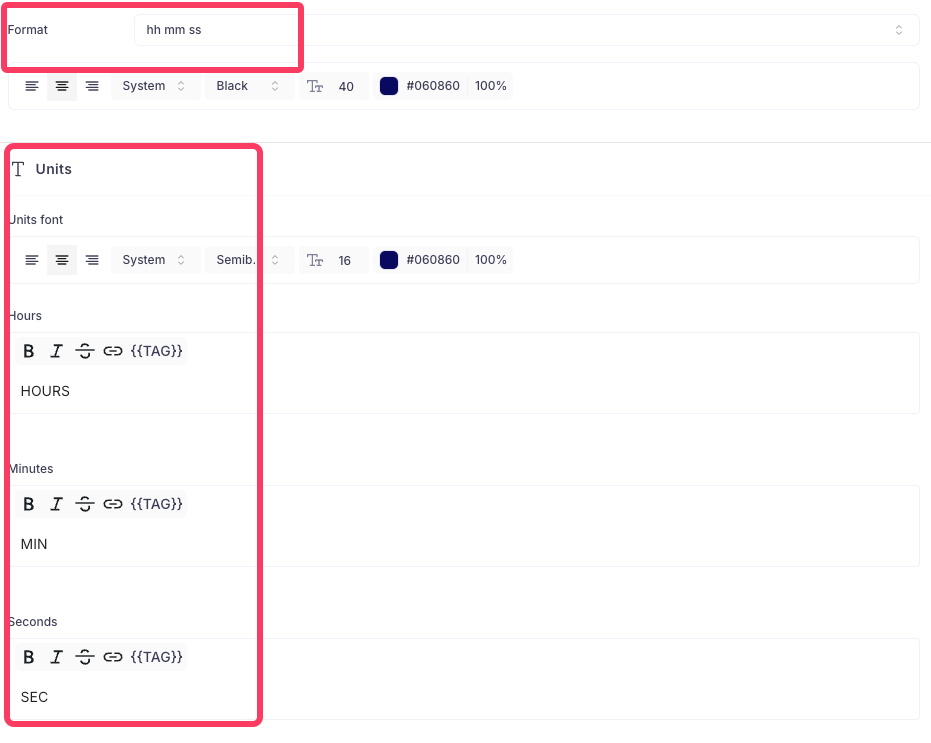
- Unit: This section lets you add the label to the units based on the format you have selected in the settings.

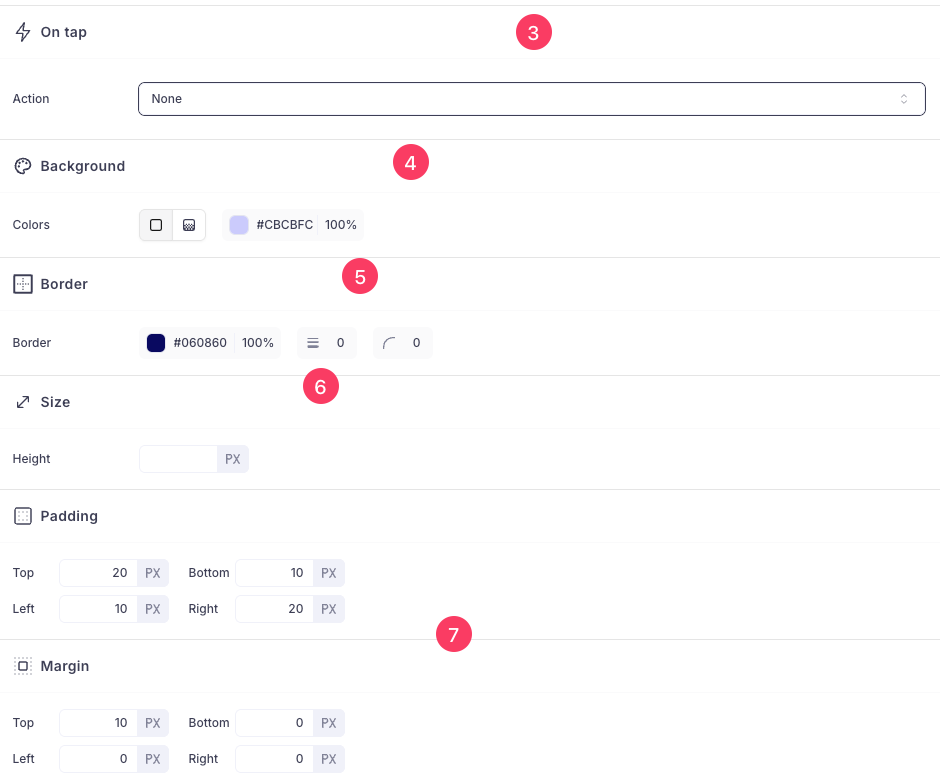
- On tap: you can choose the action you would like when someone clicks on the countdown. It can be either one of the actions.
- Background: In this section you can set the background of this countdown block.
- Border: Set the border, border radius and colour in this section.
- Size: Here you can set up the overall size of the countdown block.
- Padding and Margin: Padding is the space between the content of an element and its border. Margin is the space outside the border of an element, pushing it away from surrounding elements.

Updated 3 months ago