Full mode - Checking your Purchasely Integration
This page gives you an outlook of everything you can check once you've finished the implementation of the Purchasely SDK
Here is a checklist for your Purchasely Integration
0. The App is properly set up and plugged with the app stores
📚 Documentation: Application setup
- You have configured the app basic parameters
- You've configured one Product & Plan and mapped it with the App Store and Play Store product IDs (📚 documentation)
1. The SDK is properly initialized
📚 Documentation: SDK Initialization
- The SDK is started ASAP in the start routine of your app
- The
running modeparameter is set tofull
- On iOS, the StoreKit version configured for the SDK matches the desired one (we strongly recommend using StoreKit 2 though)
- In the Console App settings, you have configured the StoreKit 2 settings (issuer ID, private key).
It will be useful to the Purchasely platform to fetch more accurate data even if your app is currently working with StoreKit 1.
2. Deeplinks are properly handled
📚 Documentation: Deeplinks management
Technical instructions
-
You have filled-in the app scheme parameter in the Purchasely Console for both iOS (tab
App Store) and Android (tabPlay Store)
Note: for Android, we recommend you to use Universal Links rather than an app scheme because the OS does not allow you to open deeplinks leveraging an app scheme from the camera which is what you will need to for the preview
- You have integrated the code snippet to manage deeplinks
- You execute the code allowing the Purchasely SDK to open deeplinks
Functional test
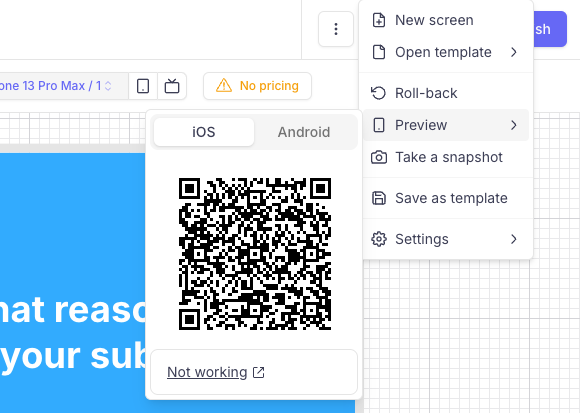
- When you create a Screen and save it in the Purchasely Console, you are able to preview it in your app by scanning the QR code

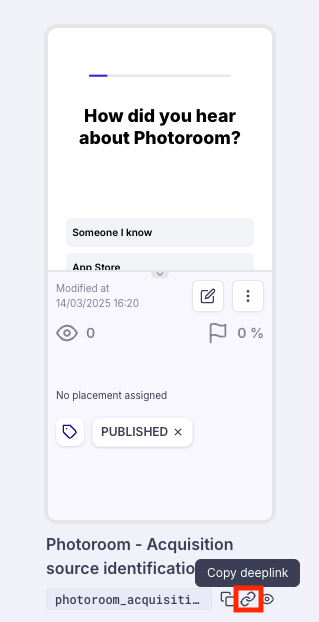
- When copy / pasting a Screen deeplink from the Purchasely Console and opening it with your device, you are able to visualize the desired Screen

3. Users are properly identified
Managing signed-in users
- The User ID is properly set when users sign-in
- When users are already signed-in upon the start of the app, the
user_IDis provided to the SDK in the initialization method.documentation
-
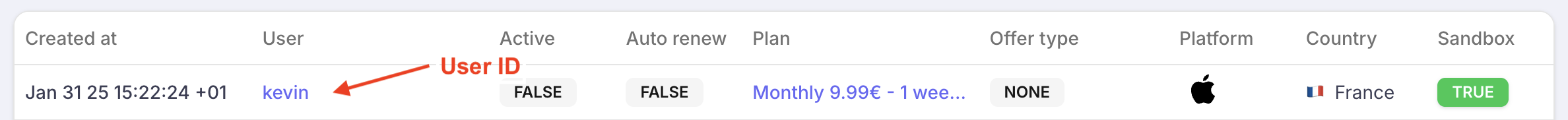
In the Subscriptions section of the Console, transactions associated with an identified users are associated with the
