Countdown paywalls and timers
This section provides details on Countdown Paywalls and how to leverage timer tags inside Paywalls
Countdowns and timers are very useful to create a sentiment of urgency for the User and can therefore contribute to increasing conversion.
The Purchasely Platform propose 2 templates integrating countdowns:
In this section, we also explore how to create advanced scenario for limited time offers by leveraging user countdowns.
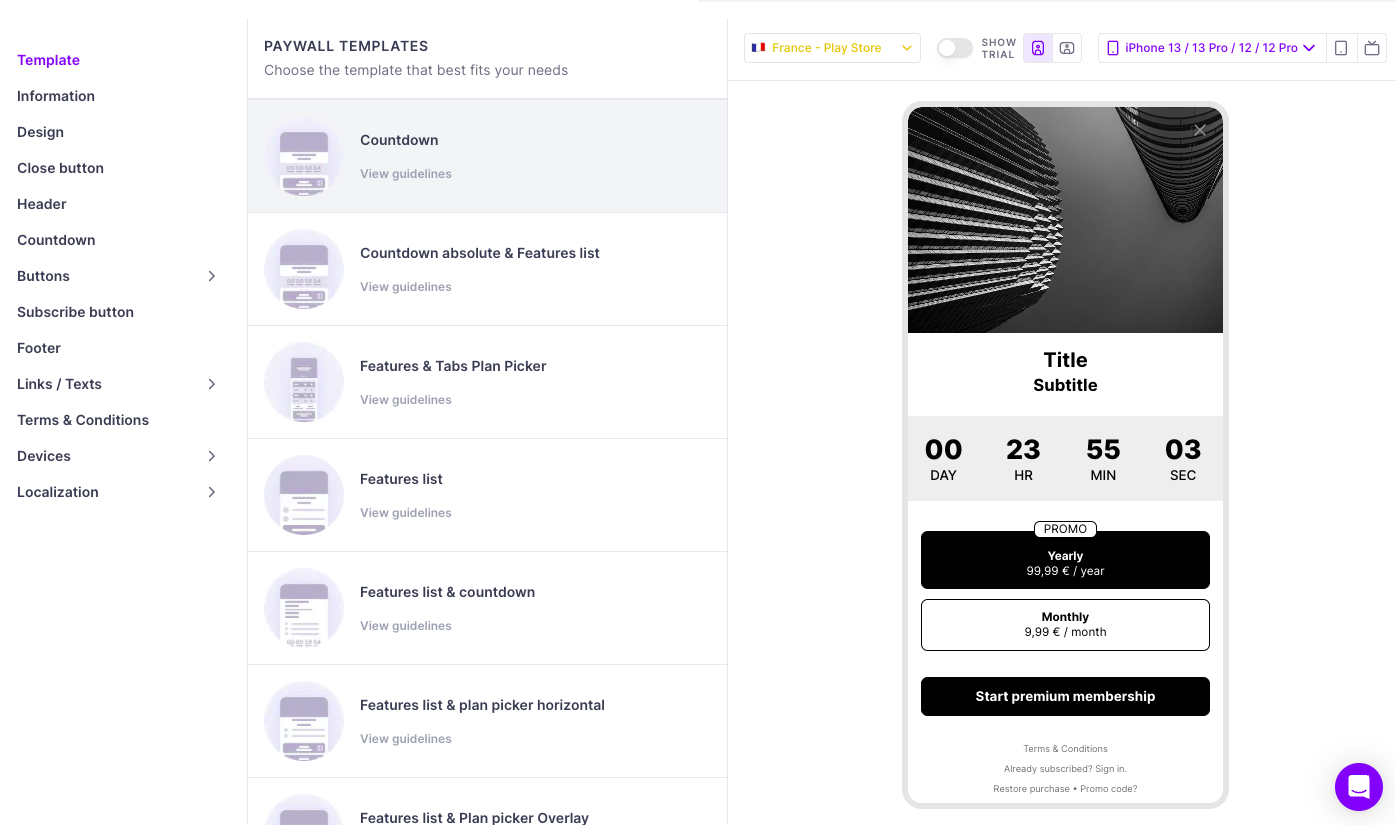
Countdown Paywall
The Paywall called Countdown allows you to leverage a relative timer.

This Paywall requires the version3.4.0of the SDK and above
When to use it?
