Dark Mode
This pages describes how to custoimize your paywall in dark mode Automatically used by Purchasely if configured
Purchasely automatically adapts to the device theme, displaying presentations in either light or dark mode based on the user’s settings. If you've configured a dark mode in Purchasely console, it will be utilized when the user's device is in dark mode. Otherwise, Purchasely defaults to light mode.
Manually set your preferred mode
Override the default behavior by setting the mode manually.
This is particularly useful if your application allows users to change its theme.
Theme Modes:
- Light
- Dark
- System (Default)
// force dark mode for all Purchasely screens
Purchasely.setThemeMode(.dark)
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(.system) // force dark mode for all Purchasely screens
Purchasely.setThemeMode(PLYThemeMode.DARK)
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(PLYThemeMode.SYSTEM)// force dark mode for all Purchasely screens
Purchasely.setThemeMode(PLYThemeMode.DARK);
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(PLYThemeMode.SYSTEM);// force dark mode for all Purchasely screens
Purchasely.setThemeMode(PLYThemeMode.dark);
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(PLYThemeMode.system);// force dark mode for all Purchasely screens
Purchasely.setThemeMode(Purchasely.ThemeMode.dark);
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(Purchasely.ThemeMode.light);
// force dark mode for all Purchasely screens
Purchasely.setThemeMode(Purchasely.ThemeMode.dark);
// use device theme to set automatically in dark or light mode
Purchasely.setThemeMode(Purchasely.ThemeMode.light);Dark mode feature in the Purchasely console
This feature allows you to create a paywall with 2 color sets, one for light mode and the other one for dark mode. Simply choose your assets, font colors, background color and so on for each mode. Our SDK will automatically display the appropriate paywall version based on the user's device settings, streamlining your workflow and reducing repetitive tasks.
