Custom fonts
This section provides details on how to integrate custom fonts to Screens designed with the Purchasely Screen Builder
Native UIOur SDK create Screen with native iOS and Android components, UI Kit and Android Views, for the best performance and compatibility.
It means that it can only find a font that is available in the iOS or Android project.
If you use a bridge sdk you need to add your font to the Android or iOS project as explained below.
iOS
You must follow Apple guide to add your font to your project. Then copy the font name to paste it in Purchasely console (see below).
If you are not sure about the name of your font, use the method UIFont.familyNames() and then the UIFont.fontNames(forFamilyName: familyName) to identify the name and set that name in the console.
Android
You can add your font to either:
- the
main/assetsfolder of your project. - the resources/font folder of your project (preferred way).
Copy the name of your font to paste it in Purchasely Console (see below).
If you are not sure about the name of your font, you can retrieve it with ResourcesCompat.getFont(context, R.font.myfont), myfont being the name to set to check if it is the proper name (only available if you have added your font to your application resources).
Purchasely Console
You can personalize texts used in your Screens with your custom fonts in the Purchasely Screen Builder.
How to upload a custom font:
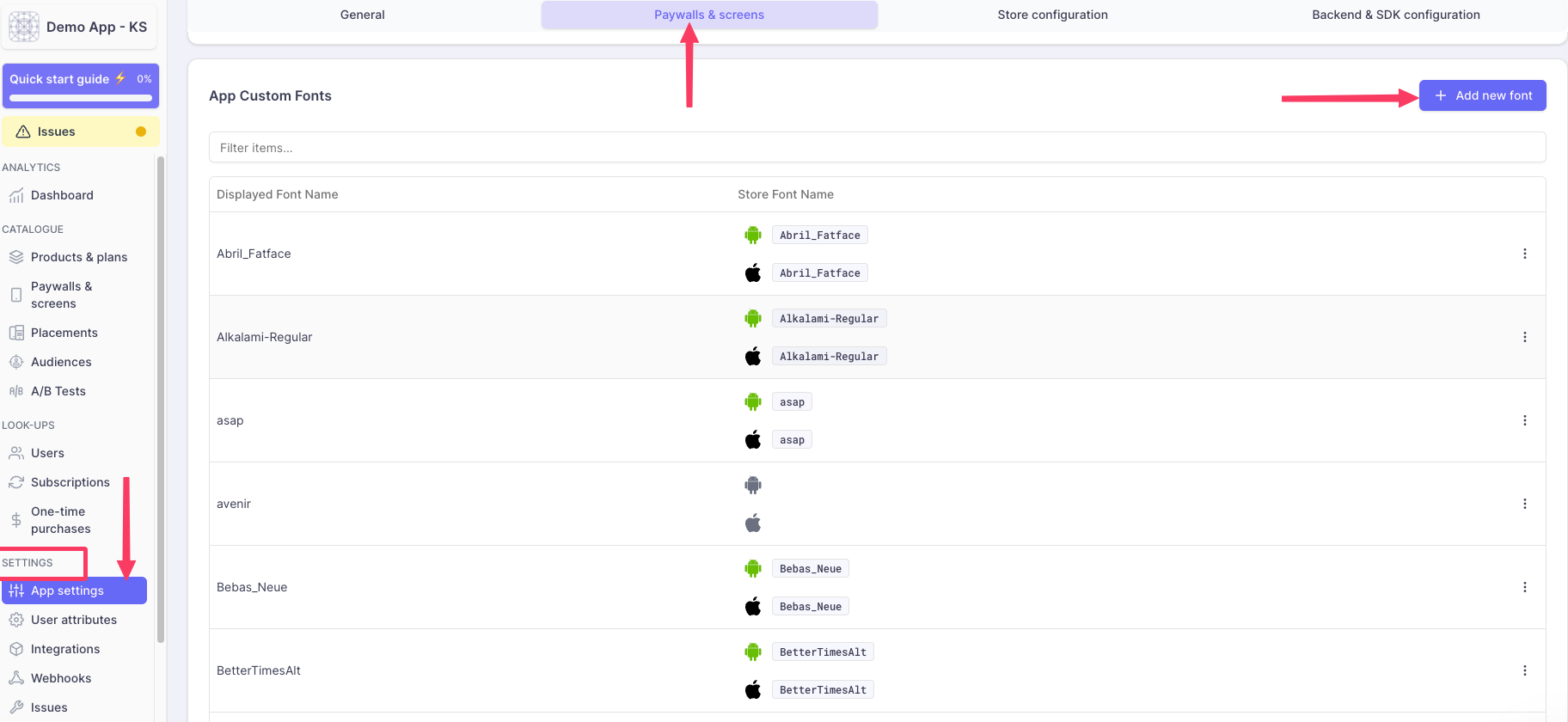
Navigate to Settings > App settings > App custom fonts > Add a new font