This Paywall is useful for showing limited time offers. The countdown restarts from the value defined every time it is displayed. Therefore, this Paywall is not meant to keep the countdown consistency across different Placements / Paywalls or displays.
Display
This relative timer start counting down when the paywall is displayed. Every time the Paywall is displayed again, the relative timer is reset to the value defined in the Console.
Configuration
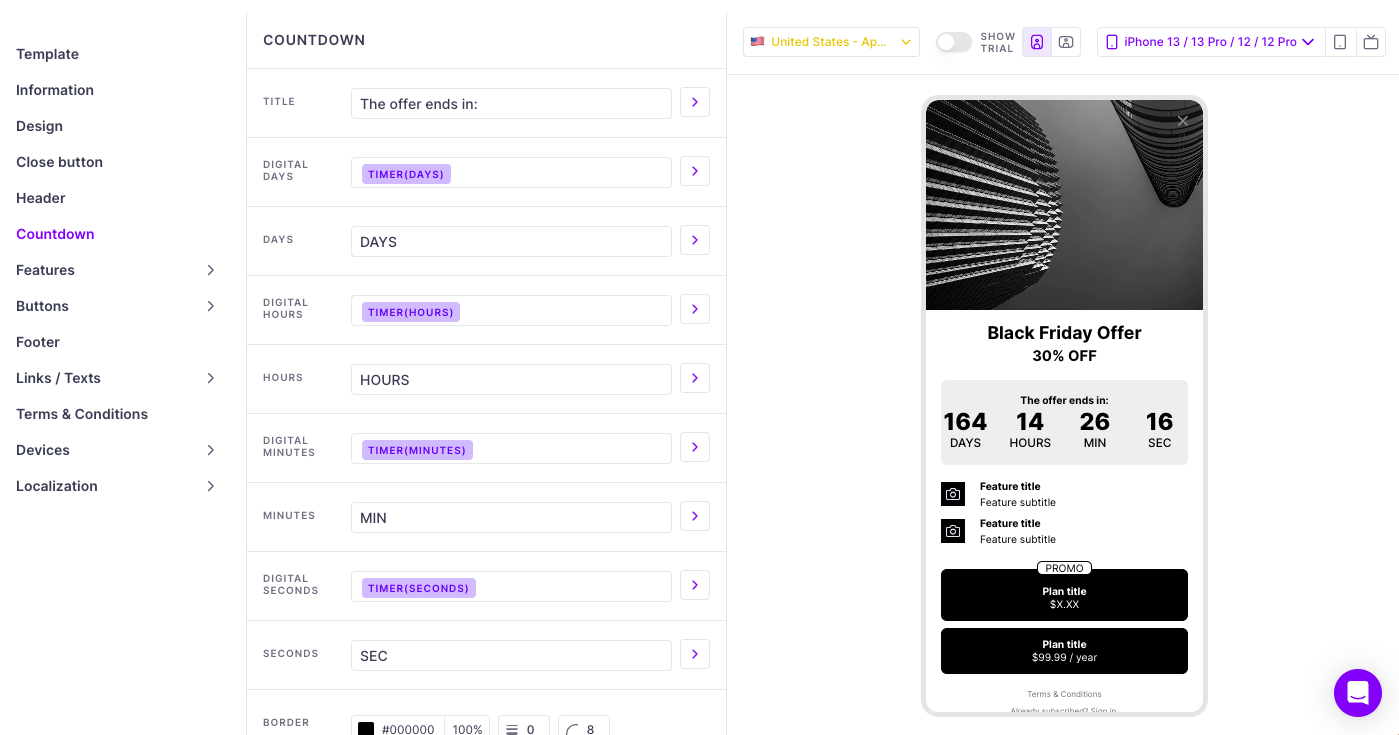
The value of the relative countdown is defined in the section Countdown of the Paywall (in seconds):

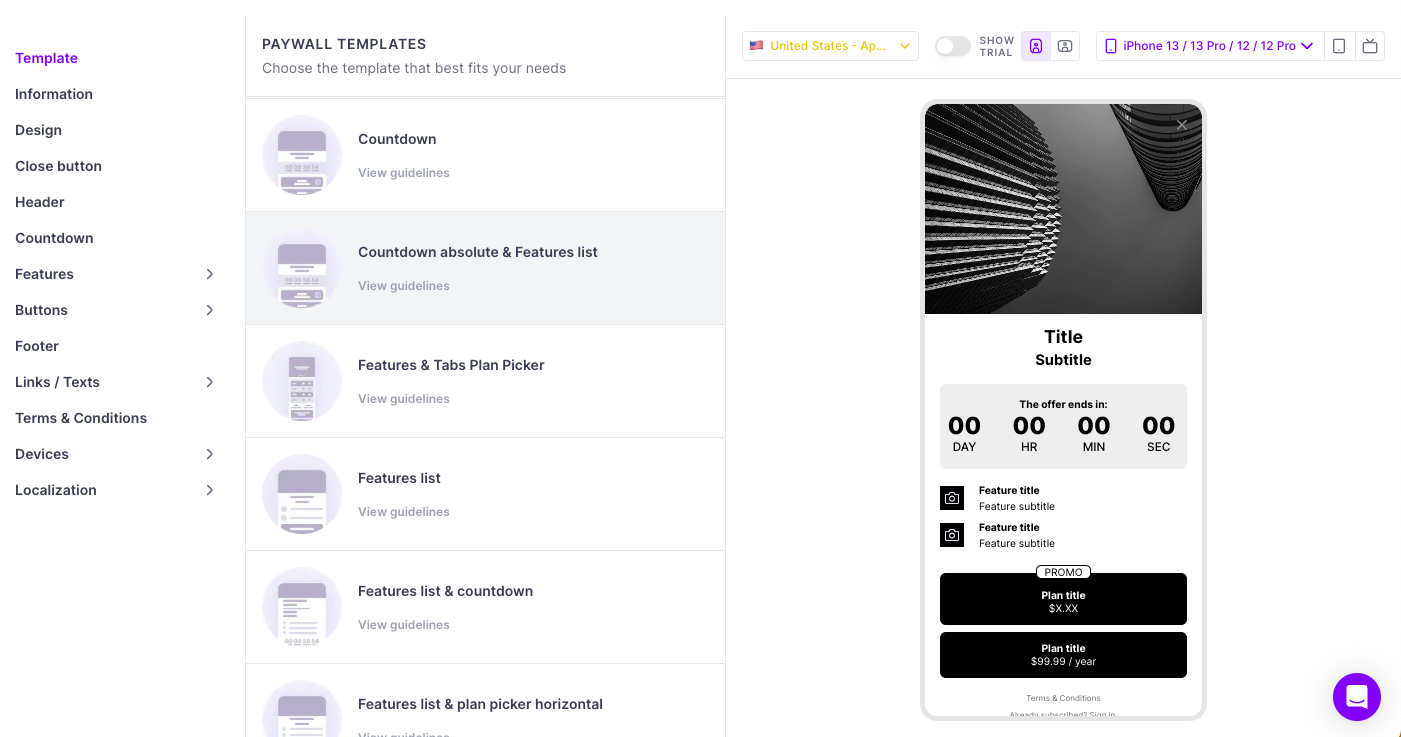
Countdown absolute & Feature list paywall
The Paywall called Countdown absolute & Feature list allows you to leverage an absolute timer. Absolute date allow you to define a common date for every users.

This Paywall requires the version4.1.0of the SDK and above
When to use it?
This Paywall is useful for showing limited time offers bound to a specific date, like Black Friday. Contrary to the relative time, the absolute time continues counting down until the absolute date is reached when you reopen a Paywall and does not restart. When the absolute date associated to the countdown is reached, the countdown displays 00:00:00:00.
Configuration
The value of the absolute countdown can be configured by leverage a set of TIMER tags that you can put in the available fields of the Countdown section.

Here is how it works.