Dark mode feature in action
ℹ️ Prerequisite: SDK version 4.2.0, paywall customized in light and dark mode
When creating a new paywall, you'll need to design it as usual for the light mode, and also create a version for dark mode. All settings in the Paywall configuration will apply to the light mode.

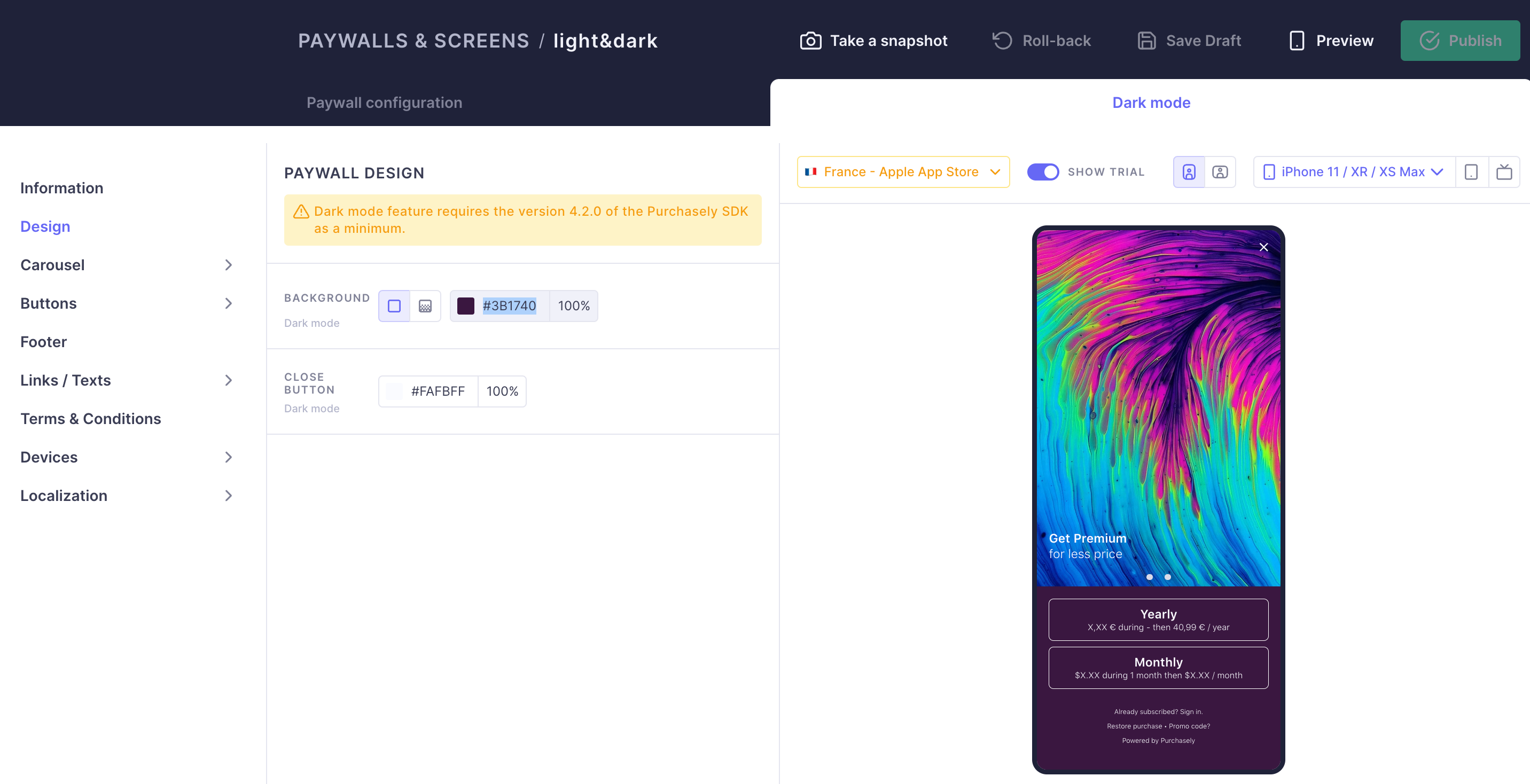
Paywall in Dark mode:
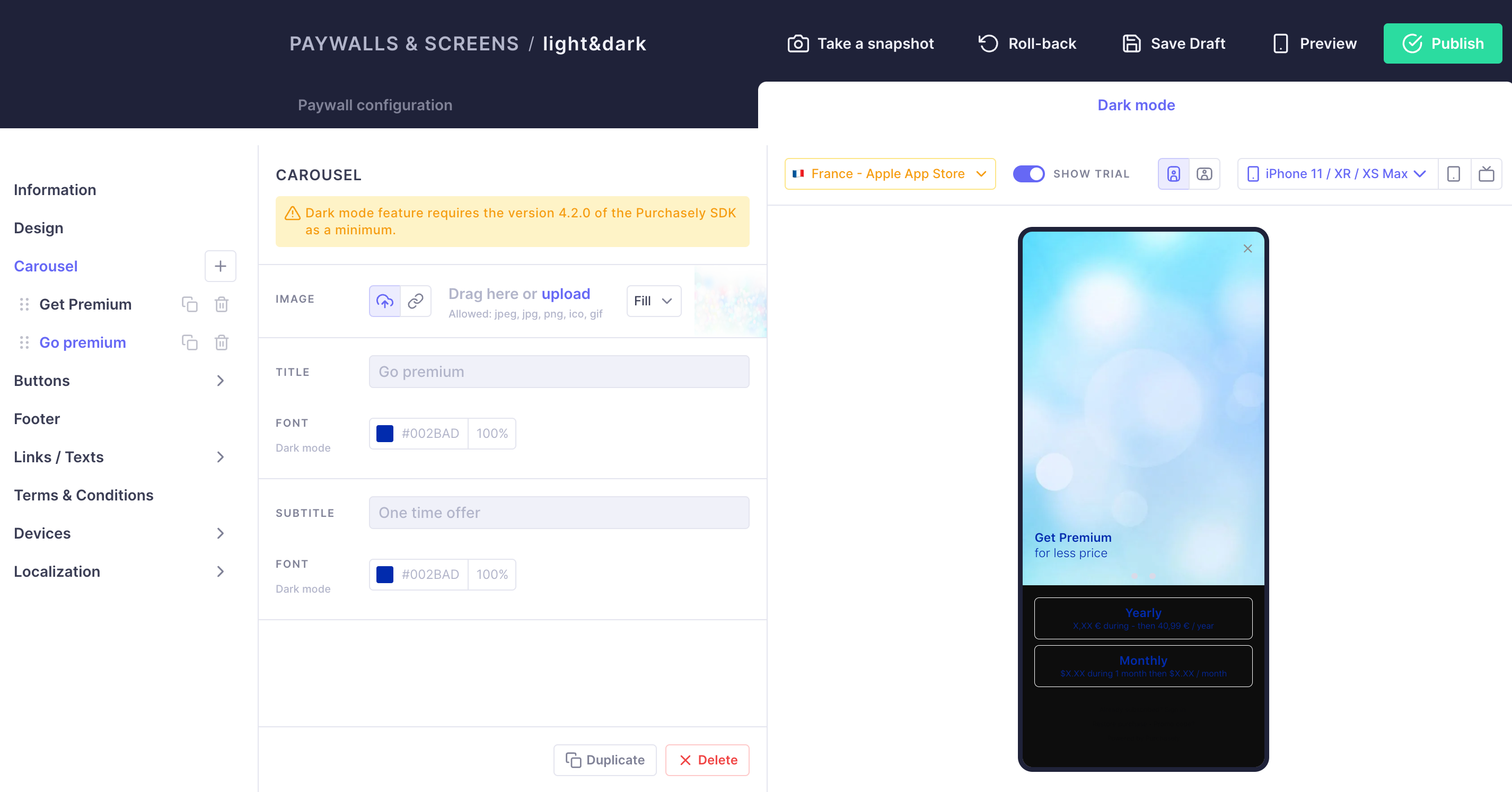
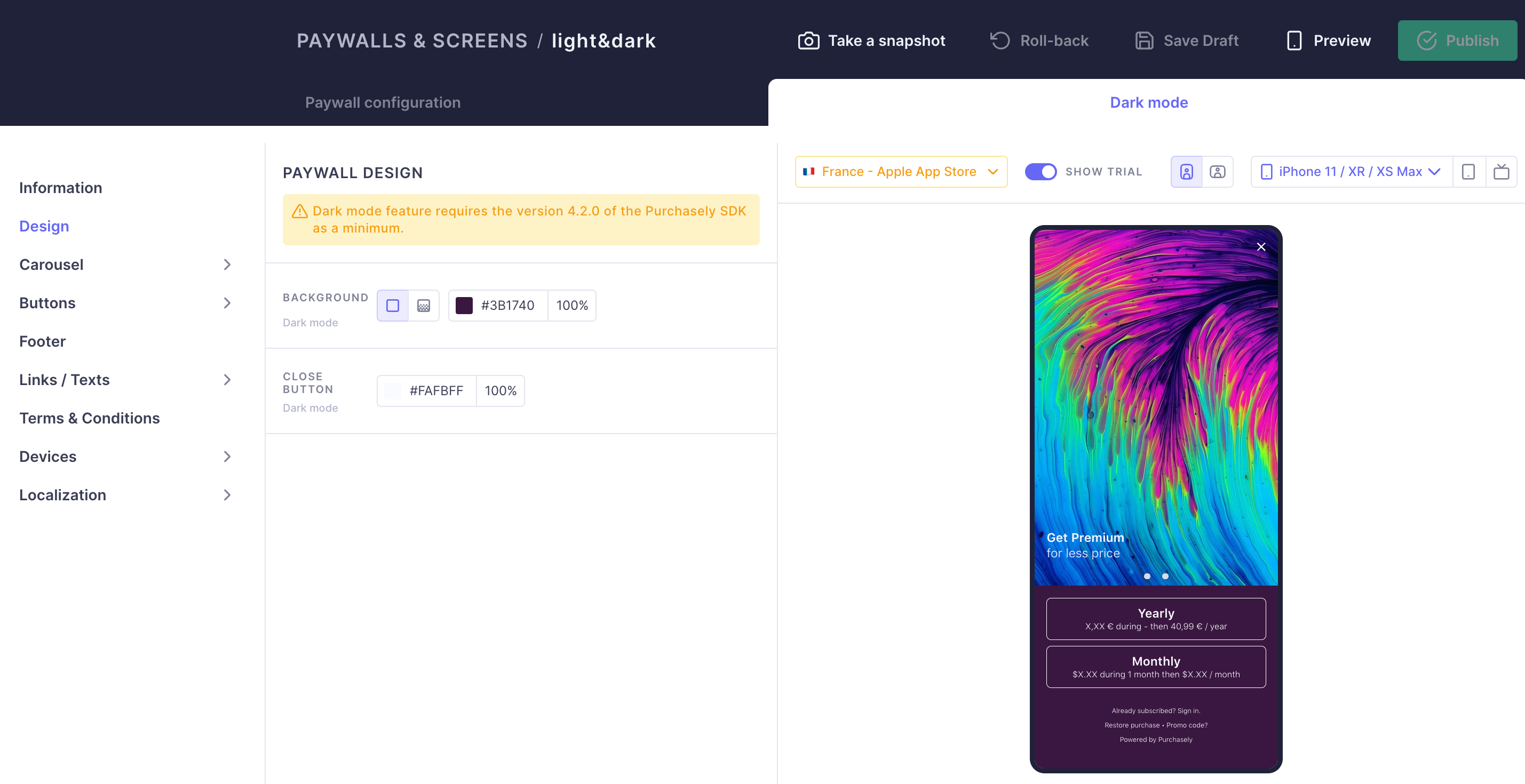
After customizing the regular (light mode) version of your paywall, click on the Dark Mode tab to specify the dark mode details, including:
