In-App Experiences display
This sections details how to display a Purchasely screen in a few lines of code
Purchasely allow you to display native In-App Experiences, such as Screens, Paywalls, Surveys or Flows.
In the code, In-App Experiences are called Presentations (object PLYPresentation). Purchasely SDK automatically renders the view to display, which can be configured entirely remotely from the Purchasely console. The view is rendered with native components, using UI Kit on iOS and View on Android, making it fully compatible with iOS & Android phones, tablets, and TVs.
There are several ways to display In-App Experiences that are detailed here (LINK TO BE INSERTED), but the preferred and most convenient way is to use a placement.
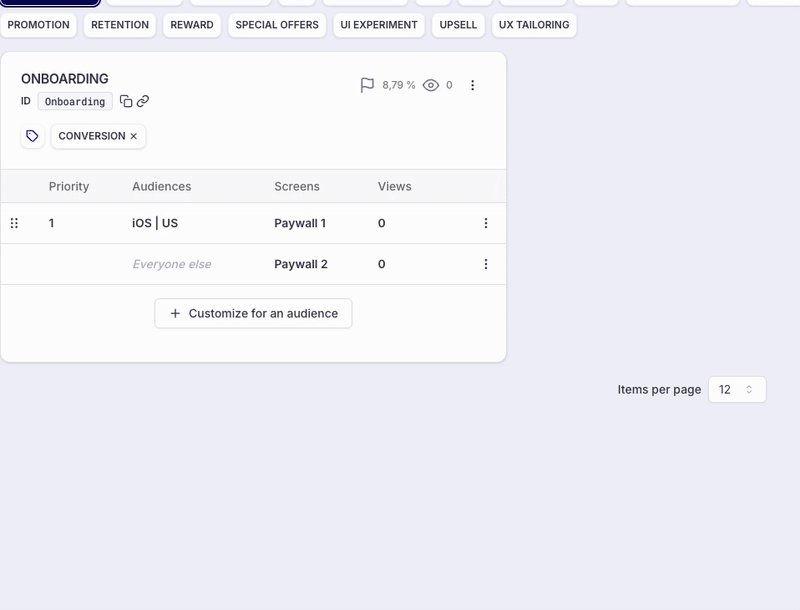
What is a Placement?
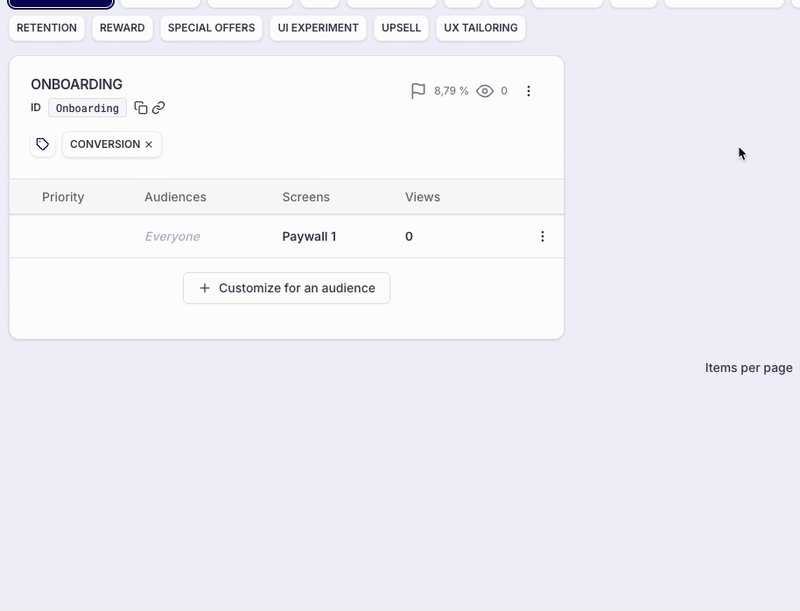
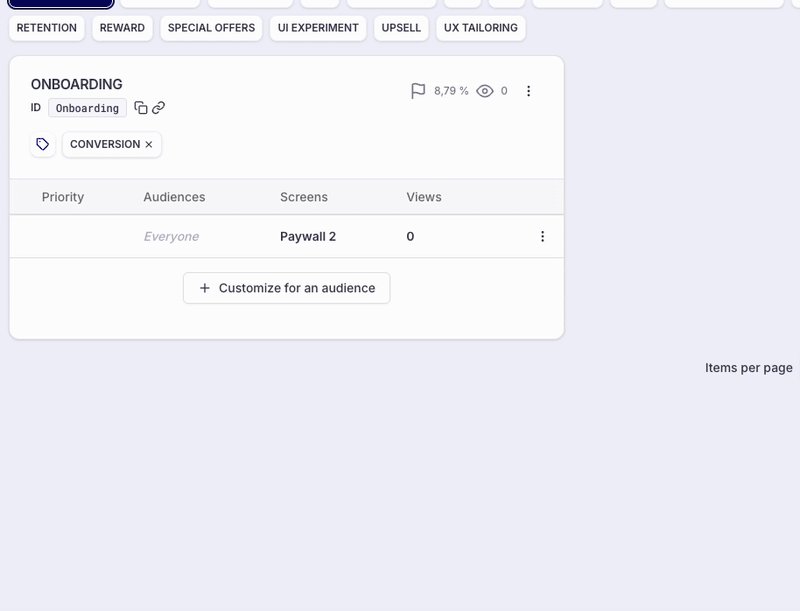
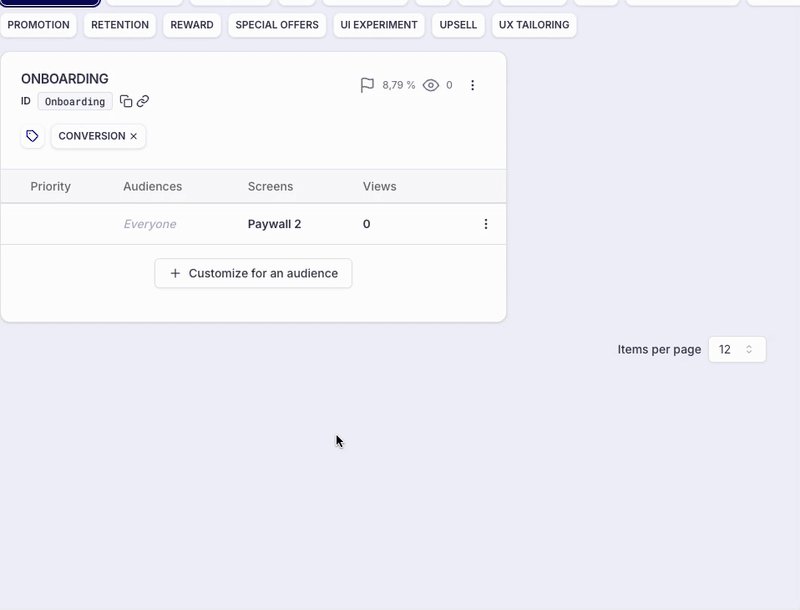
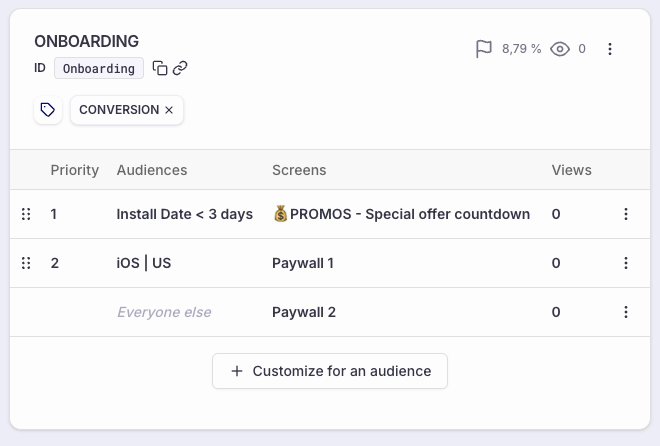
A placement represents a specific location in your user journey inside your app (e.g. Onboarding, Settings, Home page, Article).