-
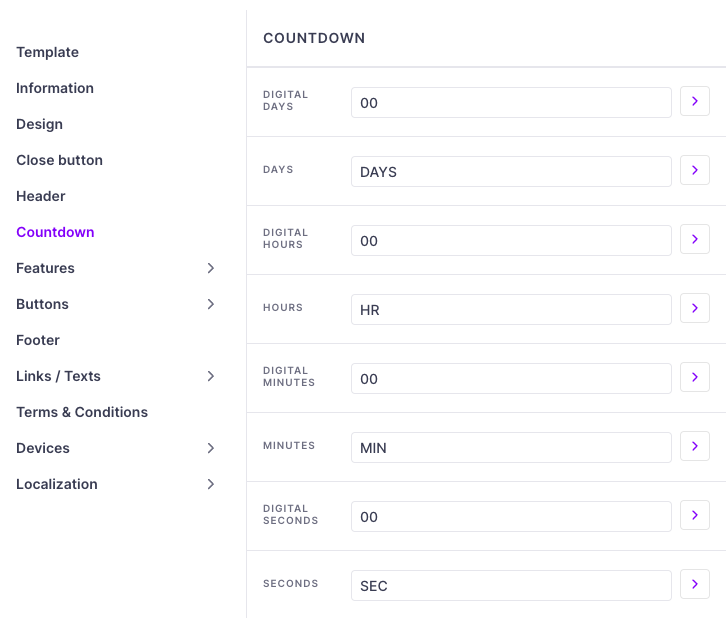
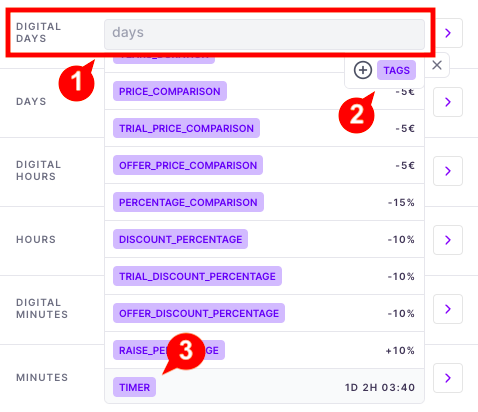
Put the cursor in the field
DIGITAL DAYS -
Click on the + Add Tags button that appears below the field
-
Add a TIMER
-
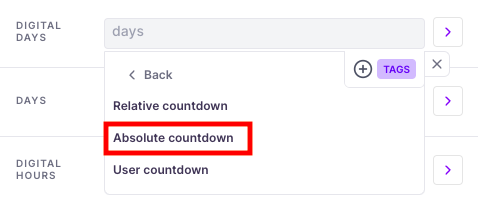
Choose Absolute countdown

-
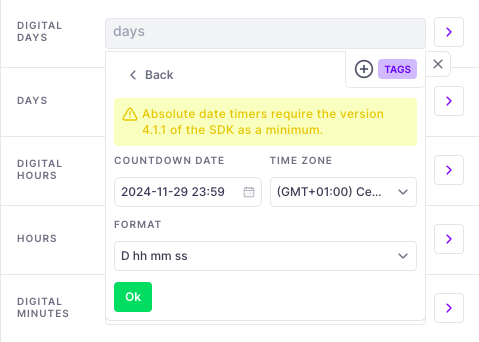
Set the desired
Countdown date(with thehour),timezoneand choose the formatDD:hh:mm:ss
-
Click on the
OKbutton -
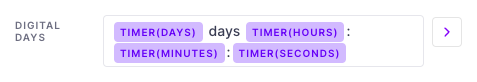
The tags associated to your date appear in the field

- Only keep the Tag
TIMER(DAYS)in the field and remove all the remaining text including the tagsTIMER(HOURS),TIMER(MINUTES),TIMER(SECONDS) - Repeat operations 1 to 8 for the fields
DIGITALS HOURS,DIGITAL MINUTES,DIGITAL SECONDS
-
For each field, choose the exact same date and timezone (the one you copied at step 6)
-
Only keep the matching tag
E.g.:TIMER(HOURS)for the fieldDIGITAL HOURSand remove the remaining text
User countdowns
When to use it?
User countdowns are a powerful tool to create dynamic scenarios based on user centric events.
They are particularly useful if you want to create limited time offers based on a user event such as the sign-up date.
E.g.: get a 30% discount on the yearly subscription if you become a premium member within the 3 days following your sign-up
They rely on User Attributes (type: Date).
Any Built-in User Attribute or Custom User Attribute can be leveraged.
General principle
The general principle consists in:
- creating a Custom User Attribute (type: Date)
- integrating a User countdown tag leveraging this attribute and defining the offset - optional
- creating an Audience that will display the paywall only to the relevant users
- mapping this Audience with the Paywall integrating the User countdown on the desired Placements
Configuration
-
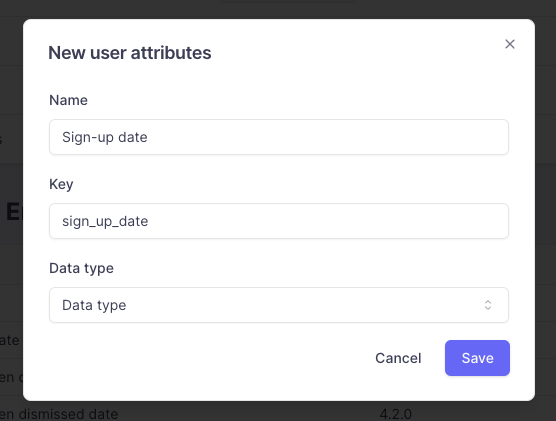
Create the Custom User Attribute in the Purchasely Console

2 options are possible to set the Custom User Attribute value:
- Setting the value in the App code (follow the guide for more details)
- Letting the Paywall set the current date and hour when the Paywall will be displayed for the first time.