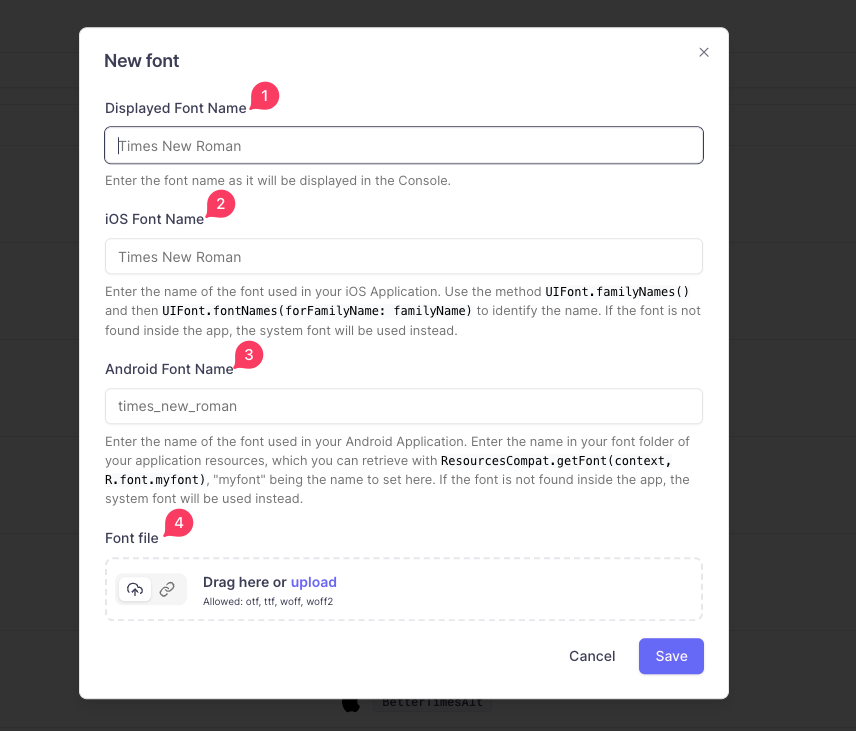
In the following screen, fill in the following fields:

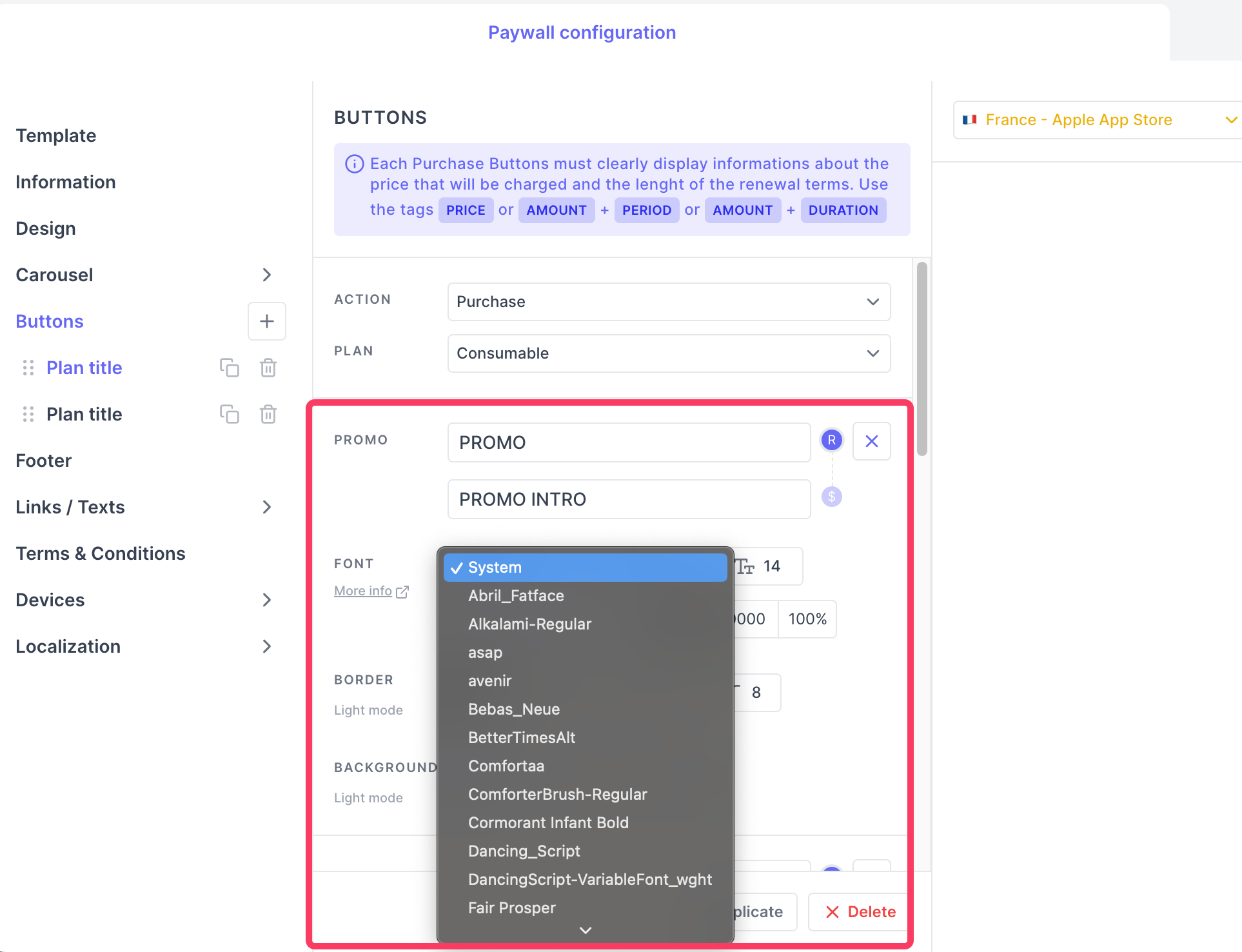
Displayed font name: the name listed Font in the Screen builder dropdown (refer to the screenshot below).iOS font name: the name of the font in your iOS application.Android font name: the name of the font in your Android application.Font file: you can upload or provide a link to your font file.
This will only be used for the preview in the Purchasely Screen Builder.
Supported file formats are:.otf,.ttf,.woff,.woff2.
Once you have added your custom font in the console and made the set up in your iOS and Android application, you can fetch the font in the Screen under any text box.

Updated 3 months ago