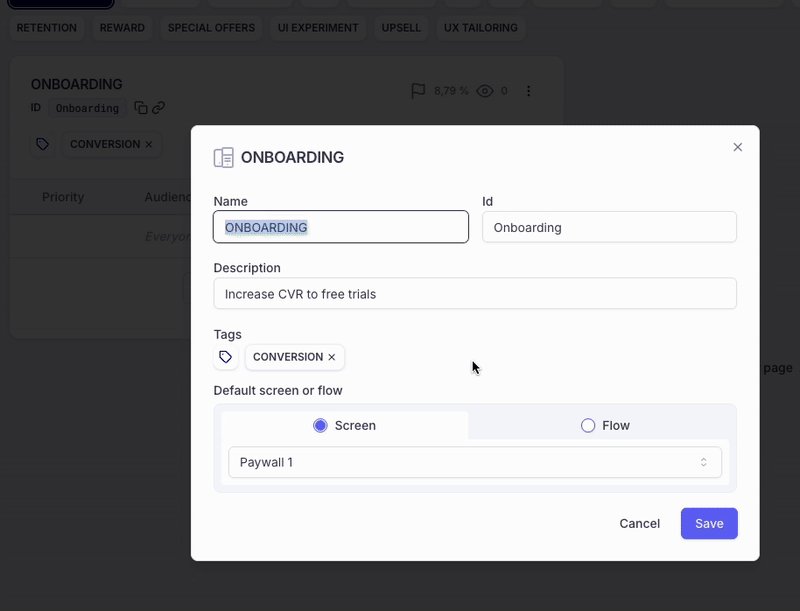
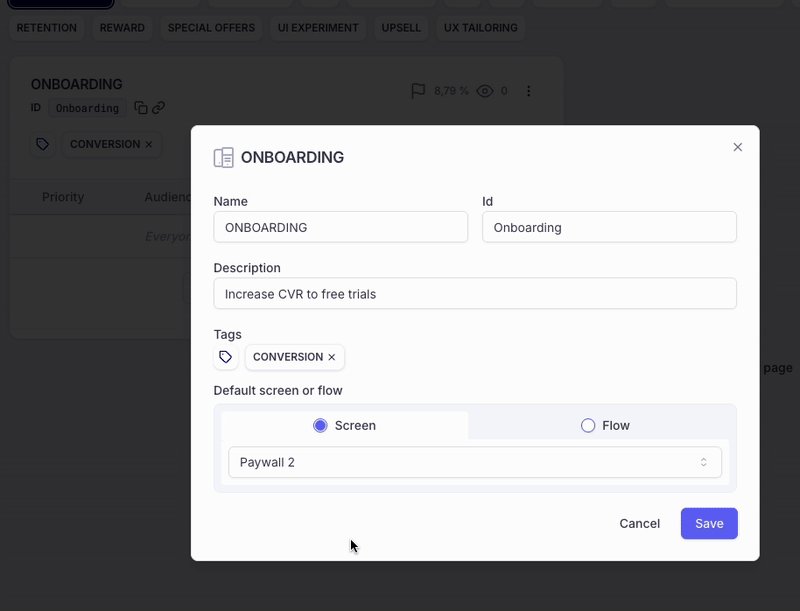
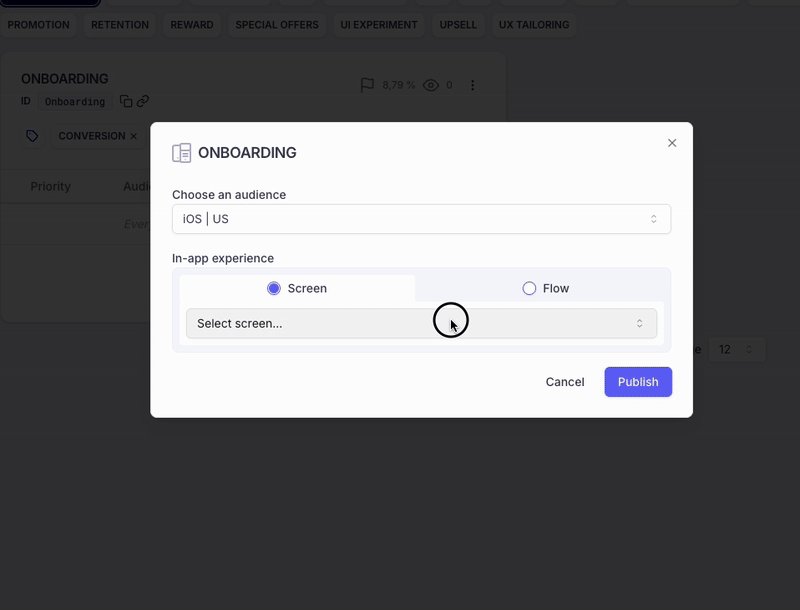
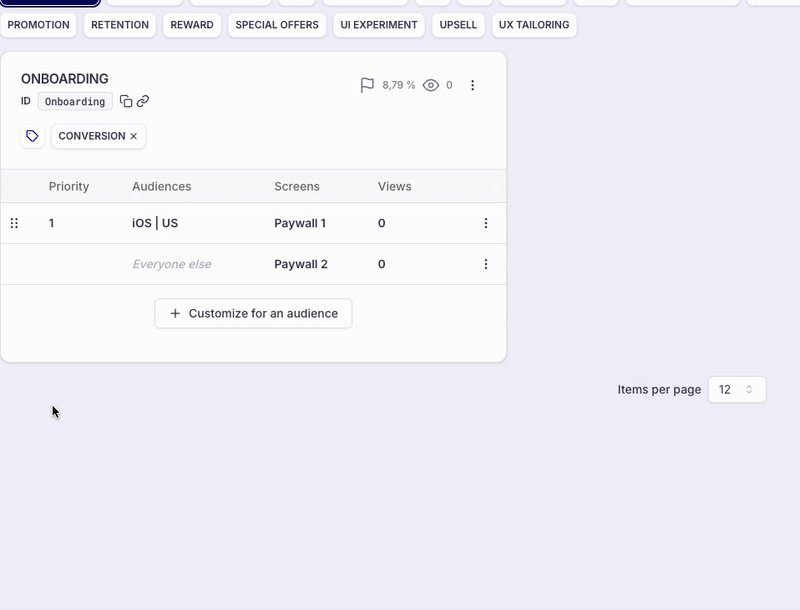
A Placement can be linked to a Screen or a Flow and a single Screen can be used for different Placements. You can create as many Placements as you want, and this is the only thing that ties the app developer to the marketer.
Placements can be configured in the section Placements of the Purchasely Console. From there, you can get the placement_id that can be integrated in your app's code by clicking on the Copy button.