When a Paywall containing a User Countdown leveraging an unset attribute is displayed, the Paywall automatically sets the value of the attribute to the current date and hour -now().
-
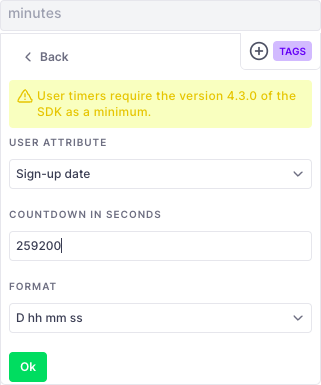
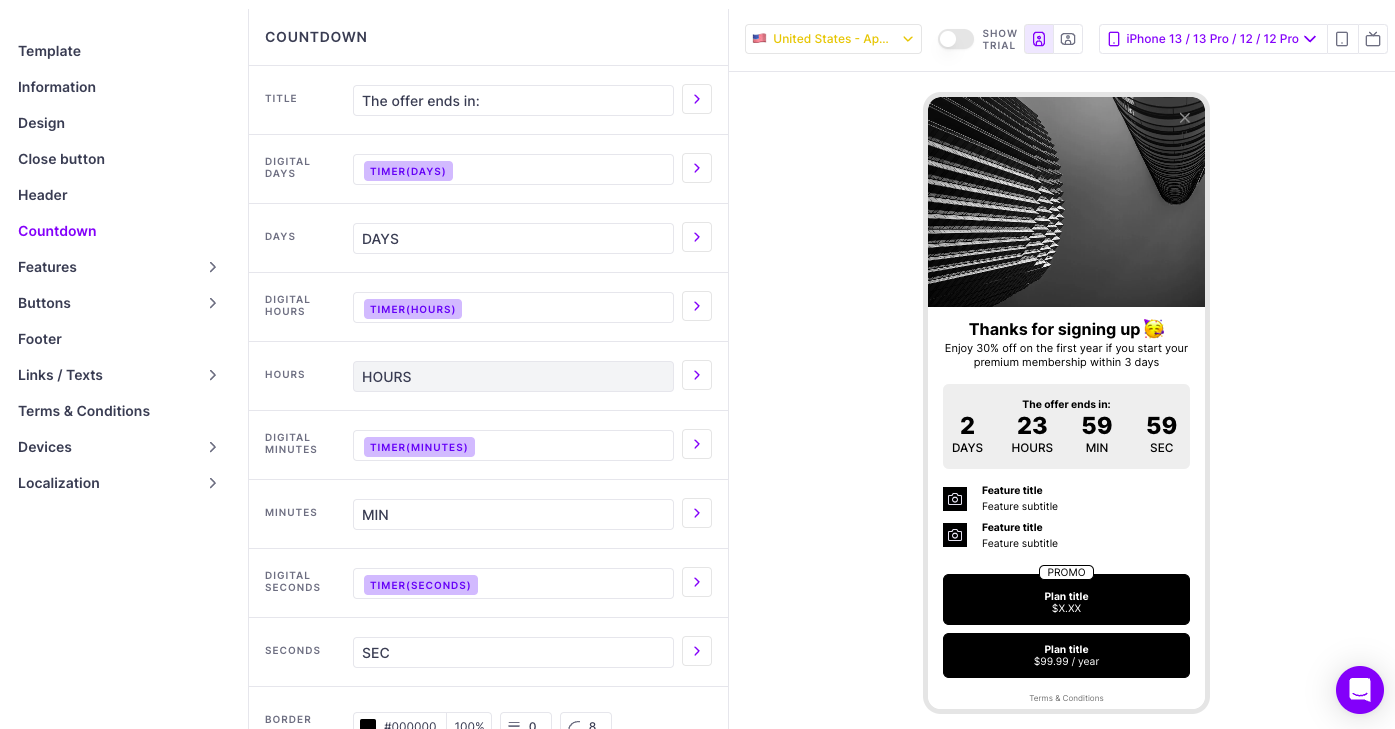
Create a new Paywall and integrate a User countdown leveraging this attribute

The
Countdown in secondswill be added to the date contained in the User Attribute. To configure 3 days following the sign-up date, we therefore set a Countdown of 259200 seconds (3 days in seconds)