- Background color, image, and video
- close button, carousel knot
- Header image, video
- Button text color, button background, border
- Footer color and more

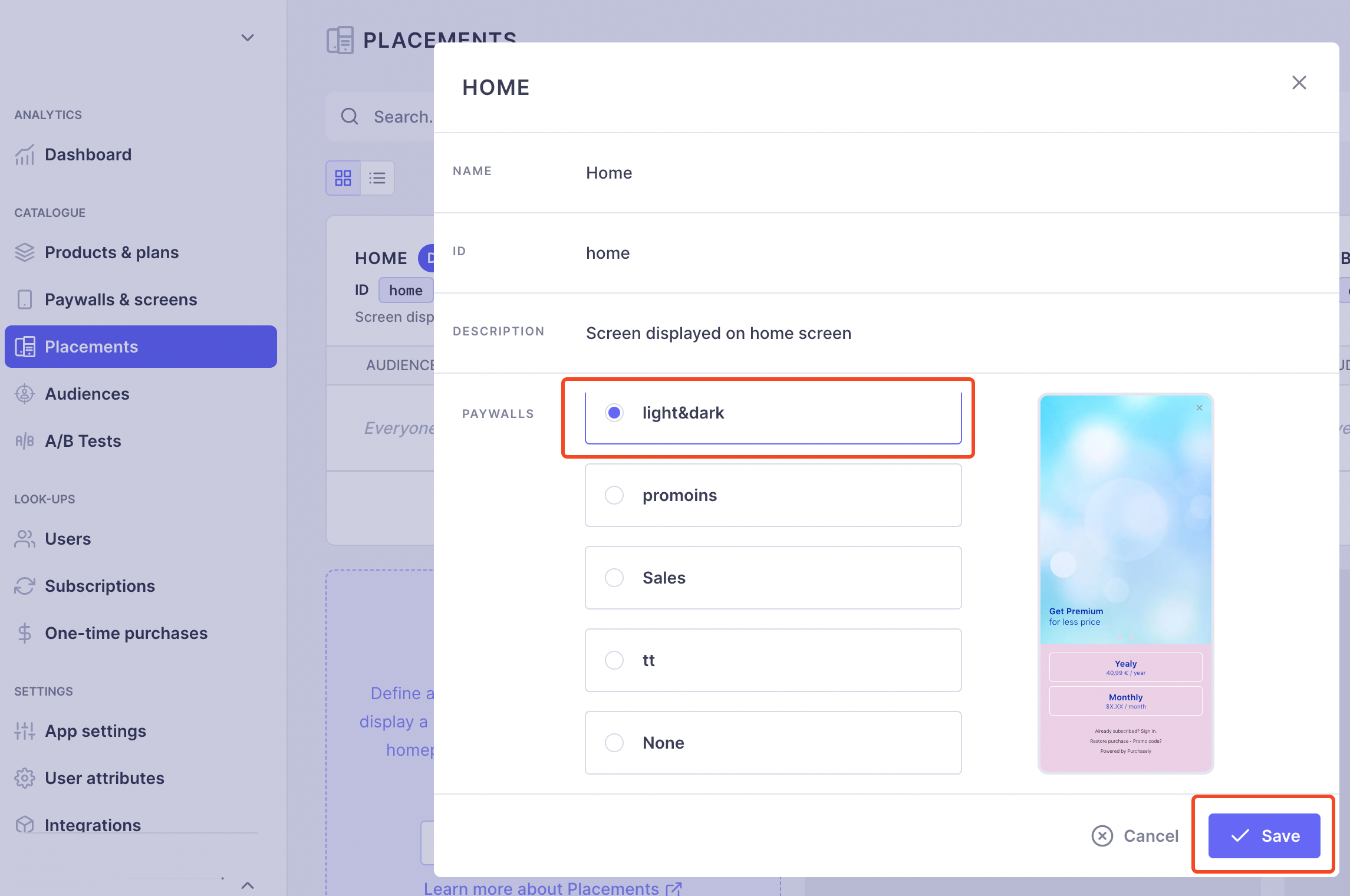
Adding the paywall to the placement
After creating the paywall, simply add it to the placement. It's as straightforward as that.

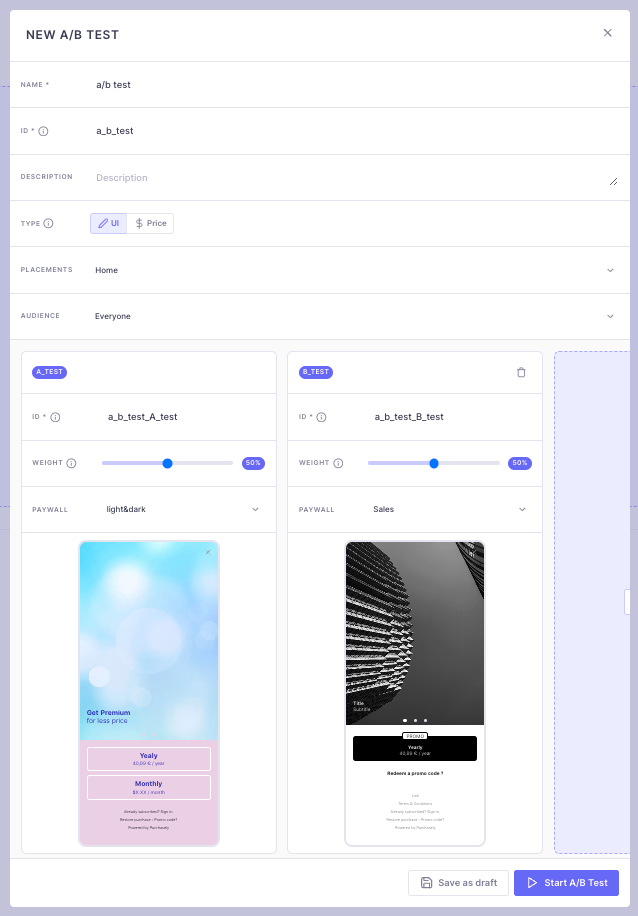
Launching an A/B test
When launching an A/B test, select the placement and the paywall. Our SDK will automatically handle whether to show the light or dark mode.

If you have a light mode paywall and want to learn how to customize it for dark mode, check out this article:
How to customize existing paywalls ?