user_IDprovided by the app
Signing-out users
- The log out method is properly called when users sign-out
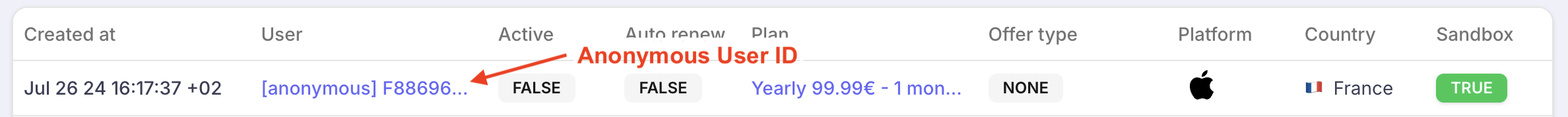
-
In the Subscriptions section of the Console, transactions associated with an anonymous user are associated with an
anonymous ID
4. Screens are displayed through Placements
- You have displayed a Screen by associating it with a Placement and by making a direct call to the placement on the app side (📚 documentation)
- [Optional] - Alternatively, you've leveraged deeplinks to display Placements (📚 documentation)
- [Optional] - You've leveraged Placement pre-fetching (📚 documentation) when you need to fetch a Screen in advance and display it later, or when you want to nest a Purchasely view into a parent view (📚 documentation and example with inline paywalls)
[Optional] A/A testing your paywall
- You created a Screen leveraging the feature "Use Your Own Paywall" (📚 documentation) and implemented the code to display it
- You configured and started an A/A test with your own Paywall as the control (50%) and the Purchasely Screen as the variant (50%) for a particular (set of) Placement(s). 50% of the users see your existing Screen, and the other 50% see the new one designed with Purchasely
5. Transactions are properly processed
A Plan has been properly configured and mapped with a Paywall
- When testing a purchase in the sandbox environment, you can find the transaction in the Purchasely Console
For more details on Sandbox purchases and sandbox testing, please refer to the 📚 documentation.
6. Entitlements are properly granted / revoked
📚 Documentation: Entitlements management
If you are using the Purchasely Webhook
Documentation: Backend entitlements
- Every message received is properly acknowledged with a
HTTP 200response code
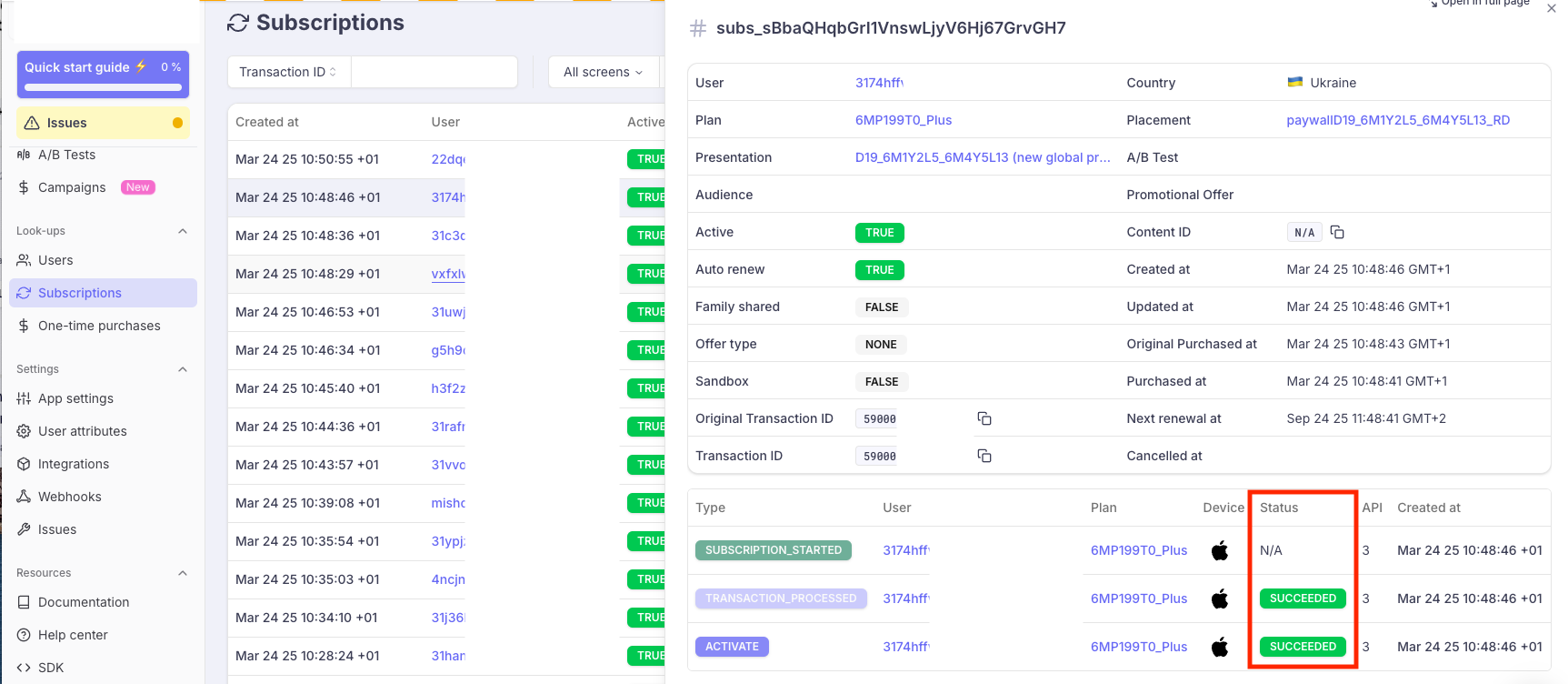
You can check the status of the webhook messages by going in the Subscription section of the Purchasely Console and clicking on a subscription to see its details.

- Entitlements are granted when a new subscription starts and upon the reception of the initial
ACTIVATEmessage from the webhook
- Entitlements are prolonged when a subscription is renewed and upon the reception of a new
ACTIVATEmessage from the webhook