Note: the User countdown might not display dynamically in the Preview (it will in the App)
-
Create an Audience to define the conditions under which the Paywall must be displayed
-
Case 1: Custom Attribute set by the app code
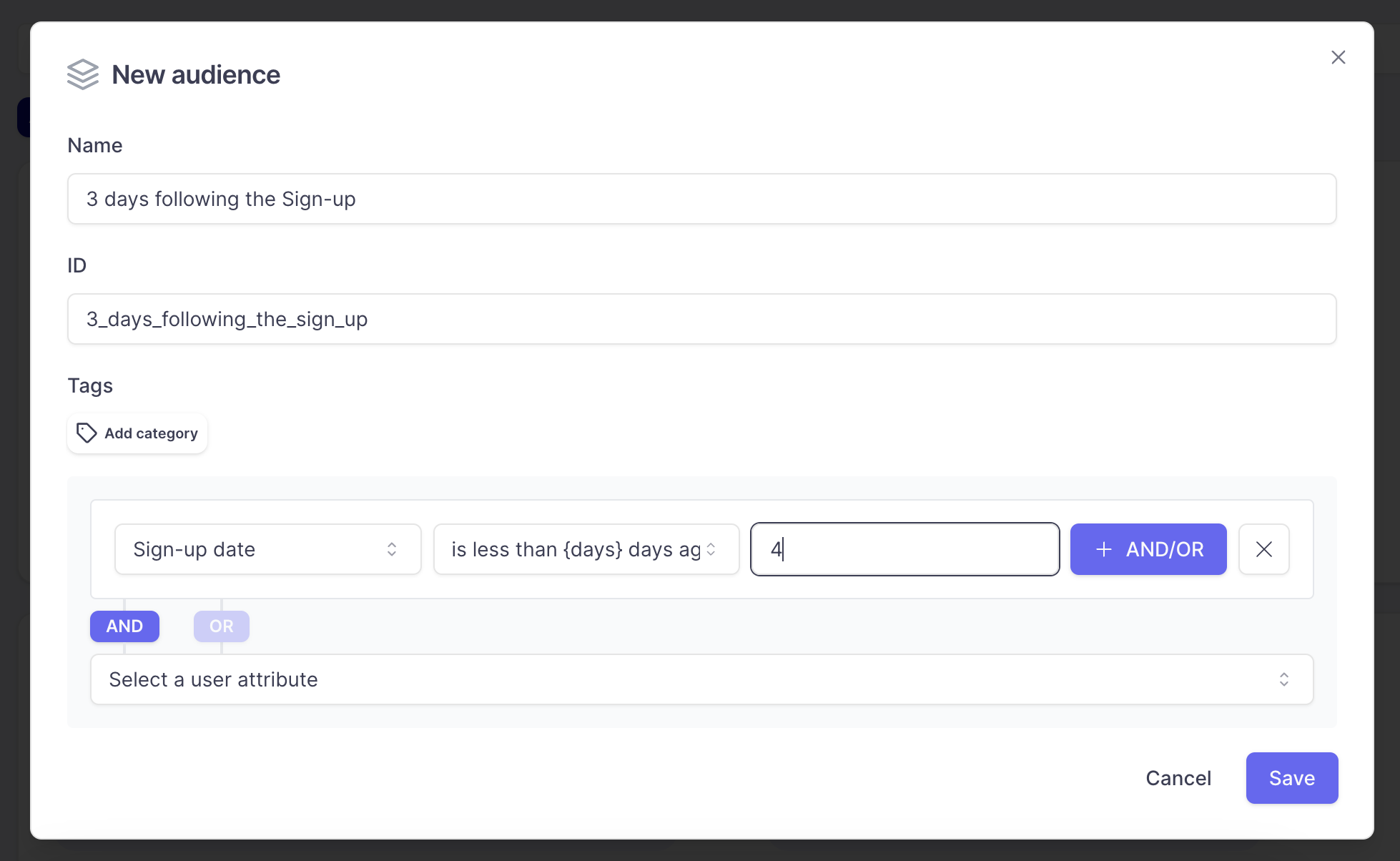
The first possibility is to have the attribute set by the app code (which is our case for a sign-up date). In this the following condition is enough.