To get your paywalls ready for dark mode:
-
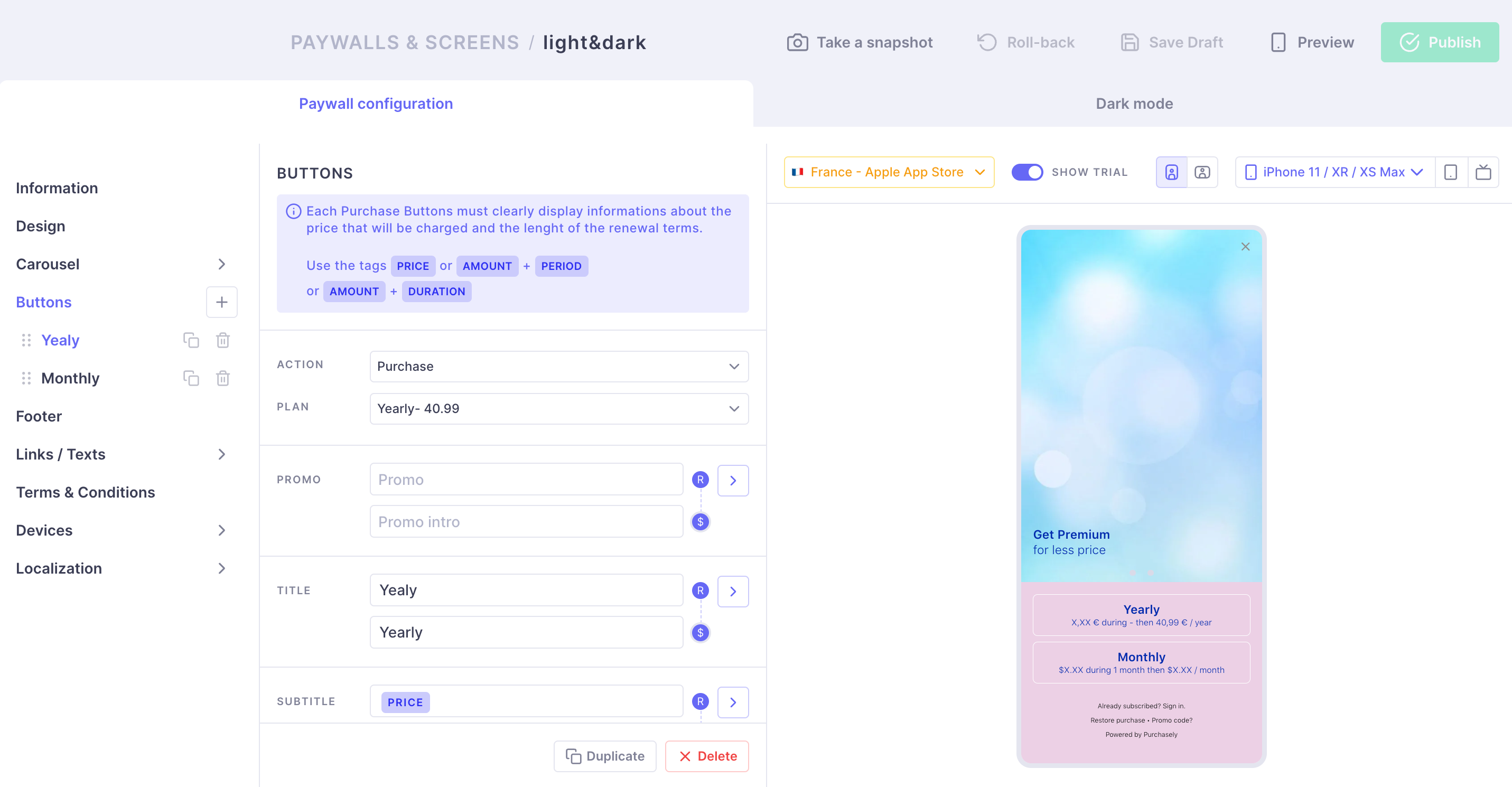
Select your light mode paywall and click 'edit'.

-
Switch to the 'Dark mode' tab

-
Update it for dark mode:
-
Background color, image and video
-
Close button, carousel knot
-
Header image, video
-
Button text color, button background, border

-
-
Before you use this new version, make sure your app is running Purchasely SDK 4.2 or higher.
Feature integration tips:
When you're moving from the older SDK version:
- Don't immediately remove your old setup of separate paywalls.
- Update your app with the latest Purchasely SDK (version 4.2).
- Take out the old code that was used to tell the SDK about the user's mode.
- Launch the updated version of your app.
- Start running one A/B test for both modes.
- Wait a couple of weeks for users to update the app.
- Then, you can start to streamline by removing the separate dark mode settings.
- Finally, get rid of any old audiences and paywalls you don't need anymore.
Updated 2 months ago