The main benefits of leveraging Placements is that:
-
they allow you to change the In-App Experience associated with the Placement directly from the Purchasely Console, in no-code and without needing an app release

-
the also let you map different Audiences with different In-App Experiences

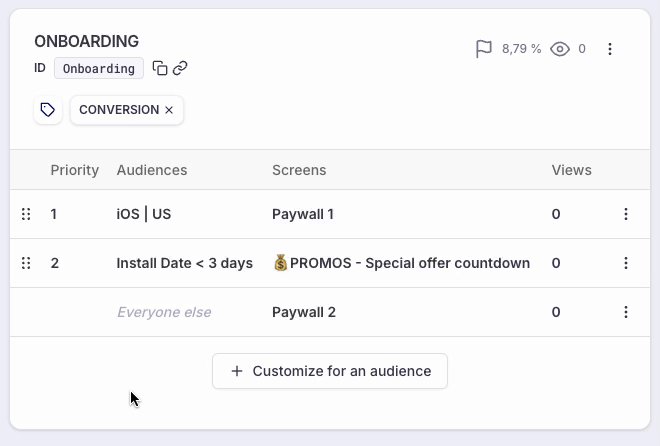
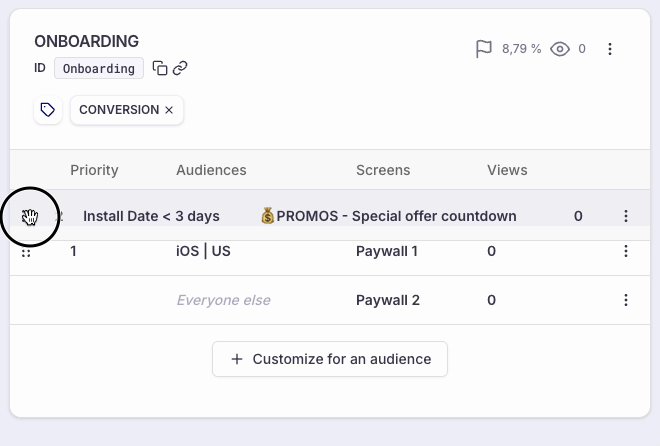
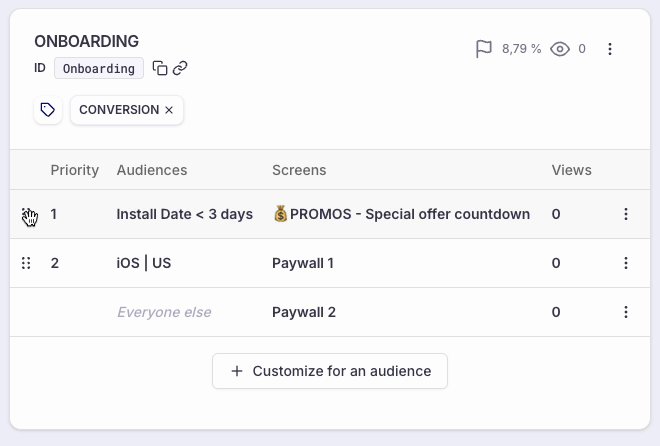
-
they can be prioritized to manage overlaps

More details about placements in the dedicated page
How to display an In-App Experience associated to a Placement?
The most universal method consists in:
- pre-fetching the Placement by calling the SDK method
fetchPresentation() - and then calling the
display()method of thePLYPresentationobject fetched
Purchasely.fetchPresentation(
for: "onboarding",
fetchCompletion: { presentation, error in
guard let presentation = presentation, error == nil else {
print("Error while fetching presentation: \(error?.localizedDescription ?? "unknown")")
return
}
// call the display method and provide the currently displayed UIViewController
presentation.display(from: myUIViewController)
}
)Purchasely.fetchPresentation(placementId = "onboarding") { presentation, error ->
if(error != null) {
Log.d("Purchasely", "Error fetching Screen", error)
return@fetchPresentation
}
// call the display method and provide your Activity
presentation.display(activity)
}try {
const presentation = await Purchasely.fetchPresentation({
placementId: 'onboarding'
})
//Display Purchasely Screen
const result = await Purchasely.presentPresentation({
presentation: presentation
})
} catch (e) {
console.error(e);
}try {
var presentation = await Purchasely.fetchPresentation("ONBOARDING");
//Display Purchasely Screen
var presentResult = await Purchasely.presentPresentation(presentation);
} catch (e) {
print(e);
}More details about the other features and capabilities coming alongside with the pre-fetching
Going further
There are other ways to display In-App Experiences with Purchasely:
- Get the view to display directly
- Through deeplinks
- Through Campaigns
More details about the different methods available to display a screens
Updated 3 months ago