Users will belong to this Audience only if their sign-up date was less than 4 days ago. In other words, during the 3 days following their sign-up date
-
Case 2: Custom Attribute automatically set when the Paywall is displayed for the first time
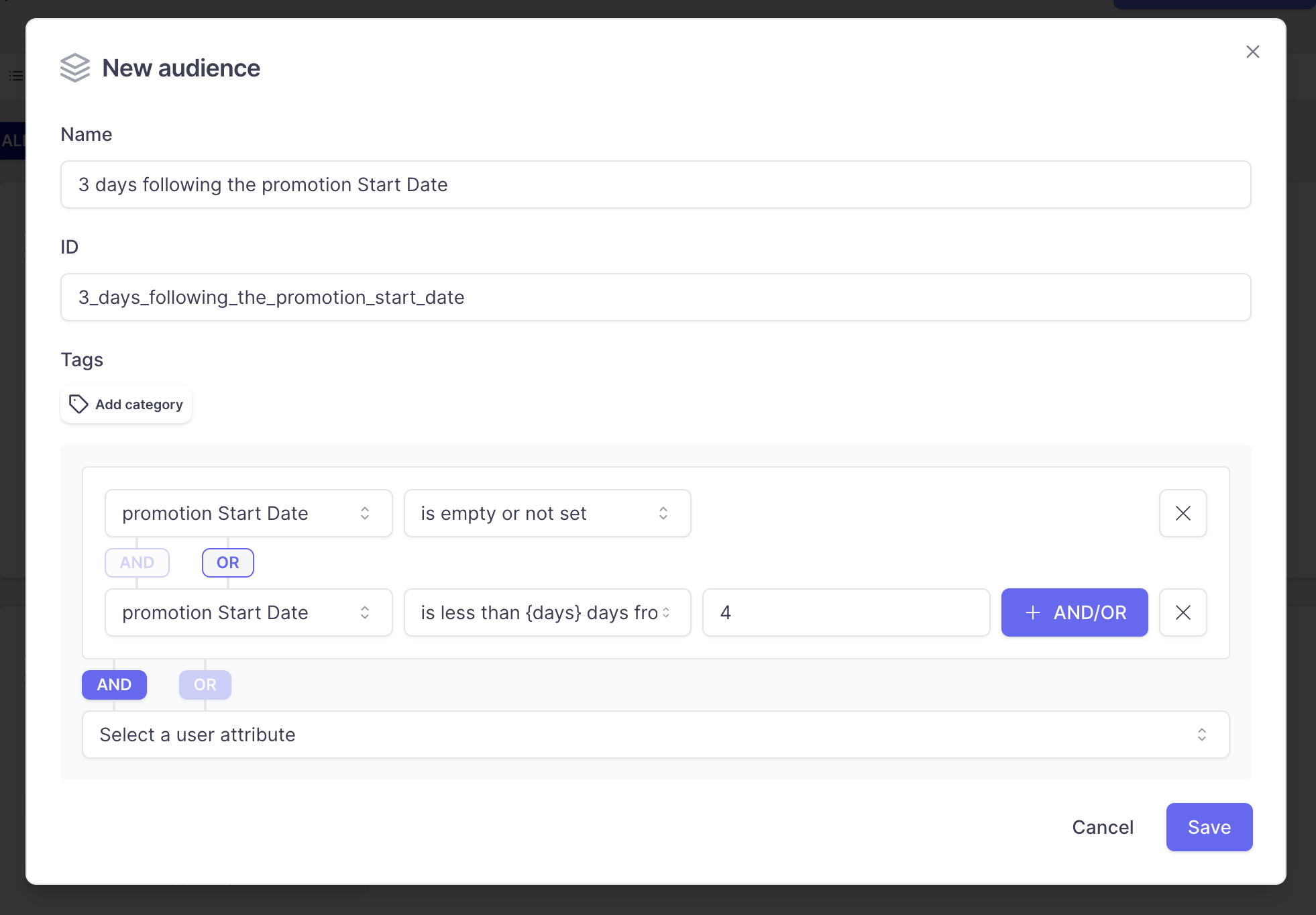
The second possibility is to let the Paywall set the date to the current date -now()- when it is displayed for the first time. In this case, you configure the Audience as follows:
For all the Users, the attribute
promotion Start Dateis initially not set. Therefore, they will match the Audience and see the associated Paywall. Once they see it, the Paywall automatically sets the attribute to the current date and hour -now(). Then, they will match the Audience for the 3 following days and will stop matching it (and thus access the Paywall) once the countdown is finished.