- Entitlements are revoked when a subscription is terminated and upon the reception of a new
DEACTIVATEmessage from the webhook
[Optional] Managing anonymous users
- If your app allows users to subscriber without sign-up before, you fetch the
anonymous user IDfrom the SDK and you retrieve the entitlements using that anonymous user ID (📚 documentation)
If you are using the API getSubscriptions of the SDK
📚 Documentation: SDK entitlement - getting the Subscription Status
- You fetch the subscription status when the app starts and leverage it to grant the access or not to the premium contents & features
- You refetch the subscription status after a purchase has been processed to grant the access or not to the premium contents & features
7. [Optional] You are properly leveraging Custom User Attributes to segment users
📚 Documentation: Segmenting you user base
- When that makes sense, you leverage Custom User Attributes (📚 documentation) to attach properties to users and be able to segment them with your own data
Technical instructions
- You have created the Custom User Attributes in the Purchasely Console
- You properly set the attribute and its value
- You have created an Audience leveraging the Custom User Attribute (📚 documentation)
Functional test
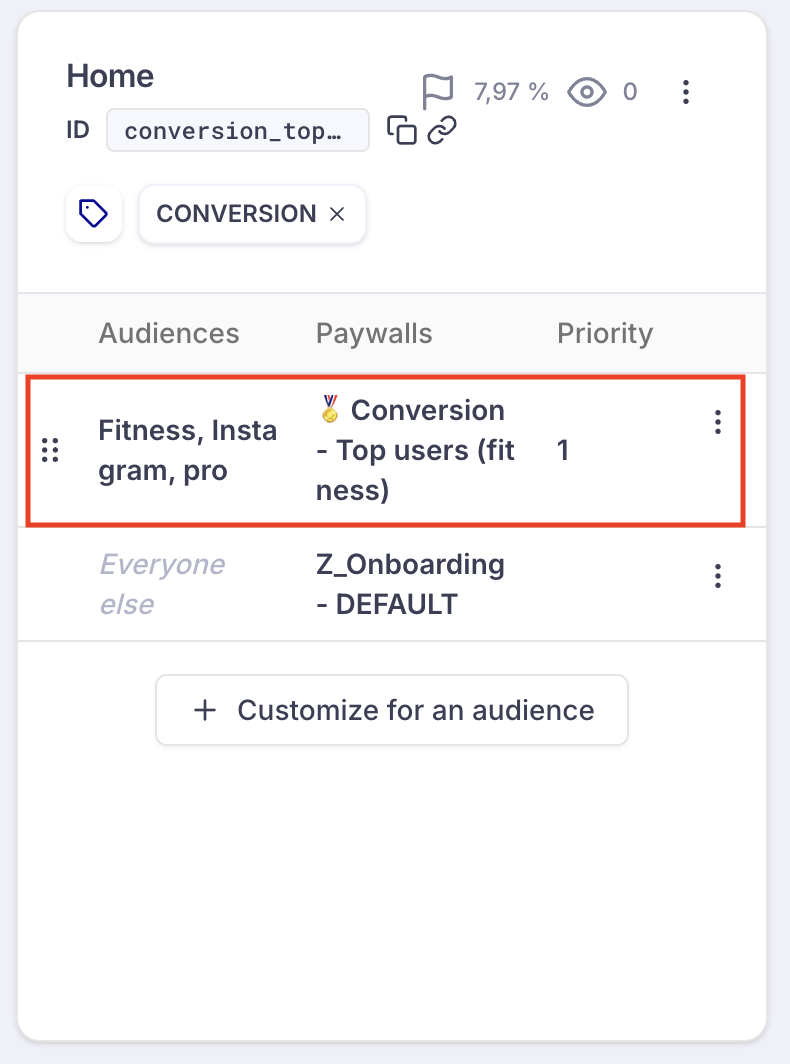
- You have associated a customized the Screen displayed for your Audience on the Placement of your choice
- When you display this Placement inside the app and that the user belongs to that Audience, you see the associated Screen instead of the default one displayed to Everyone else.

8. [Optional] You fetch user insights in the app upon a survey submission
📚 Documentation: Gaining Insights and Driving Personalization with Surveys
Technical instructions
- You have implemented the listener / delegate for Custom User Attributes (📚 documentation)
- You have created a new Custom User Attribute in the Purchasely Console, with the appropriate type
- You have configured a Survey leveraging the MCQ component, activated option "Save as a custom user attribute" and associated the MCQ to the Custom User Attribute created
Functional test
- When users answer to the Survey created, the app fetches the
{key, type, value}of the Custom User Attribute
