Fetching the Quiz insights in the app
This page provides details on how to fetch the Quiz insights in the app and process them
Purchasely Quizzes offer a powerful, no-code way to collect structured user insights directly within your app - whether it's preferences, goals, motivations, or feedback. These insights are instantly accessible in the Purchasely Console for visualization and analysis, and can also be used to collect user data, power backend logic, or enrich third-party integrations.
Thanks to a unified mechanism - the listener for Custom User Attributes - you can create and manage unlimited Quizzes via the Console, while still capturing user responses in real time across your systems. No additional SDK logic is required per Quiz, making the solution both scalable and low maintenance.
How to fetch the user insights in the app?
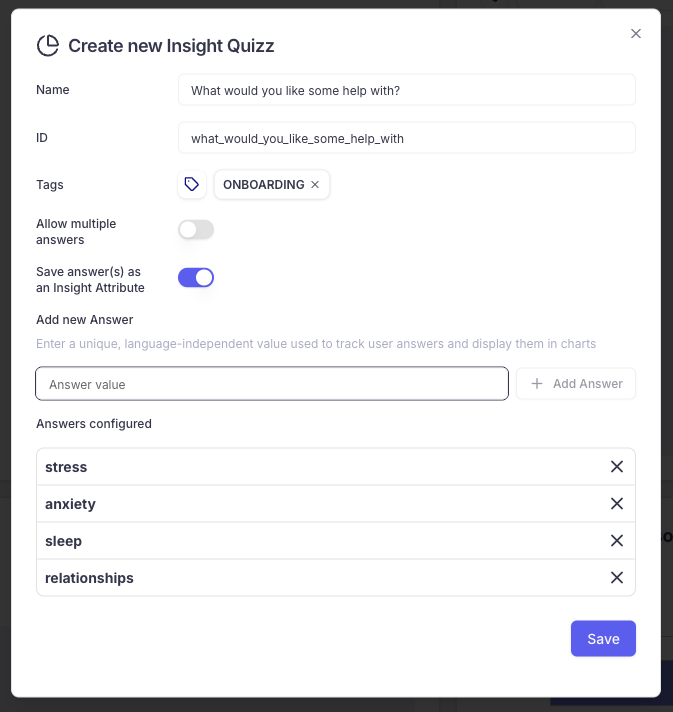
Upon the submission of the user's Answer(s), if the option "Save answer(s) as an Insight Attribute" has been activated for the Quiz, the app will be notified via an Event Listener for Custom User Attributes.

To fetch and process the data, here is the generic piece of code to implement into your app
class UserAttributeHandler: PLYUserAttributeDelegate {
func onUserAttributeSet(key: String, type: PLYUserAttributeType, value: Any?, source: PLYUserAttributeSource) {
print("onUserAttributeSet: \(key) \(type) \(String(describing: value)) \(source)")
}
func onUserAttributeRemoved(key: String, source: PLYUserAttributeSource) {
print("onUserAttributeRemoved: \(key) \(source)")
}
}
Purchasely.setUserAttributeDelegate(UserAttributeHandler())
Purchasely.userAttributeListener = object : UserAttributeListener {
override fun onUserAttributeSet(key: String, type: PLYUserAttributeType, value: Any, source: PLYUserAttributeSource) {
Log.d(TAG, "User attribute added: $key, $type, $value from $source")
}
override fun onUserAttributeRemoved(key: String, source: PLYUserAttributeSource) {
Log.d(TAG, "User attribute removed: $key")
}
}Purchasely.addUserAttributeSetListener((attribute: PurchaselyUserAttribute) => {
console.log('Attribute set:', attribute);
});
Purchasely.addUserAttributeRemovedListener(attribute => {
console.log('Attribute removed:', attribute);
});
// -- Definition of a Purchasely User Attribute -- //
export type PurchaselyUserAttribute = {
key: string;
value?: any | null;
type?: PLYUserAttributeType | null;
source?: PLYUserAttributeSource | null;
};class MyUserAttributeListener implements UserAttributeListener {
@override
void onUserAttributeSet(String key, PLYUserAttributeType type, dynamic value, PLYUserAttributeSource source){
print("Attribute set: $key, Type: $type, Value: $value, Source: $source");
}
@override
void onUserAttributeRemoved(String key, PLYUserAttributeSource source) {
print("Attribute removed: $key, Source: $source");
}
}
Purchasely.setUserAttributeListener(MyUserAttributeListener());The SDK provides:
- the
keyof the Insight attribute - the key retrieved corresponds to theQuiz ID. - the
typeof the attributeStringfor single answer QuizzesArray of Stringsfor multiple answers Quizzes
- the
value(String - single answer) orvalues(Array of Strings - multiple answers) matching the Answers picked up by the user.
Value of the parameter sourceAfter the submission of the Quiz, the parameter
sourcehas the valuepurchaselyto indicate to the app that the User Attribute has been set by the SDK and not by the app.
How to send the insights to my backend?
Once the app has been notified through the event listener / delegate, you can execute your own code and associate the Insight Attribute returned and its value as a user property and/or send this to your backend.
This processing has to be done by your app. Purchasely does not provide a server to server integration to do it.
How to send the data to 3rd party integrations?
It's the same with 3rd party integrations. After fetching the Custom User Attribute and its value, associate it to the user and leverage the mobile SDK API of your 3rd-party platform to send it.
For instance, this can be achieved with the following platforms (the list is not exhaustive):
- Amplitude
- Braze
- MixPanel
- Iterable
- Clevertap
- OneSignal
- Batch
- Google Analytics for Firebase
- Piano analytics
- Airship
- MoEngage
- or any 3rd party SDK integrated inside your application
This processing has to be done by your app. Purchasely does not provide a server to server integration to do it.
Updated 3 months ago