-
-
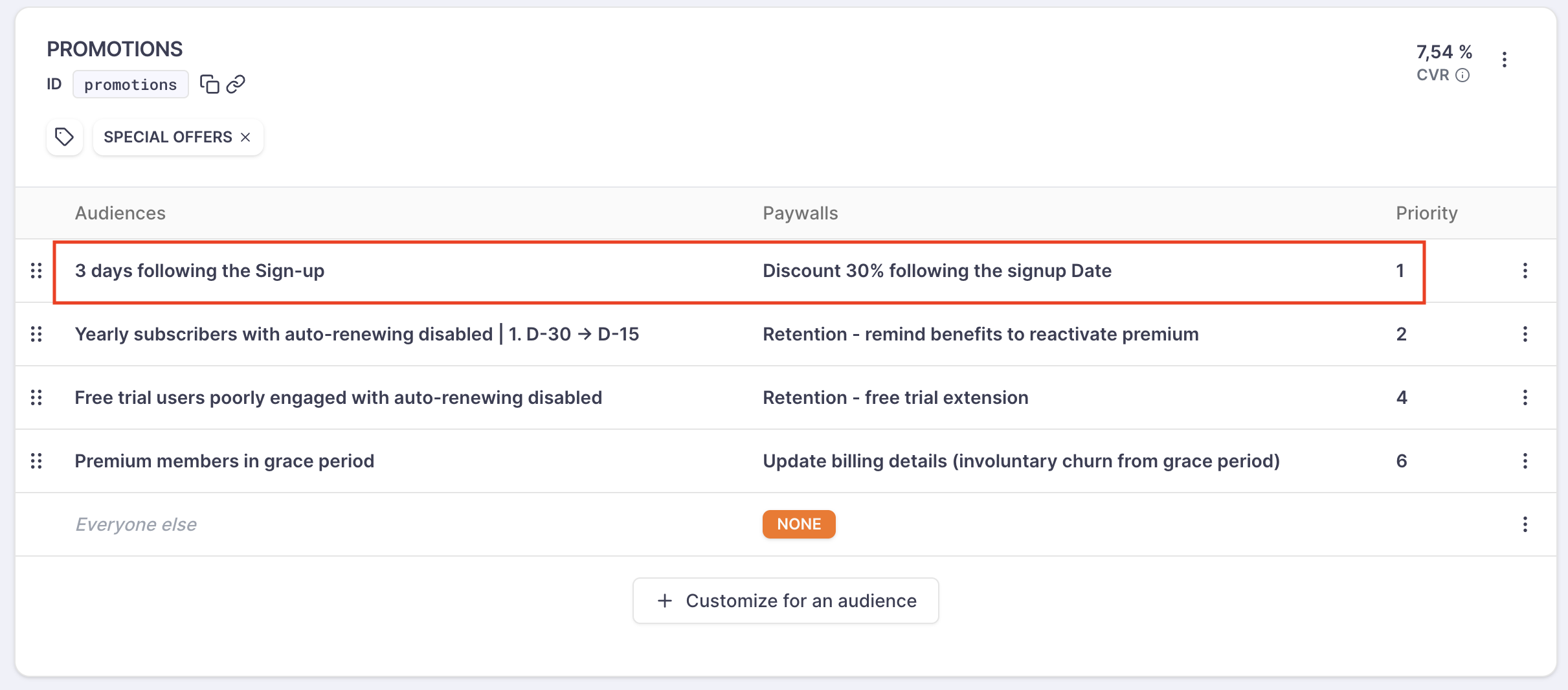
Map the Paywall and Audience on the desired Placement
Users who are in the 3 days following their sign-up date will see the paywall Discount 30% following the signup Date, which integrates the User countdown of 3 days we configured above
This Placement is automatically called by the app at the app launch. As it is associated to NONE for the Audience Everyone else, users which are not concerned by a promotion will not see any Paywall.
Updated 3 months ago