- This data is sent to wherever you choose to send it to (e.g.: backend, data warehouse, 3rd party analytics, 3party engagement / CRM platform...)
- You have created an Audience leveraging the Custom User Attributes and are able to tailor the Screen viewed depending on user insights.
9. [Optional and advanced] You process the UI / SDK events generated by the SDK and forward them to your analytics platform
Technical instructions
- You have implemented the listener / delegate for UI / SDK Events (📚 documentation)
- [If relevant] You have associated the 3rd-party analytics / engagement SDK
user_IDand passed it to the Purchasely SDK
Functional test
- When you interact with Purchasely Screens, you see the Purchasely UI / SDK analytics in the 3rd party analytics / engagement platform you've forwarded them to
10. [Optional and advanced] You leverage the Purchasely Server Events to fetch the subscription lifecycle events and process them
Webhook
- You have implemented an endpoint on your backend to receive the Server Events generated by Purchasely
- You have configured this endpoint and activated the desired events in the Webhook Section of the Purchasely Console
- Every time an event is generated in a subscriber lifecycle, you see it flow in your data warehouse
3rd-party analytics integration
📚 Documentation: Combining Analytics Platforms with Purchasely)
- You have enable the 3rd party integration with the desired analytics platform
- You have activated the desired Server Events
- [If relevant] You have associated the 3rd-party analytics SDK
user_IDand passed it to the Purchasely SDK
- When subscription lifecycle events are generated by the app stores, they are automatically forwarded to the 3rd-party analytics platform and you can visualize them into your analytics platform
3rd-party engagement & CRM integration
📚 Documentation: Combining Engagement/CRM platforms with Purchasely)
- You have enable the 3rd party integration with the desired analytics platform
- You have activated the desired Server Events
- [If relevant] You have associated the 3rd-party analytics SDK
user_IDand passed it to the Purchasely SDK
- When subscription lifecycle events are generated by the app stores, they are automatically forwarded to the 3rd-party engagement & CRM platform and you can create automations leveraging these events and user properties
Updated 3 months ago